scqilin
前端动效工程师
- 公司信息:
- 保密
- 工作经验:
- 6年
- 兼职日薪:
- 1000元/8小时
- 兼职时间:
- 周六
- 周日
- 所在区域:
- 北京
- 朝阳
技术能力
我是一名具备前端动效开发工程师经验的专业人士,擅长使用多种技术来创建各种类型的动态效果,包括 canvas、SVG、WebGL 等等。我熟悉使用 Echarts、D3.js、three.js、Angular 等工具和框架,有着丰富的开发经验和技能。
技能树:
精通 canvas 和 SVG 等技术,能够实现各种动态效果。
熟悉 WebGl 技术,能够创建高质量的 3D 动态效果。
了解 Echarts 和 D3.js 等数据可视化工具,可以将数据转化为动态效果。
熟练使用 Angular 框架,能够快速开发高质量的前端应用。
熟悉 Three.js,Babylonjs等框架,能够创建复杂的 3D 场景和动态效果。
具备良好的代码编写和调试能力,能够快速解决问题和优化代码
项目经验
项目名称:企业营销数据可视化大屏项目
项目描述:该项目是为一家生产制造业企业开发的数据可视化大屏,旨在帮助企业了解市场营销数据,制定更好的销售策略。该大屏主要展示企业销售额、销售渠道、产品销售情况等数据,通过动态图表和图形,帮助用户轻松理解数据并作出相应的决策。
我的角色:可视化大屏开发工程师
我的工作:
- 与客户沟通,了解需求和需求变更;
- 设计和开发大屏界面,包括前端逻辑和后端数据处理;
- 选择和使用适当的可视化工具和框架,如Echarts、D3.js等;
- 优化大屏性能,提高用户体验;
- 协作团队成员完成项目,提供技术支持。
项目成果:
- 成功开发出动态、交互式的可视化大屏;
- 使企业在市场营销决策方面更加高效和准确;
- 提高了客户对我们公司的信任和满意度。
项目名称:智能交通实时监控系统
项目描述:该项目是为一家交通管理机构开发的实时监控系统,旨在帮助管理机构更好地掌握道路交通状况,提高交通管理效率。该系统主要包括视频监控、车辆识别、交通流量统计等功能,通过数据可视化的方式呈现车辆流量和拥堵情况等信息。
我的角色:可视化大屏开发工程师
我的工作:
- 与客户沟通,了解需求和需求变更;
- 设计和开发大屏界面,包括前端逻辑和后端数据处理;
- 选择和使用适当的可视化工具和框架,如Three.js、Babylon.j,sD3.js等;
- 优化大屏性能,提高用户体验;
- 协作团队成员完成项目,提供技术支持。
项目成果:
- 成功开发出具有实时监控、数据可视化和数据分析功能的交通管理系统;
- 帮助管理机构更好地掌握道路交通状况,提高交通管理效率;
- 提高了客户对我们公司的信任和满意度。
案例展示
-

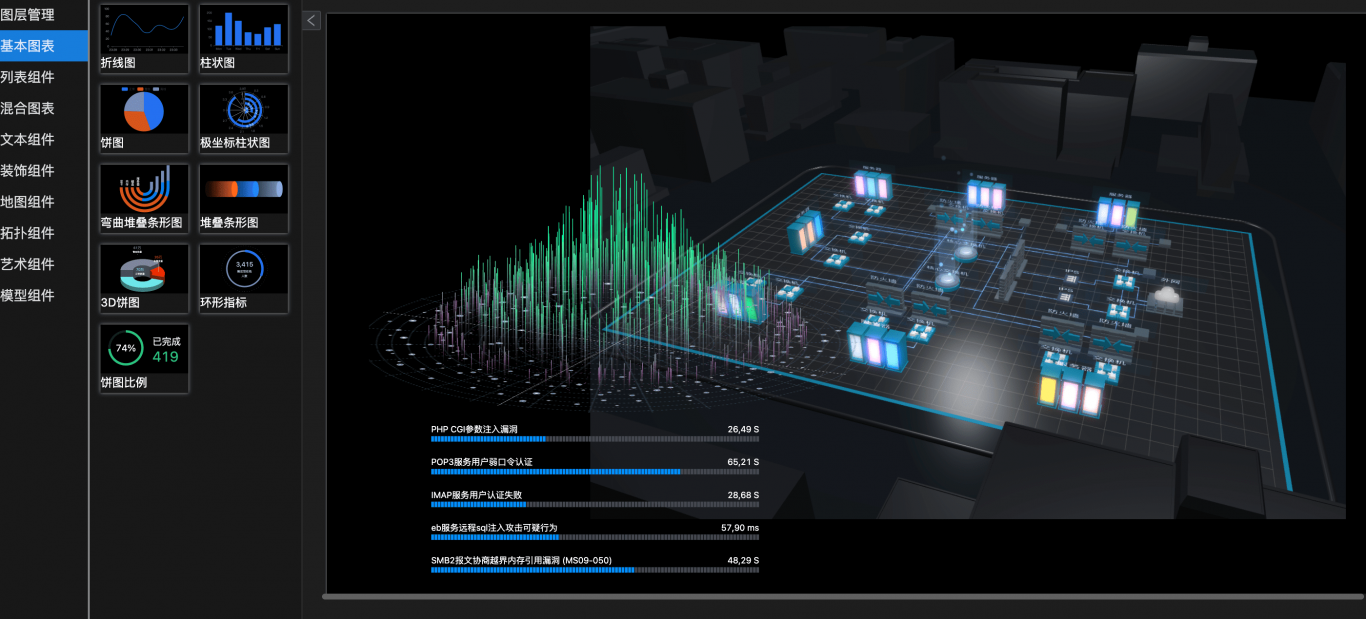
可视化大屏
项目名称:数据可视化组件图表开发项目 项目描述:该项目是为多个客户开发数据可视化组件图表,旨在帮助客户更好地理解和分析数据。组件图表包括柱状图、折线图、饼图、散点图等,通过动态、交互式的方式帮助用户轻松理解和分析数据。 我的角色:可视化组件图表开发工程师 我的工
-

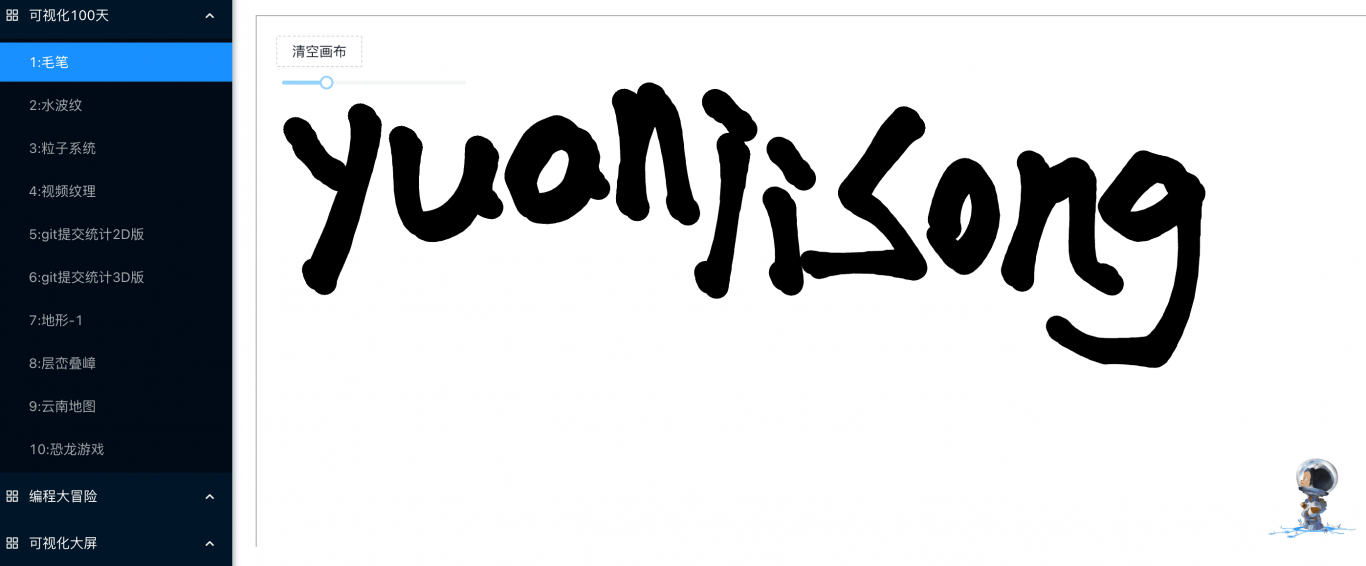
交互可视化
项目名称:数据可视化组件开发项目 项目描述:该项目是为一家数据分析公司开发可交互的可视化组件,旨在将复杂的数据转化为直观、易懂的图表和图形,帮助用户更好地理解和分析数据。应用包括折线图、柱状图、饼图、地图等多种类型的组件,通过图形化的展示方式,为用户提供更加直观的数据呈现。
相似人才推荐
-
500元/天前端开发工程师湖北云鲸互创科技有限公司概要:1.熟练使⽤HTML5、CSS3、JavaScript等基础技术,熟悉浏览器版本兼容解决⽅ 案。
-
500元/天前端开发工程师慧贸天下(北京)科技有限公司概要:1.具备中\大型门户官网的开发经验,开发过多个公司产品和政府项目的企业端和对应的后台管理系统,有微信
-
500元/天前端开发工程师广州小鹏汽车有限公司概要:1. 熟悉 HTML、CSS、JS 、JQuery 等基础技术栈,并熟悉静态页面实现 2. 熟悉
-
500元/天web全栈开发工程师(各类小程序)茂名市小样部落网络技术服务有限公司概要:我是一名熟悉后端开发的工程师,拥有扎实的python、nodejs和mysql技能,并且擅长使用这些
-
500元/天高级前端开发工程师某不知名科技有限公司概要:1.熟悉WEB前端开发技术:JavaScript(含ES6),HTML,CSS,DOM 2.熟悉V
-
500元/天web前端工程师艾普机电发展有限公司概要:我有5年的前端开发经验,可以独立完成基于element-ui、Vue等前端框架的开发工作,精通Jav
-
500元/天全栈开发工程师重庆中联信息科技有限责任公司概要:全栈工程师,偏前端 微信公众号、微信支付、后台管理系统开发 前端技术栈 vue、vue-r
-
500元/天前端开发工程师2-1深圳字节跳动信息科技有限公司概要:精通Vue2/3 技术栈、NuxtJS/NextJS 框架。 Angular 技术栈,基于 Sen

