® 有团队
前端开发
- 公司信息:
- 广州连创科技有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 广州
- 番禺
技术能力
扎实的前端基础知识:熟练掌握HTML、CSS和JavaScript,理解浏览器工作原理以及Web标准。能够编写语义化的HTML结构、灵活运用CSS样式和布局技巧,并利用JavaScript实现交互效果和动态页面。
框架与库的深度理解:熟练使用主流的前端框架和库,如Angular、React或Vue.js,并对其原理和工作机制有深入了解。能够根据项目需求选择合适的框架,设计和开发复杂的单页应用或组件化的前端工程。
前端工程化与工具链:熟悉前端工程化的概念和常用工具,例如Webpack、Gulp或Parcel等。能够搭建和配置项目开发环境,进行模块化开发,优化前端资源加载和性能,并了解自动化测试和持续集成。
跨平台与移动端开发:具备跨平台开发经验,如使用React Native或Flutter开发移动应用。对移动端开发有深入了解,掌握响应式设计和移动优化技巧,熟悉移动端调试工具和性能优化方法。
前端安全与性能优化:了解常见的前端安全漏洞和攻防技术,如XSS、CSRF等,并能够采取相应的防护措施。熟悉性能优化的策略和方法,包括减少HTTP请求、代码压缩合并、图片优化、懒加载等手段,以提升用户体验和网页加载速度。
数据可视化与交互设计:熟练运用数据可视化库(如D3.js)和图表库(如Echarts或Highcharts)实现复杂的数据可视化效果。具备良好的用户交互设计理念,关注用户体验和界面设计,能够设计友好、高效的交互效果和页面布局。
跨团队合作与沟通能力:具备良好的项目管理能力和团队协作精神,能够与设计师、后端开发人员以及产品经理紧密合作,理解需求并有效沟通。能够参与需求评审、制定技术方案,并按时交付高质量的前端代码。
项目经验
中药知识学习网站
● 项目介绍:该网站旨在为中医药学习者提供一个方便的平台,可以浏览关于中药材、方剂等领域的文章、视频、书籍等媒体
资源,并对其中的疑问和问题进行提问与回答。此外,网站还提供了选择题测试功能,对学习者的掌握情况进行评估。
● 技术栈:nuxt3 | express.js | mongodb | redis | elasticsearch | docker | monstache | nginx
● 主要工作:
1. 参与网站计划和设计,从前端到后端进行全流程的开发工作;
2. 利用Redis进行某些数据的缓存以提高能够性和并发处理能力;
3. 引入Elasticsearch实现全文检索功能,按匹配程度排序并输出相关内容;
4. 使用Docker实现项目部署、管理和负载均衡,并使用Docker-Compose在开发环境统一部署服务;
5. 利用Monstache实现MongoDB数据实时同步至Elasticsearch,并利用定时器维护数据同步更新;
简易网盘
● 项目介绍:该网站是一个方便用户进行文件上传、下载和分享的文件存储平台,支持多用户使用,可进行大文件的分片上
传,断点续传等。此外,用户之间可以通过本网站进行在线通讯。另外,该网站也实现了对视频的简单流媒体播放功能,提 高
了该网站的便利性和实用性。
● 技术栈:vue3 | elementui-plus | axios | mse | node.js | express.js | mongodb | dplayer.js
● 主要工作:
1. 基于Vue3和ElementUI-Plus框架,完成页面的优美响应式设计,以及实现前后端数据交互等核心功能;
2. 运用Node.js和Express.js实现必要的后端逻辑代码,处理文件上传、下载、分享等相关操作,同时设计安全认证和授权模
块,确保用户登录、注册信息安全性;
3. 根据用户需求设计并实现大文件的分片传输功能,提高文件上传效率和稳定性;
4. 采用WebSocket协议,实现网站内部在线通讯,在用户之间快速传递信息;
5. 引入DPlayer.js作为视频播放器,实现对视频的简单流媒体播放功能。
团队情况
- 整包服务: 微信小程序开发 PC网站开发 H5网站开发 App开发 WebApp开发 游戏类开发 运维类开发 DBA开发 其他开发
| 角色 | 职位 |
| 负责人 | 前端开发 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

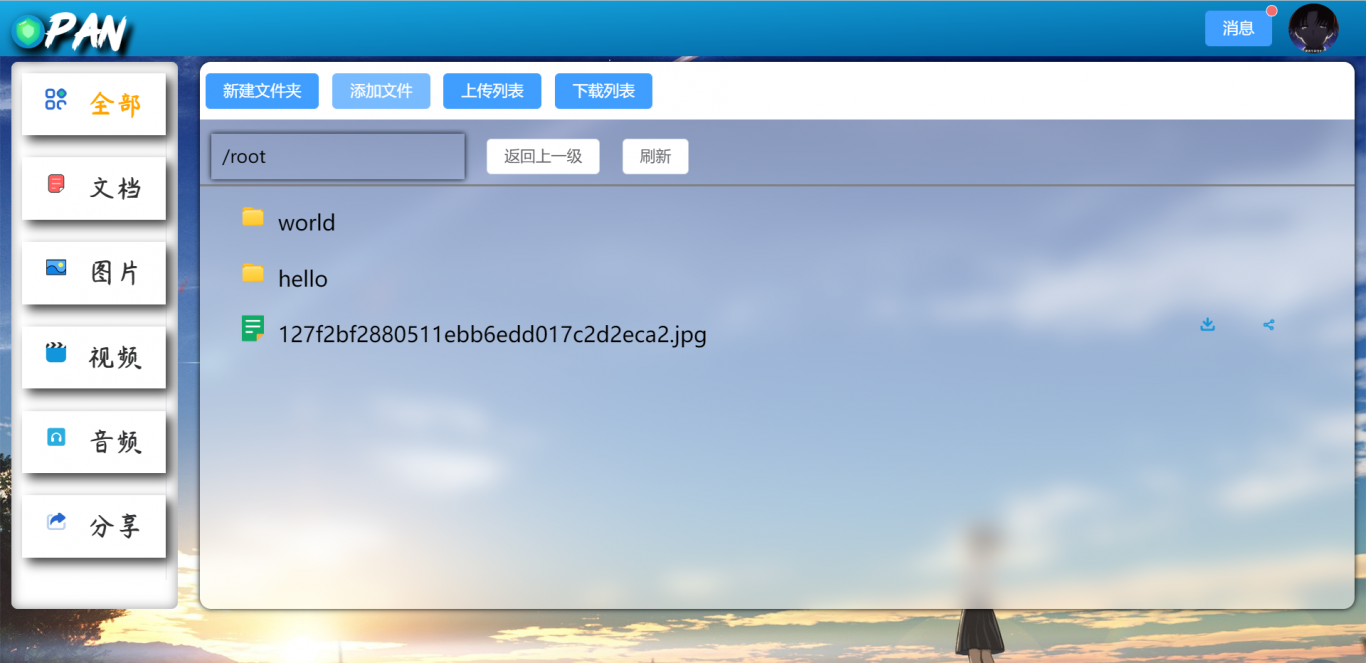
网盘
这个网盘是一个基于Vue框架和Node.js的网盘应用。提供方便用户存储和分享文件的功能。 1. 文件上传下载: 用户可以通过网盘界面将本地文件上传至服务器,并从服务器下载文件。这个功能使用户能够轻松地传输和保存文件,方便了文件的存储和共享。 2. 视频流媒体在线预览
-
“一苇以航”学生手册考试系统
1. 试题生成器:为老师提供一个试题生成器工具,能够根据特定需求自动生成试题。该工具可以支持不同类型的试题,如单项选择题、多项选择题、填空题、简答题等,并允许设置试题难度、知识点范围等参数。 2. 知识点标签:在试题库中添加知识点标签,方便老师快速查找和选择相关的试题。学生
相似人才推荐
-
800元/天高级软件开发工程师福建网龙网络有限公司概要:1. 较强抽象能力和架构设计能力,擅于搭建业务开发框架和公共组件 2. 10年 Windows 桌
-
500元/天前端开发济南企财通科技有限公司概要:1.熟悉使用JS、JQ、v2v3、uniapp、element、ant-vue、vant、uview
-
500元/天web前端开发工程师成都弘毅天承知识产权代理有限公司概要:1. 熟悉使用 HTML + CSS + JavaScript,熟悉 HTML5、CSS3、ES6
-
600元/天高级前端工程师北京中旭远通信息技术有限公司概要:1.从事前端工作7年,有着丰富的前端项目开发和管理经验,以及足够处理各种问题的能力; 2.熟悉vu
-
500元/天研发工程师麒麟软件概要:熟练掌握 Vue,Vuex,Vue-Router,Element-ui,Axios,uni-app,
-
800元/天高级web前端工程师广州鲁邦通物联网有限公司概要:本人从事前端开发工作6年,主要负责web前端开发,移动端H5开发,微信小程序,鸿蒙App开发等各类前
-
500元/天软件开发工程师无锡nttdata数据概要:一开始跟着马士兵的视频学习,对java进行了入门 后面进入了nttdata数据从事对日开发,jsp
-
600元/天前端开发工程师青岛杰瑞工控技术有限公司概要:1、 熟练掌握 vue 全家桶,vue3 新功能和新特性。 2、 熟练掌握 html5、css3、

