独活 有团队 身份已认证
前端, 小程序 ,python工程师
- 公司信息:
- 艾博健康
- 工作经验:
- 4年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 可工作日驻场(自由职业原因)
- 所在区域:
- 杭州
- 江干
技术能力
1. 结合微信小程序开发文档进行微信小程序的开发。
2. 结合支付宝小程序开发文档进行支付宝小程序的开发。
3. vue 框架,python开发。
4. 使用 python,MySQL,Django 框架 实现与前端的接口对接,独立完成整个小程序。
5. 实现微信支付,微信状态订单查询,微信退款功能。
6. 使用功能更加强大的 Django Xadmin,实现超级管理员的后台管理功能 , 实现不同用户的不同操作权限分配。
7. 进行项目在腾讯云平台的部署,使用 django 自带的服务器进行测试开发,并且在 项上线阶段使用 ng ix 实现负载均衡,用 uwsgi 实现业务服务器的部署。
8. 使用 vtk 开发库加载图像,并对二维图像进行翻图,作图,调窗,伪彩处理等 操作。
9.使用 pyqt 实现界面
10. 使用 pydicom,Itk 包读取医学图像,并对其 tag 进行分析和处理
11. 使用 numpy,opencv 等库对图像进行矩阵数学处理
项目经验
2021.07-2023.04 外卖平台,在线超市配送平台
项目描述: 本项目是主要为英国的外卖平台和线上超市商品下单及配送。包括前端和后端,本人主
要负责微信小程序和支付宝小程序的开发,以及学习和使用 vue 框架实现公司官网。
1.用户进入小程序后发送请求判断登录状态,实现自动登录。并进行小号的验证。
2.页面的布局,对页面内容进行实现。
3.使用 js 发送请求和后台进行交互以及页面逻辑的编写。
4.针对不同的用户进行中英文的自适应。
5.使用 vue 框架编写官网。
个人职责:1. 对各个小程序页面使用相适应的布局实现页面内容.
2. 进入小程序,获取用户 code,由后台进行用户的校验,判断是新用户则登录,老用 户则自动登录并跳转首页页面, .
3. 获取系统信息,包括语言,设备信息等,进行中英文的自适应。
4. 由于系统 tabbar 的局限性,使用自定义 tabbar 页面,进入不同 tabbar 页面时获取
当页索引,并修改索引值,实现图标的修改.
5. 滑动商品时购物车图标的自动收起。
6. 添加商品时,商品跳入购物车的抛物线动画。
7. 使用 vue 框架,对官网布局进行考虑和实现。
2019.10-2021.06 医学阅片客户端和网页端
项目描述: 本项目是一个方便医师阅片的客户端和网页端软件,集成了 CT 图像,MR 图像,心电
图显示,超声图像显示, pet 图像显示,主要实现了二维图像的各种操作和通过对图 像序列的三维重建。
1. 客户端界面实现,实现交互功能。
2. 对医学图像的分析和处理,实现图像的各种操作。
3. 对图像的读取和显示。
4. 对医学图像序列实现三维重建,实现 mpr 多层面重建。
5. 实现 pet 图像和 ct 图像的融合。
6. 实现 VR 和 M IP 三维影像。
7. 实现网页端,同客户端的功能。
个人职责: 1. 使用 pyqt 实现界面和按钮,对按钮触发实现功能函数。
2. 对比 itk 和 pydicom 读取图像的不同,综合使用以解析 tag,实现患者信息展示。
3. 综合对比 vtk 的各个读取类,以实现快速翻图,并且对不同图像进行判断并分类 处理。
4. 图像翻图,调用 SetWindowLevel()设置窗宽窗位,通过各种作图类对图像进行作 图,给图像添加比例尺等控件,
5. 使用 vtkImageMapToColors 和 vtkImageMapToColors 对图像添加颜色查找表,实 现伪彩功能。
6. 查阅 c++代码,使用 vtkResliceCursorWidget 等类,调整 vtk 相机角度,复写 c++代码实现各个方向的联动切片显示。
7. 将 pyqt 和 vtk 进行整合,解决版本问题和渲染问题。
8. 在 vtk 渲染器中添加双层 actor,对 pet 图像进行伪彩,调整 actor 的透明度,实 现 pet 图像和 ct 图像的融合显示。
9. 分析对比其他软件,以完善自身软件功能上的不足。
10.使用 constone.js 处理医学图像,实现网页端阅图。
2019.02-2019.09 美发 O2O 平台
项目描述: 本项目是美发 O2O 平台,整合发型师和用户信息不对称的问题,解决行业痛
点,Python3 编写,使用 Django 框架,运用了 MySQL、Red is、xadmin,ng ix+uwsgi 进行部署,结合微信公众平台开发文档实现整个项目的全部功能,本平台实现双端管 理,即用户端和发型师端两个版本的开发。
1.用户进入小程序实现向微信服务器获取到用户的 open id 等信息数据,并将其保存 在数据库
2.借助第三方图床实现发型库图片的存储,并实现保存发型图片的链接,返回给前台 进行展示。
3.订单模块 a) 订单数据库设计 b) 保存订单以及订单结算 c)下单成功后的显示 4.后台管理模块 xadmin 后台管理的实现。
5.支付模块 a)微信支付。 b)微信订单支付状态的实时查询与更新。 c)微信退款。
6.进行优化,分页加载,构建缓存,来减少进入小程序的反应时间,提升用户体验。 7.数据库关系的分析和数据库表的构建以及后续的维护工作。
8.项目部署模块 a)配置 ng inx 服务器。 b) 配置 uwsgi 服务器。 c)配置 mysql 数
据库 。
个人职责:1. 使用 Django xadmin,Django 自带有 admin 站点,但功能上不是很强大,在 xadmin 中可以实现对不同用户的管理,并且实现对数据库的增删改查等一系列操作.
2. 对日志的配置,以便于后续查看项目代码
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发
| 角色 | 职位 |
| 负责人 | 前端, 小程序 ,python工程师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

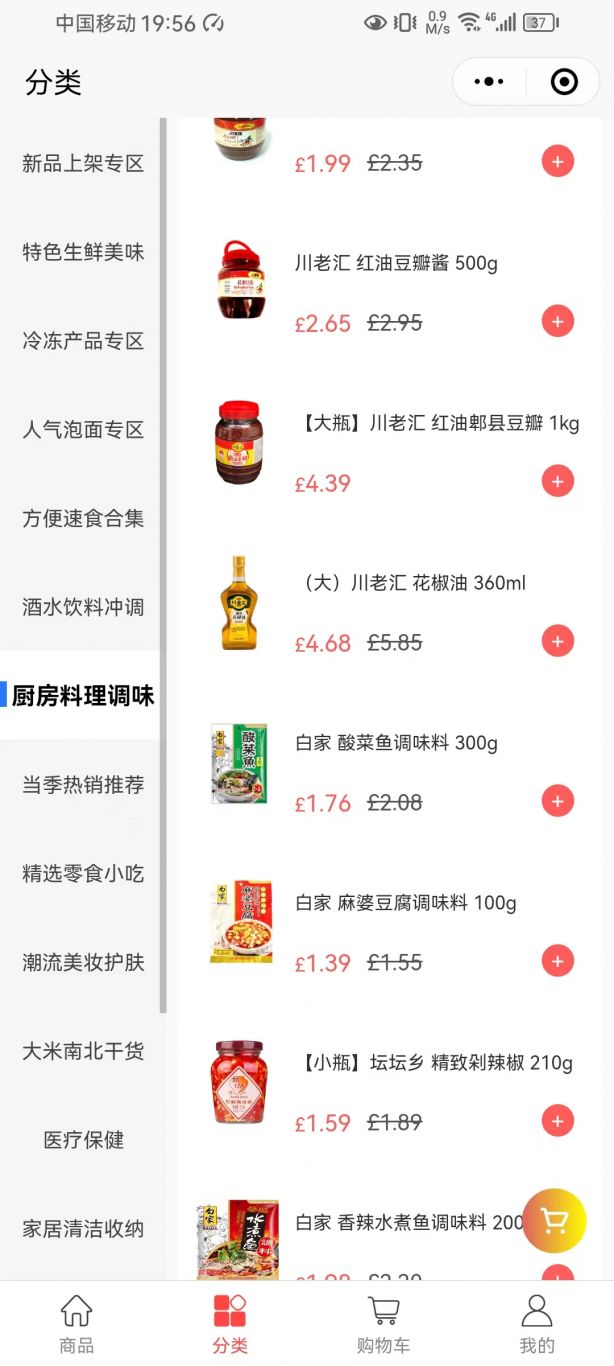
小程序商城
前端, 小程序 工程师 公司描述: 主要为英国的外卖平台和线上超市商品下单及配送。 工作描述: 1. 结合微信小程序开发文档进行微信小程序的开发。 2. 结合支付宝小程序开发文档进行支付宝小程序的开发。 3. 学习 vue 框架,并实现公司官网的实现。 4. 根
-

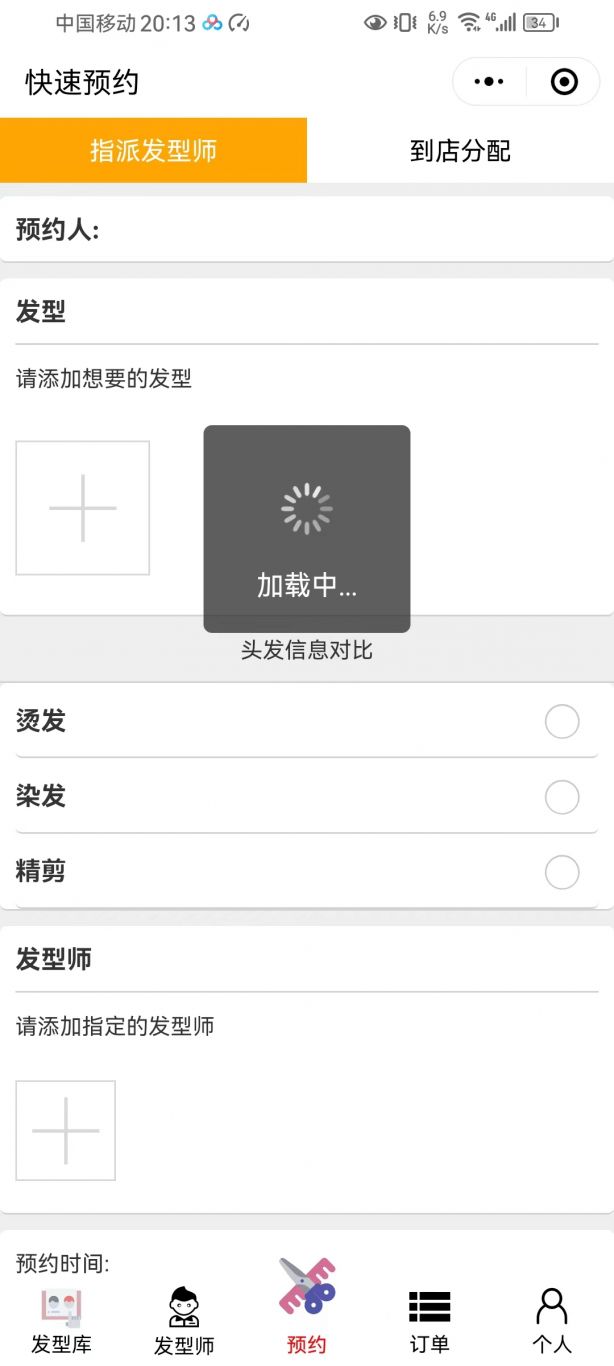
美发平台
Python 工程师 工作描述: 1. 后台使用 MySQL,Red is,Django 框架 实现与前端的接口对接,独立完成整个小程 序。 2. 实现微信支付,微信状态订单查询,微信退款功能。 3. 后台管理使用功能更加强大的 Django Xadmin,实现超级管理员
相似人才推荐
-
500元/天Python数据挖掘工程师云南瑞升烟草技术(集团)有限公司概要:机器学习算法,回归,分类,聚类,其他数据处理技术:特征检验,PCA,异常数据识别删除等; 深度学习
-
500元/天python练习时长两年半无概要:教育背景: 高职计算机程序设计员,熟悉使用python 技能: 编程语言:Python
-
500元/天python开发工程师重庆国科诚远环境科技有限公司概要:1.python, 日常开发使用的语言就是python 2.pyqt, 日常开发大多用pyqt来做
-
500元/天java开发python开发东软集团概要:熟练掌握Java语言的基础语法、面向对象编程的概念和应用、集合框架的使用 熟练掌握Python语言
-
500元/天高级Python开发工程师中电金信概要:熟悉 Linux 常用命令和基本操作,熟悉 Vmware 虚拟机部署,熟悉 Python 前端
-
 500元/天Python数据分析医院概要:1、熟悉python爬虫技术,熟悉requests、selenium、scrapy、xpath、re
500元/天Python数据分析医院概要:1、熟悉python爬虫技术,熟悉requests、selenium、scrapy、xpath、re -
1000元/天高级java开发工程师、python爬虫工程师拉卡拉支付股份有限公司概要:八年产品设计与研发经验,拥有广泛的技术能力,能够独立完成复杂的软件开发项目。 ☆ 开发语言:Py
-
500元/天python js css h5平安概要:python CSS H5 js 请填写您所从事的顾问角色所具备的技术能力。不少于100字,

