L·s 身份已认证
前端开发工程师
- 公司信息:
- 网易有道信息技术有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 杭州
- 萧山
- 萧山区
技术能力
根据UI设计图高效构建PC或移动端静态页面;
深入了解JS运行机制,对浏览器底层原理有深入了解
提出对项目的策划构建方案,实现多种组件的设计复用,获取符合需求的业务组建;
对vue、react底层源码了解,并熟知实现原理;
对前端性能优化、网络安全、浏览器兼容问题有一定的应用和思考;
具有小程序开发经验,熟悉多源开发工具;
熟悉git协作开发、版本控制、分支管理,对前端代码检测有一定了解
后端Node.js、express能够了解原理及机制
项目经验
项目名称:有道员工管理系统(PC端)
项目描述:随着公司的壮大,公司原先的人员已经不能满足市场的需求,在企业大力扩招的同时。为
了便于公司成员的管理,研发了此项目,主要功能模块包括人员管理、订单管理、促销管理、业绩看板。
技术选型:React+Hook+Ant Design+Redux+Axios+addRoute
项目负责:
1、对UI设计图进行100%页面还原。
2、添加路由权限,进行页面划分,实现不同员工对应不同的管理权限。
3、利用状态管理工具对员工数据进行统一管理。
4、storybook工具进行组件管理,对组件目录级别完成切分。
5. 项目打包上线的部署与优化
项目难点:
1.权限设计与实现,由于项目中针对不同登录角色(主管、组长)需设置不同的权限登录,通过在后端登录后携带token,查询到userinfo,需封装过滤路由函数,动态添加对应得权限,对按钮级权限也需要控制,同时处理刷新权限参数丢失情况
项目名称:有道云辅导(PC端)
项目描述:公司为全面提升用户体验和学生听课效率,自主开设有道云辅导项目,来帮助辅导老师来进行全面的学生直播
教学+答疑解惑+课外知识点提升等内容
技术选型:React+Hooks+video-React+react-dnd+axios
项目负责
1、使用Antd pro进行项目搭建。
2、利用了video-React来实现播放器的引入,。
3. 利用jest、react-testing-library、react-hooks-testing-library完成编写测试
4、根据react diff算法原理实现代码性能优化
5、使用nginx实现项目部署、打包上线
项目难点:
页面会偶尔出现渲染异常情况,页面白屏,这边我独立进行渲染异常分析,制定出预防、兜底方案,进行对应监控渲染异常的高阶组件封装,打包,从而降低渲染异常率75%
项目名称:高途体验课(小程序)
所用技术:微信开发工具
项目描述:PC端和App端主要负责于正价课的用户板块,微信小程序轻便快捷,因为开发周期较短,
所以公司利用小程序来进行引流。
项目负责:
1、利用wxml和wxss完成小程序的页面布局和搭建。
2、使用tabBar设置底部的导航,实现选课和我的两个页面跳转。
3、与后端数据进行对接,完成页面的渲染。
案例展示
-

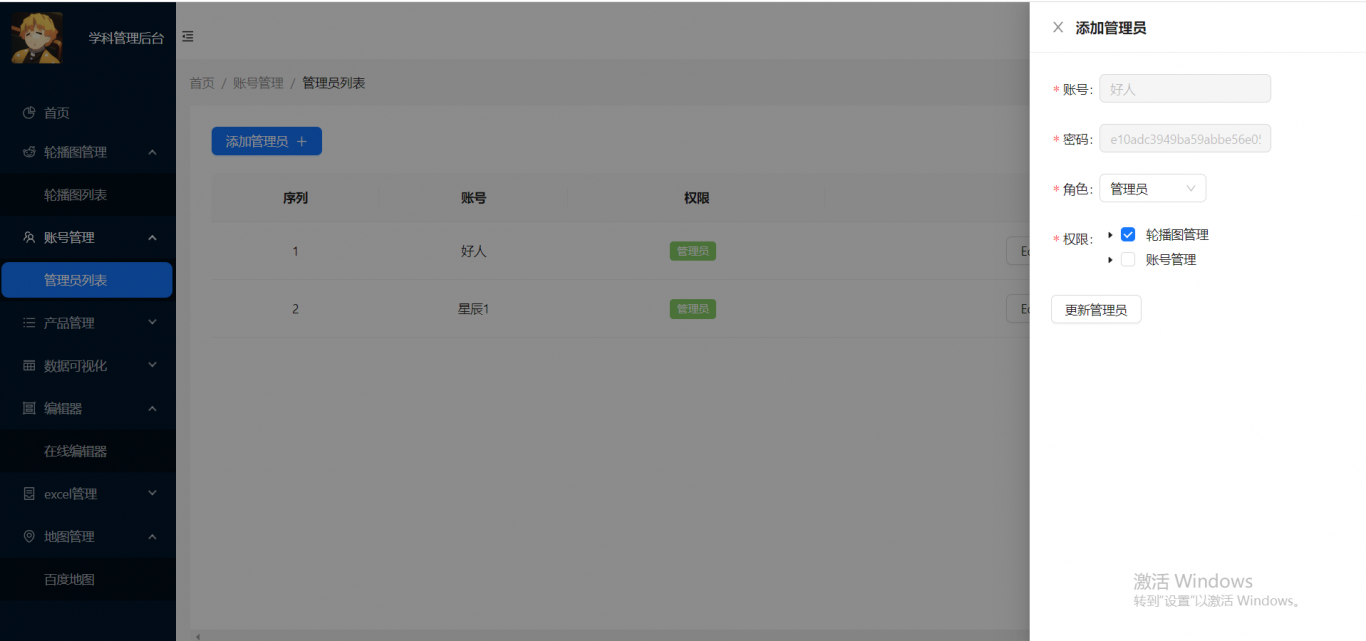
后台管理系统
随着社会的进步和发展,每个公司都有者自己的后台管理系统,负责统计公司的信息统计,数据管理,等等问题,这样可以有效的管理公司。此项目就是根据这个背景,不同权限等级的管理员通过登陆,渲染出不同的菜单权限,管理自己可操控权限的员工信息,有效的提高了公司的信息统计。
-

cdf会员购
此项目是基于react的商品展示app购物页面,这边我主要负责进行页面商品购物展示、跳转详情页、加购等功能设计,实现多产品的购买和订单地址添加
相似人才推荐
-
500元/天中级前端开发成都华西公用概要:1. 熟悉vue2、vue3.0、vue3.2版本并且都有独立开发项目经验。 2. 熟练掌握Div
-
500元/天前端工程师北京恒爱科技有限公司概要:了解web标准,熟悉大型网站页面架构和布局 熟悉axios等网络通信和数据交互技术 熟练使用vu
-
500元/天web前端开发工程师北京银信科技有限公司概要:1、熟练使用 JavaScript、CSS、 HTML5,es6,熟练使用 axios; 2、熟练
-
500元/天前端工程师光宇游戏概要:熟练使用Vue + Vuex + Vue-router 全家桶进行开发 熟练使用原生JS,ES5和
-
500元/天前端开发工程师西安朝前科技、陕西诺维北斗概要:熟练掌握HTML5、CSS、JavaScript、TypeScript前端技术; 熟练掌握VUE
-
500元/天web全栈工程师福建星网物联信息系统有限公司概要:精通nodejs(包括express,koa,egg,midwayjs)及vue全栈开发,熟练使用m
-
500元/天web前端开发武汉丰普科技股份有限公司概要:(1)掌握web前端开发技术:JavaScript、HTML、CSS等,符合W3C的标准规范 (2
-
500元/天中级前端开发工程师青岛海尔科技有限公司概要:熟练掌握html5,css3 , javaScript es6 基本前端开发语言 熟练掌握 vue

