yjh
前端web工程师
- 公司信息:
- th(前公司)
- 工作经验:
- 7年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 上海
- 闵行
技术能力
熟悉Javascript原生语法,理解并熟悉ES5/ES6/ES7;
熟悉各种布局,能近乎完美复原设计稿;
熟练使用前端框架vue、react;
熟悉element-ui、vant等ui框架;
熟悉小程序、微信h5开发,微信授权登录等;
熟悉nodejs及web开发框架express,了解服务端编程;
熟练使用抓包工具chares、接口调试工具postman,通过网易mumu模拟器进行移动端app调试,使用UC开发者工具进行移动端网页兼容性检查;
了解浏览器的工作原理,对解决浏览器兼容性问题、前端性能优化有一定的经验;
具有丰富的移动端和中后台的开发经验;
具有跨团队合作经验,比如与原生Android、mac开发团队对接jsbridge,完成app内嵌h5或ew(增强webview)的开发;
具有丰富的与后端同事协作经验,能发现接口文档需要优化的地方并给出自己的建议,对接接口并进行自测,共同完成应用的前后端交互;
具有产品思维,主动发现产品中的不足并给到自己的建议;
熟练使用git来管理和提交代码。
项目经验
项目名称:询报价系统
工作内容:独立完成c端询价和供应商报价,协助完成平台端的回收功能。项目时间紧迫,产品设计复杂,c端需跨团队合作等。
主要技术:采用增强webview,通过jsbridge与原生交互,使用前端框架vue,使用vue-router来管理路由,vuex来存储登录态以及共享数据等,使用预处理语言less,减少样式代码量等;供应商系统采用nuxtjs,使用element ui等。
项目成果:项目按时上线,自主询价比例提高,译码率上升显著;了解并接触了ew和jsbridge,接触了nuxtjs框架,进一步熟练使用了vue及其周边,沉淀了几个通用组件可供各端使用,进一步熟悉使用抓包工具和移动端调试工具,提高了跨团队合作能力等;解决了平台端菜单过多或小屏幕时导致的遮挡的历史样式问题,以及路由切换时网页卡顿的等性能问题
项目名称:供应商小程序
工作内容:主要负责供应商订单模块,接入单点登录。
主要技术:微信小程序,中间件单点登录,因单点登录流程稍多,任何一个节点问题都可能导致登录失败,因此对每个关键节点异常进行打点上报,并进行友好提示。
项目成果:有效监控了登录失败及原因,进行针对性处理;进一步熟悉了小程序开发;提升了解决问题的能力等。
案例展示
-

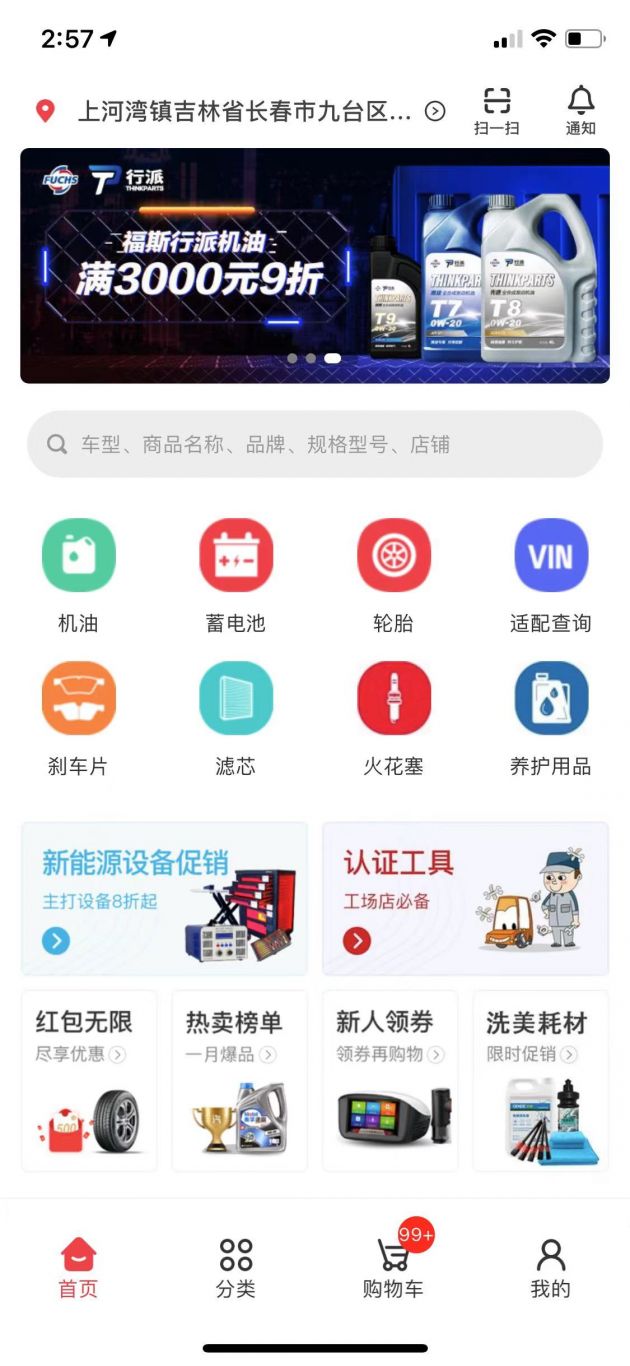
汽配龙商城
角色:独立负责商城中商品搜索列表和适配查询功能页面的前端开发 功能介绍:商品搜索列表和适配查询都属于商品列表,主要有商品关键字搜索、多层筛选、商品信息模块展示、下拉加载、加购、购物车数量。 行动:由于多层嵌套筛选,需考虑筛选切换时各层选中的内容重置规则,从产品角度和用户角度思
-

询价系统
角色:独立负责询价系统的前端功能 功能介绍:用户首先选定车型,然后通过名字、别名或oe号查找需要的配件,进行添加提交,稍作等待就可以看到各个供应商和平台的商品报价,用户进行比价下单,形成从询价-比价-下单的闭环流程。 行动:推进使用增强webview,提升秒开率;使用jsbr
相似人才推荐
-
500元/天前端开发工程师用友汽车信息科技(上海)股份有限公司概要:熟练掌握html,css+less,flex等技术布局,解决不同浏览器之间的兼容性问题,编写易维护的
-
600元/天高级前端开发微念概要:4 年开发经验,金融保险,B/C 端项目经验,包括 Web、小程序、Node、APP 4 年开发经
-
600元/天高级web前端开发工程师北京思派健康概要:熟练使用React、JavaScript、HTML5、CSS3、ES5、ES6、TypeScript
-
800元/天前端开发工程师北京帮写绘有限科技公司概要:1. 精通 HTML5、CSS3 可根据设计稿完成 PC 端、移动端、响应式页面开发; 2. 熟练
-
500元/天软件开发工程师富士通南大软件技术有限公司概要:技术栈: Vue,JavaScript,Java,Mybatis,SpringBoot,Sql,R
-
500元/天软件工程师科瑞兴业概要:我个人有丰富的HTML,css,JavaScript,VUE,微信小程序,nodeJS经验。 也有
-
500元/天前端工程师北京至臻云概要:1. 熟练掌握 HTML5+CSS3、CSS 预编译语言(LESS、Sass)、熟练使用 ES 6语
-
 600元/天web前端开发广州萌酷信息科技有限公司概要:1.熟练使用 HTML,CSS,熟练使用 CSS 预处理器,如 Sass,Less 等 2. 熟练
600元/天web前端开发广州萌酷信息科技有限公司概要:1.熟练使用 HTML,CSS,熟练使用 CSS 预处理器,如 Sass,Less 等 2. 熟练

