Variate
高级前端工程师|前端组长
- 公司信息:
- 三一集团
- 工作经验:
- 9年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 海淀
技术能力
熟练使用HTML、CSS、JavaScript,熟练使用Less、Sass等预编译处理样式
熟练掌握 ES6+语法,CJS、ESM等模块规范,熟悉Promises/A+规范及内部实现原理
熟练使用 Vue2、Vue3 框架以及 VueX、VueRouter 等相关技术,了解 Vue 原理
熟练使用 React 框架,掌握 Hooks、Hoc、Redux 等相关技术
熟悉 http、https 协议,了解基本的网络通讯原理
熟悉 Typescript 语法,有过Typescript 的开发经验
熟悉 node.js,能使用 express 框架
熟悉公众号开发、小程序 (uniapp) 开发
熟练掌握Webpack应用及常用Plugin和Loader的使用,可以自己独立配置或开发脚手架
熟悉面向对象编程思想,了解前端常用开发设计模式,对前端工程化、模块化、组件化有一定经验
对前端性能优化、用户体验优化方面有自己的理解和一定的实践经验
项目经验
项目一:国际CRM系统
项目描述:本项目是一个面向集团内全球一线营销、服务人员及代理商、大客户的移动端crm管理系统,主要包括客户、线索、商机、订单、服务、设备档案等功能模块
项目技术栈:React 全家桶 + TS + Webpack + Ant Design
项目职责:
1.搭建项目框架,完成基础设施建设,配置统一代码风格,制定代码规范、提交规范
2.搭建和开发基于 React+Ant Design 的前端页面,封装可插拔式业务组件,提高开发效率及复用性
3.构建 TS 依赖的类,接口等静态类型,规范代码类型安全
4.负责项目国际化建设,编写js脚本,将csv文件自动编译成9国语言的json文件,降低人工维护语言成本
5.结合 Hooks 编写业务逻辑,增强代码语义化,减少逻辑复用,封装 KeepAlive 组件实现组件缓存
6.基于 Antd 二次封装动态表单,与后台交互,根据模板条件,渲染动态表单,支持多条不同组合条件的联合查询
7.实现组件化开发,项目中多次使用到的功能封装成组件,如组织树、弹窗组件、级联选择器组件等
项目优化:
1.使用防抖函数降低获取频繁,解决搜索栏输入匹配时的查询内容显示延时问题
2.实现一个方法,通过反向继承的方式,对所有的ReactComponent进行一些性能数据的收集以及分析
3.为了排查和定位页面加载慢,冷启动时间超过 5s 的问题,基于 Aegis SDK 实现日志上报腾讯云排查出资源加载耗时,通过拆包和去掉非必需的包的方式进行优化,最终优化到 2s 内
项目二:国际数据大屏项目
项目描述:国际大屏项目涵盖经营单位、经营总览、大区概览等等全方位业务角度画像。实现国际营销与风控数据、大区评估、代理商评估数据等可视化的实现,为公司决策层提供全球视角与数据支持
项目技术栈:Vue + Vue-Router + Vuex + Echarts + Element-Ui 等
项目职责:
1. 搭建项目框架,完成基础设施建设,配置统一代码风格,制定代码规范、提交规范,完成页面组件开发
2. 利用代码压缩、开启gzip、压缩图片、接口缓存,针对各个页面制作骨架屏等手段,对项目优化
3. 对不同尺寸设备大屏进行优化,根据获取窗口大小使其主体部分严格按照1920*1080的大小进行等比例渲染
4. 因前后端Echarts数据格式选择不同而引发的隐性问题(准确性、可读性、可控性),选择最佳数据格式,降低了前后端沟通和试错成本,并对Echarts二次封装,提高了开发效率
大批量数据请求优化:针对请求过程中,请求超时、页面假死现象、响应异常、爆炸式信息提示等问题,提供整套优化用户体验的技术和产品方案,其中,API请求成功率提高了99.9%
项目三:小猫金服小程序
项目描述:该小程序为客户提供全国最新的法拍房信息,主要功能有首页模块、搜索模块、详情模块、个人中心等
项目技术栈:uniapp + Vant 等
项目职责:
1.从零到一搭建框架,基于axios二次封装,统一处理请求和响应
2.通过封装自定义 tabBar导航栏组件,实现不同角色登录显示不同的 tabBar 导航栏
3.优化 Webpack 打包时间过长、包体积过大、几余依赖包过多的问题,利用按需加载、提取公共代码、代码压缩的方法处理,从 10s 优化到 4s,效率提升了 80%
通过分包加载,压缩图片,按需导入 UI 组件,解决小程序超过 2M 限制
案例展示
-

某央企风电场区域集控系统
区域集控系统实现风电场各种设备集中监视与远程控制的软件工具。开发建设区域集控系统,是公司探索实施集团-区域-风电场三级管控模式的核心基础,是各区域公司实现集中管理、场站实现无人/少人值守的必要条件。 本项目旨在开发以监控首页、监控中心、告警中心、功率预测监视为业务核心功能的区域
-

云上风电数据中心
云上风电数据中心,是对整个风电系统的数据进行实时监控,监控整个生产运维系统的运行过程数据,并实时显示在数据中心上 本人在此项目中,负责从0到1的开发,使用react全家桶技术,保质保量完成需求,并成功交付,投产使用
-

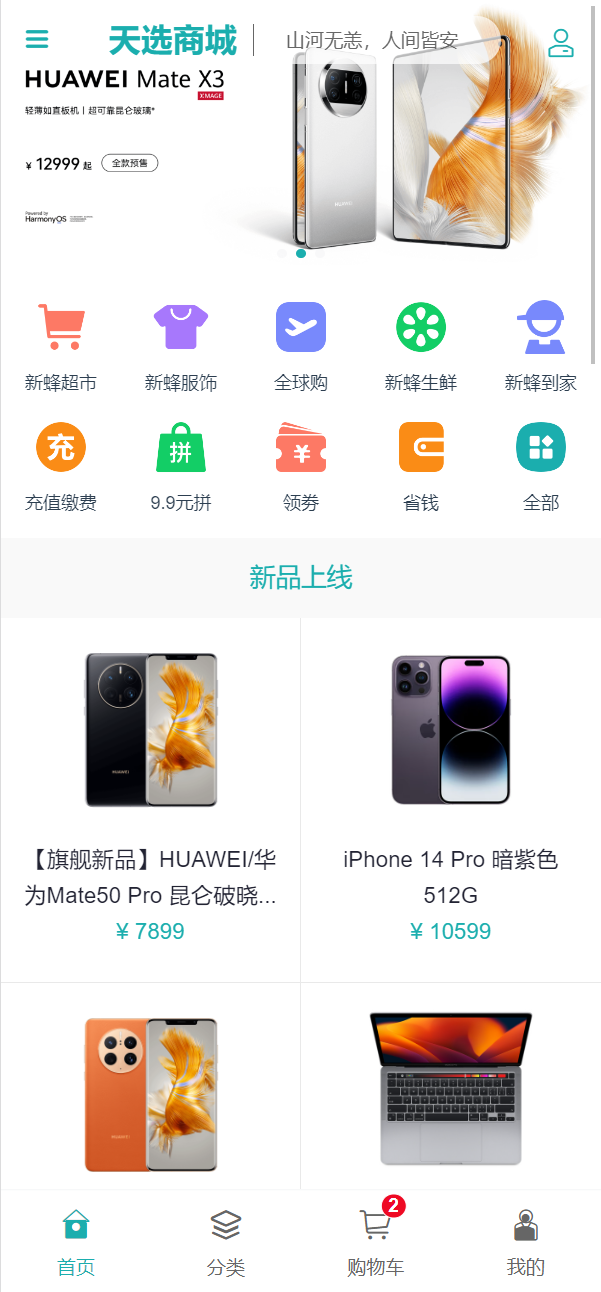
天选商城
本项目是一套电商系统,包括 商城系统及 商城后台管理系统。 前台商城系统包含首页门户、商品分类、新品上线、首页轮播、商品推荐、商品搜索、商品展示、购物车、订单结算、订单流程、个人订单管理、会员中心、帮助中心等模块。 后台管理系统包含数据面板、轮播图管理、商品管理、订单管理、会员管
相似人才推荐
-
500元/天前端开发工程师西安安瑞克软件科技有限公司概要:熟悉H5和C3新特性,熟练使用响应式布局,熟悉js语言,熟悉Es6新特性,熟练使用vue框架,熟练使
-
500元/天全栈工程师软件科技开发概要:我是一位技能丰富的全栈开发人员,熟练掌握多个主流框架和技术,包括React、Vue2/Vue3、Un
-
500元/天无无概要:负责前端页面的开发,包括HTML、CSS、JavaScript等。 使用Vue.js框架开发前
-
500元/天前端开发工程师济南森普信息技术有限公司概要:技能一:绘制原型图,实现效果图 优秀的前端开发人员必然熟练掌握一种原型图设计工具,能够将构思通
-
500元/天高级前端开发工程师软通动力信息技术集团股份有限公司概要:精通 HTML、CSS、HTML5、CSS3 等,熟练掌握页面结构和布局,有良好的代码编写习惯
-
800元/天软件开发中国船舶重工集团有限公司概要:自2017年起至今,已有6年的前端开发工作经验。 精通uni-app框架,基于vue语法,可使用条
-
500元/天软件开发工程师安徽瑞软件有限公司概要:1、熟练HTML+CSS页面布局,能够高效并且100%一致还原页面设计 2、熟练掌握javascr
-
500元/天webgis高级工程师北京超图软件概要:擅长web前端开发 擅长GIS开发,GIS数据处理 擅长C#WPF winform客户端

