wssssh 身份已认证
高级前端开发工程师
- 公司信息:
- 酷家乐
- 工作经验:
- 3年
- 兼职日薪:
- 700元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 杭州
- 余杭
技术能力
具备深厚的Web开发技术储备,熟练运用React进行前端开发以及使用Electron进行客户端的开发。能独立完成web端及移动端页面制作,兼容各大主流浏览器。了解Node.js,有一定全栈开发能力。在web开发以外,对swiftUI有一定了解,能够进行ios原生app开发,并有app从开发到上线的经验。在代码管理与团队协作方面,能熟练运用Git进行代码管理,适应敏捷开发流程。此外,熟练掌握CSS预处理器如Sass,以优化代码结构并提高开发效率。
项目经验
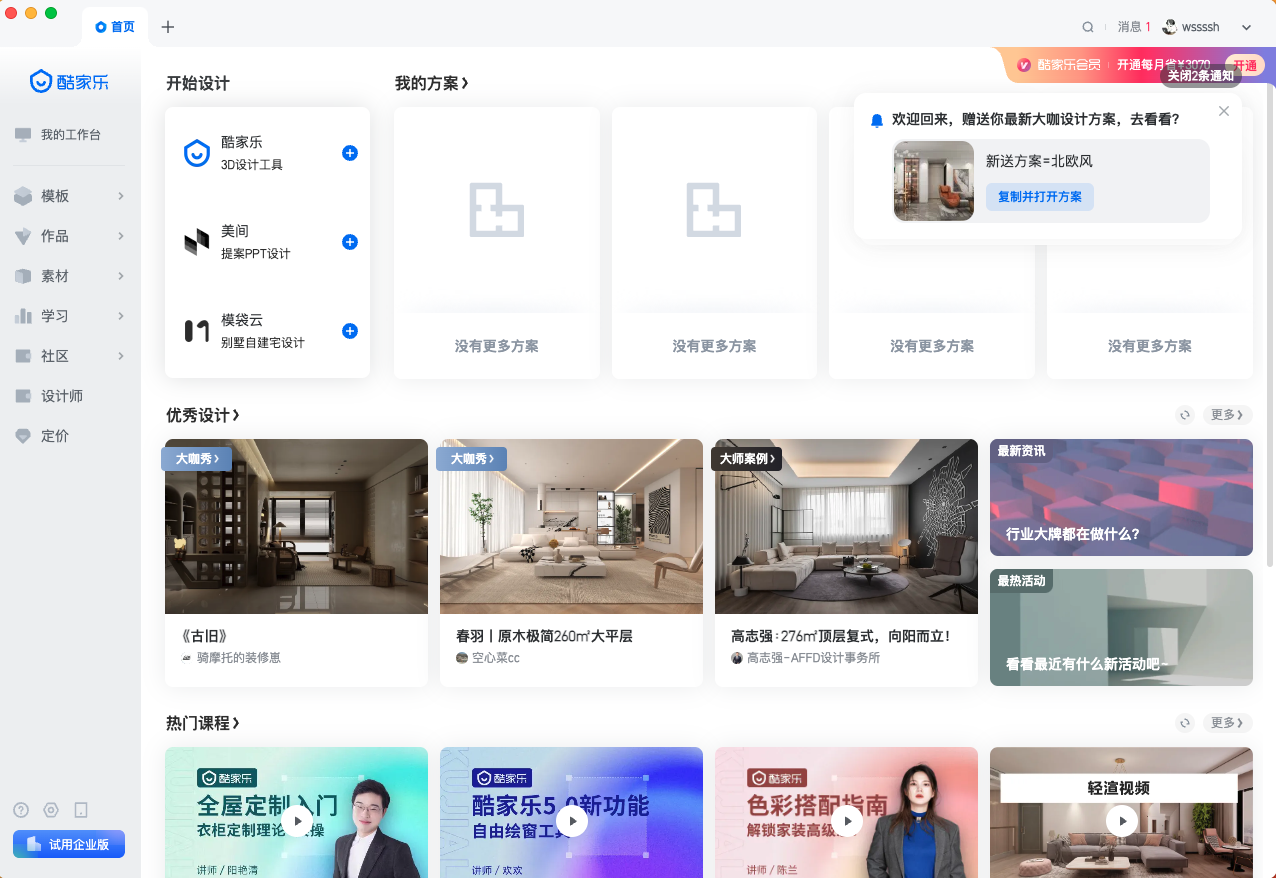
PC客户端、客户端打包服务 2021年11月 - 2022年04月
负责酷家乐PC客户端的开发维护、并从0到1搭建了客户端打包平台
负责客户端的前同事离职后自己接受了整个酷家乐PC客户端的开发和维护,参与维护期间实现了客户端的分层封装并完成了其 他业务组的接入(使用我们提供的客户端壳实现他们业务需要的PC客户端),并实现了客户端退出检测等功能
由于之前客户端打包过于依赖本地环境,不利于产品的工程化维护,因此计划并实施了客户端的打包平台,以一台mac mini和 windows机器作为打包机器,通过部署在serverless上的服务控制管理打包,实现了客户端打包的平台化,实现后也使得其他 业务组测试和正式包的打包不需要我这边手动本地打包支持,省下不少时间成本
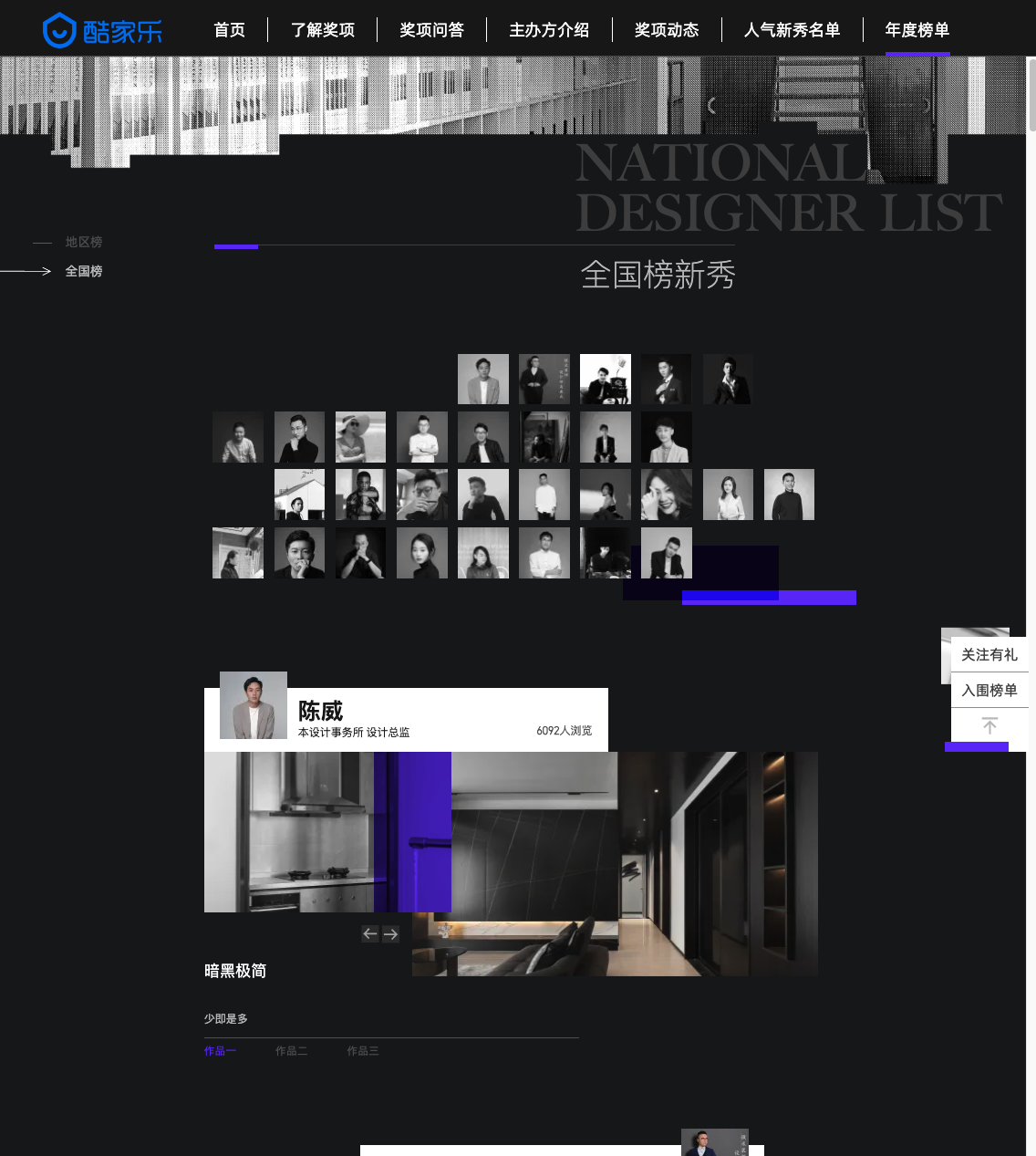
30-UNDER-30设计大赛 2021年04月 - 2021年09月
30-UNDER-30是酷家乐和广州设计周联合举办的设计大赛,是提升公司在设计师中的影响力的一个重要项目
自己独自负责了3030大赛 主页、报名页、人气奖、榜单页 PC/移动端的开发
大赛相关页面以展示性页面为主,因对页面视觉效果要求较高因此需要开发实现(其他活动页通常为运营在内容管理平台上使 用视觉提供的切图自己搭建实现)
整个项目中有很多动效,自己积极与视觉设计师沟通,反复调整、验证,最终获得了较好的视觉效果,也获得了合作方的称赞 家书活动和开工活动 2021年01月 - 2021年03月 负责新年前后两次活动PC页面和移动端页面的开发
活动采取复古风格(win xp)的按钮视觉,如直接使用图片作为按钮背景,因按钮形状较多、颜色不同,并有常态、hover、 active、disable四个状态,需要大量图片加载,严重影响性能。因此考虑使用以点九图作为边框背景图的形式实现按钮,平衡 了视觉效果和性能。
活动pc、移动端业务逻辑差异很小,视觉上效果差异较大,因此实现上将页面逻辑封装为hooks,pc、移动端通过复用hooks 减少了大量开发时间,也保证了这两个临时需求的按时上线
开工活动中有一个滚动抽取福卡的动画效果,大致为 等待阶段-福卡在页面上滚动出现;抽卡阶段-滚动加快并逐渐减速,抽中 福卡后福卡翻面并过度放大到整个弹窗。动画最终采用控制各个卡片及抽卡整体的状态,在状态改变时执行需要的动画或过度 实现 活动中图片较多,切换页面时需要等待图片加载使页面展示不全,因此使用了预加载图片的方式使页面切换更加流畅
项目最终在数据上看对于年末用户活跃和新年流失用户的召回都有不错的效果
案例展示
-

酷家乐30 Under 30设计大赛
30-UNDER-30是酷家乐和广州设计周联合举办的设计大赛,是提升公司在设计师中的影响力的一个重要项目 自己独自负责了3030大赛 主页、报名页、人气奖、榜单页 PC/移动端的开发 大赛相关页面以展示性页面为主,因对页面视觉效果要求较高因此需要开发实现(其他活动页通常为运营
-

酷家乐PC客户端、客户端打包服务
负责酷家乐PC客户端的开发维护、并从0到1搭建了客户端打包平台 gzl4VSZy202208171116 负责客户端的前同事离职后自己接受了整个酷家乐PC客户端的开发和维护,参与维护期间实现了客户端的分层封装并完成了其 他业务组的接入(使用我们提供的客户端壳实现他们业务需要的
相似人才推荐
-
500元/天前端开发四川淼鑫科技概要:熟练掌握Html5/Css3/JavaScript/ES6,具备良好的布局和编码习惯、熟悉原生DOM
-
500元/天移动端开发工程师北京微金时代科技有限公司概要:使用HBuilder开发pad端项目,基于mui框架开发H5+app项目,熟练使用html、Java
-
500元/天前端开发北京雄安联行网络科技股份有限公司概要:1、 熟练使用 Vue 前端框架,运用 Vuex,Vue-router 等进行实际项目的组件化开发
-
500元/天前端开发工程师文思海辉概要: 熟悉H5、CSS3、JS、ES6、TS等知识体系; 熟悉前端构建工具webpack、vit
-
500元/天web前端工程师xx软件概要:1、HTML/CSS: 熟练掌握HTML和CSS,包括语义化标记、布局、样式化和交互设计。 2、J
-
500元/天高级前端开发文思海辉,上海屹通概要:1、熟练vue2,vue3组件化开发 2、精通 vue2 、Vuex 、router全家桶及vue
-
500元/天前端工程师自学概要:我精通前端开发,熟悉HTML、CSS和JavaScript,掌握React和Vue框架。熟悉前端常见
-
500元/天前端开发内蒙古电影电子概要:熟练掌握 html css js vue2、vue3 、react 框架 、uniapp 跨平台

