三明治
高级前端开发工程师
- 公司信息:
- 深圳汉德网络科技有限公司
- 工作经验:
- 7年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 武汉
- 全区
技术能力
vue全家桶 React hooks mobx Angular Rxjs elementUI Antd Threejs Cesium.js 小程序 uniapp flutter axios
项目经验
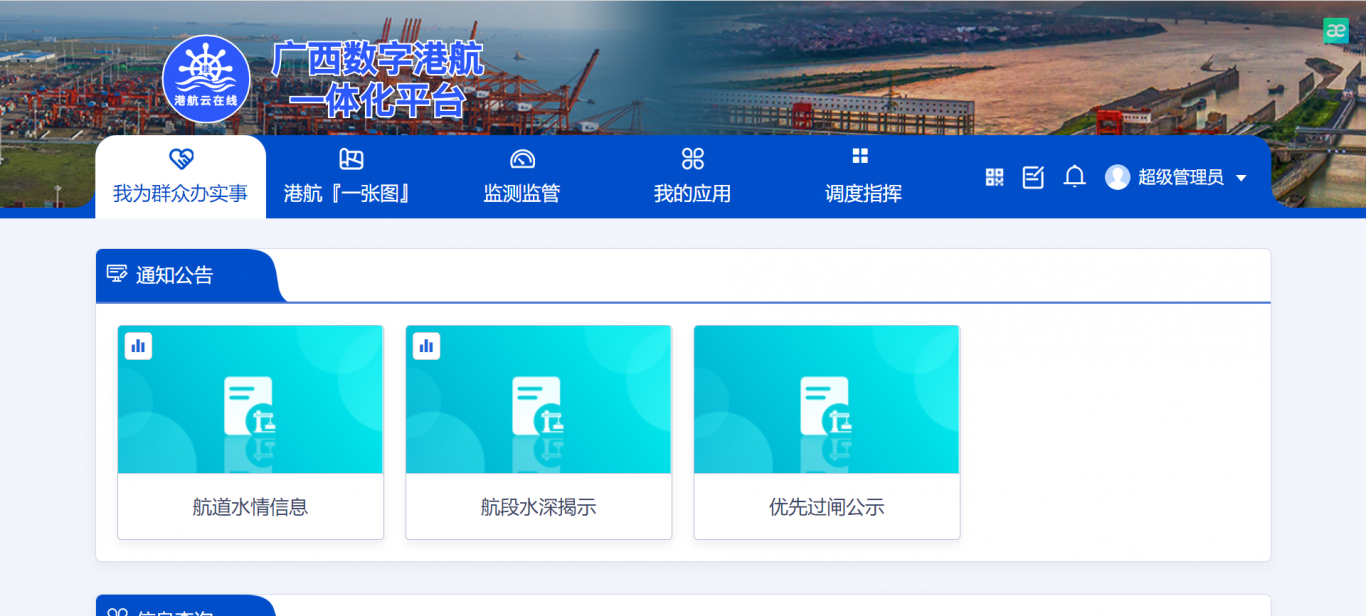
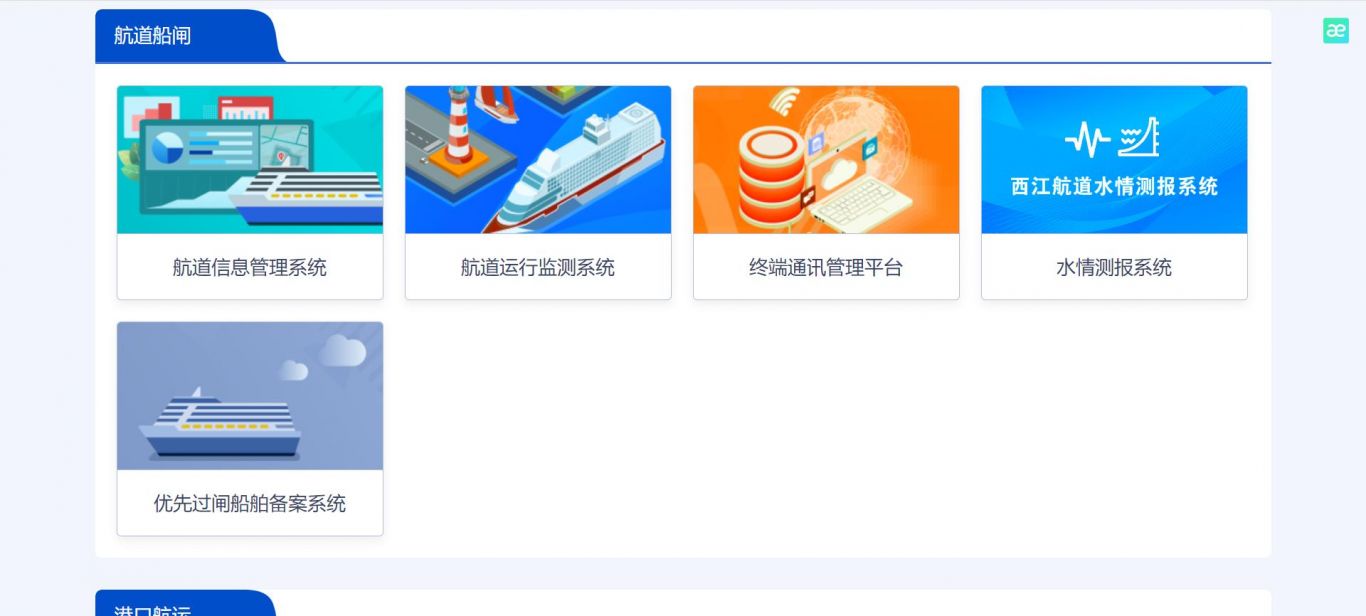
项目名称:广西数字港航一体化平台
http://221.7.196.185:9013/#/login
项目时间:2021.1– 2023.2
项目地址:http://221.7.196.185:9000
技术栈:vue2.0全家桶 ElementUI echarts openLayer sass 高德地图api webpack threejs
1.技术选型,项目搭建,封装公共组件,封装axios请求,路由拦截,设置路由懒加载,编写登录逻辑,存储token
2.该项目主要分为“我为群众办实事”,“港航一张图”,“检测监管”,“我的应用”等模块,每个模块对应不同页面,采用路由懒加载方式加载路由
3.“监测监管”内的组件,单击大屏跳转,跳转到对应大屏页面,大屏运用Echarts实现动态数据现实,编写媒体查询,响应式网页
4.该项目为pc后台航道管理项目,主要是为政府机构,水运部门提供实时信息,监测航道水位,视频,船舶等信息。
5.地图用openlayer,调取高德地图api获取广西地理信息数据,运用video.js插件实现直播功能,视频播放
6.实现广西地图3D渲染功能,利用threejs,加载模型,添加到场景,添加渲染器,渲染
7.后期需求变更与项目维护,管理数据平台,维护公用方法,封装公用下载excel方法
项目打包及上线
案例展示
-

广西数字港航一体化平台
1.技术选型,项目搭建,封装公共组件,封装axios请求,路由拦截,设置路由懒加载,编写登录逻辑,存储token 2.该项目主要分为“我为群众办实事”,“港航一张图”,“检测监管”,“我的应用”等模块,每个模块对应不同页面,采用路由懒加载方式加载路由 3.“监测监管”内的组件
-

广西数字港航后台管理系统
技术栈:React hooks mobx antd echart sass webpack react-router-dom axios 1.技术选型React hooks,项目搭建,封装公用的方法与请求,配置webpack loader 2.项目路由设计,采用路由懒加载的方
-

深圳宝家乡墅
小程序,发布装修需求与别墅,对接客户,为用户提供装修效果功能,利用VR引擎实现动态渲染装修效果。 实时获取用户信息,发送到后台。
相似人才推荐
-
800元/天高级前端开发工程师平安科技概要:1. 从事前端工作10年,有着丰富的前端项目开发和管理经验,以及足够处理各种问题的能力; 2. 精
-
600元/天高级Web前端工程师比心概要:1. 熟练使用前端主流框架Vue.js, React.js,熟悉vue-router、vuex。
-
 500元/天前端开发工程师成都同村科技有限公司概要:熟练掌握及使用html/css以及相关特性进行网页布局;熟悉原生js、jQuery,熟悉Ajax、a
500元/天前端开发工程师成都同村科技有限公司概要:熟练掌握及使用html/css以及相关特性进行网页布局;熟悉原生js、jQuery,熟悉Ajax、a -
 800元/天前端开发工程师锐捷网络概要:熟练使用 Angular,掌握 Vue,React.熟悉TS,E5+,RxJs,熟悉Ngrx等状态管
800元/天前端开发工程师锐捷网络概要:熟练使用 Angular,掌握 Vue,React.熟悉TS,E5+,RxJs,熟悉Ngrx等状态管 -
500元/天前端开发工程师济南森普信息技术有限公司概要:技能一:绘制原型图,实现效果图 优秀的前端开发人员必然熟练掌握一种原型图设计工具,能够将构思通
-
500元/天无无概要:负责前端页面的开发,包括HTML、CSS、JavaScript等。 使用Vue.js框架开发前
-
500元/天全栈工程师软件科技开发概要:我是一位技能丰富的全栈开发人员,熟练掌握多个主流框架和技术,包括React、Vue2/Vue3、Un
-
500元/天前端开发工程师西安安瑞克软件科技有限公司概要:熟悉H5和C3新特性,熟练使用响应式布局,熟悉js语言,熟悉Es6新特性,熟练使用vue框架,熟练使

