不闲人 有团队
前端开发工程师
- 公司信息:
- 安信证券股份有限公司
- 工作经验:
- 6年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 深圳
- 南山
技术能力
1. 6年前端开发经验,2年团队前端技术负责人经验
2. 擅长vue2,vue3, 小程序开发,参与多个从0 到 1的项目建设;
3. 有搭建前端UI组件库、前端项目性能优化、前端监控的经验
4. 阅读过Vue2、Vue3 源码,编写高性能 Vue 代码
4. 对前端工程化有一定见解,阅读过Vite、webpack源码
5. 了解 JS 的 AST,V8引擎原理,浏览器的渲染原理,网络等知识
项目经验
线上教学系统
线上教学系统是一个支持多个教学场景的线上系统,现有 200 多位教师使用线上教学系统创建课程,上课,直播,创建刷题练习等等。8000 多名学生在系统里完成课堂作业,刷题,考试,参与直播等等。主导项目的开发,保证项目质 量;独立完成课节详情、刷题统计等模块;优化项目的打包和页面渲染性能。
● 调研并改进资源下载方案;优化 webpack 打包配置,包总体积减少 30%,打包速度时间减少 36%。
● 利用 DevTool 和 pageSpeed 分析系统 64 个页面进行性能分析, 根据业务场景优化代码文件加载方式,分离学生和老师部分代码,70% 页面最大 LCP 耗时减少 30%。
● 经过调研,提出对刷题知识点统计“知识点树”的交互优化建议,最终改用 treant-js 替换 echarts 实 现。拆分 treant-js 为多个模块,原生 js 生成树节点,并实现生成树节点的缓存机制,优化了树节点的二次渲染性能,提升了交互体验,并受到老师们的使用好评。
● 基于 trtc-js-sdk,混流电脑屏幕和麦克风音频,使老师可以录制重要的课程和知识点讲解,学生可以课后查看录屏回放
线上考试系统
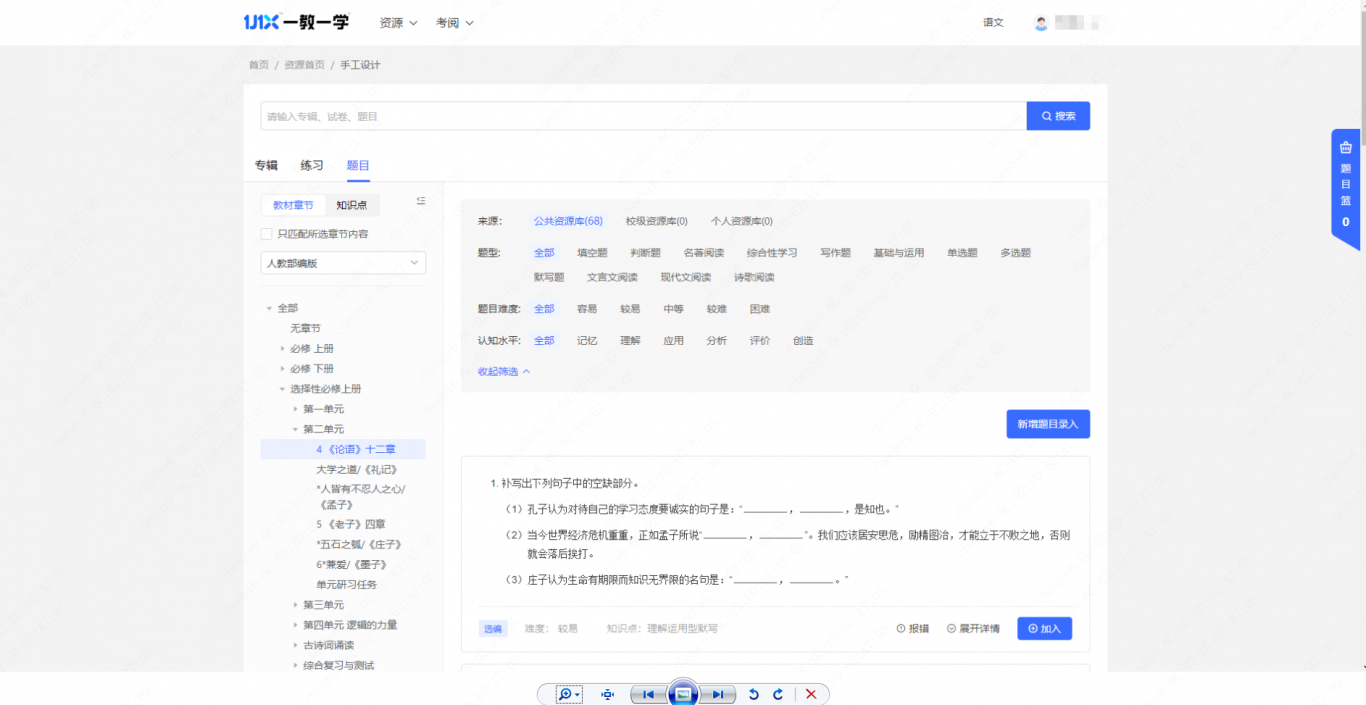
线上考试系统是老师管理题目、试卷和考试的系统。现有 200 多位老师在系统内录入题目,组卷,创建线上、 线下考试,查看学生考试数据,批改试卷等等功能。本人主导项目的开发,独立完成题目单题录入和批量录入,试卷管理,处理错误答题卡等模块。
● 识别上传的 word 或 pdf 文件,单次录入多种类型的题目。根据规则对富文本 html 进行拆题,并识别每个题目的类型,解析题目内容,验证题目数据是否合法。批量录入极大提升了教师录题效率。
● 线下答题卡偶尔会识别失败,和后端讨论失败的原因,调研处理方案,向产品提出优化建议,讨论需求交 互,使异常答题卡得到二次识别,增强了用户体验。基于 Fabric.js 重新编辑答题卡图片,完成编辑后, 将图片的 Canvas 转换为图片 base64 传送给服务器进行重新识别。
● 题目录入、试卷管理、批改试卷等多个模块都涉及到不同类型的题目,在各个模块中,针对不同类型的题 目编写不同的组件,管理各种题目对应的功能。并完成各个模块中的复杂交互。
教育用户后台
教育用户后台是某集团的业务中台系统,目前有 2 个集团,50 个商户在系统中管理业务团队和员工 在商户中的归属关系。还管理了 1000 多名员工信息和员工在各个业务系统的操作权限。本人从 0 开始搭建项目,独立完成项目的开发,并创建了 Vue-cli 项目模版,搭建前端监控系统。
● 编写前端监控插件和日志系统。监控插件支持对 js 错误、接口报错等多种异常和页面性能数据进行上报。邮件方式通知异常发生,日志系统支持查看报错日志和页面性能记录,方便追溯报错记录。此监控系 统接入了 15 业务系统中,提升了各个系统的稳定性。
● 以往新的业务系统都是基于 Vue-cli 来搭建,手动从其他项目中复制可复用的代码,开发效率被降低。 创建和维护 Vue-cli 项目模版,编写 15 个通用组件 ,并把工具集函数,接口请求的封装等等引入到模 板中。此模版后续应用到了 6 个新项目的开发,提升了新业务项目的开发效率。
● 确定前端的权限管理方案,添加权限控制。使用 Vuex 的 store 保存各个业务模块多个权限值,全局混 入权限判断方法,业务模块中直接调用方法即可。此套权限控制机制运用在了 6 个新的业务系统中。
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发
| 角色 | 职位 |
| 负责人 | 前端开发工程师 |
| 队员 | 产品经理 |
| 队员 | UI设计师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

线上考试系统
线上考试系统是老师管理题目、试卷和考试的系统。现有 200 多位老师在系统内录入题目,组卷,创建线上、 线下考试,查看学生考试数据,批改试卷等等功能。本人主导项目的开发,独立完成题目单题录入和批量录入,试卷管理,处理错误答题卡等模块。 ● 识别上传的 word 或 pdf
-

教育用户后台-数据统计平台
教育用户后台是某集团的业务中台系统,目前有 2 个集团,50 个商户在系统中管理业务团队和员工 在商户中的归属关系。还管理了 1000 多名员工信息和员工在各个业务系统的操作权限。本人从 0 开始搭建项目,独立完成项目的开发,并创建了 Vue-cli 项目模版,搭建前端监控系统。
相似人才推荐
-
500元/天前端开发工程师上海智众医疗科技有限公司概要:熟练掌握vue-router、vuex以及element-UI进行vue开发 熟练掌握axios实
-
500元/天前端开发工程师(cesium)中地数码概要:技术栈:cesium+vue全家桶 1. 参与实景三维GIS平台的研发,主要基于cesium在前端
-
 500元/天前端开发苏州数琨概要:精通css html js h5 jQuery vue2 elementui layui技术或框
500元/天前端开发苏州数琨概要:精通css html js h5 jQuery vue2 elementui layui技术或框 -
500元/天前端网页制作,ps,html+css云端网站开发概要:目前掌握的技术有:html+css,ps,目前没有上班所以能全职做静态网页,如果找到工作就会改为晚上
-
800元/天高级前端工程师T8泰康保险责任有限公司概要:熟练掌握 HTML 和 CSS,熟悉 JavaScript 核⼼技术,掌握 ES5 、ES6 常⽤语
-
500元/天web前端天旭网络科技概要:精通js基础语法及面向对象、原型链、继承等原生基础语法,熟练使用vue 及vue-cli全家桶其各种
-
500元/天高级前端工程师深圳依时货拉拉有限公司概要:熟练 HTML+CSS,熟练 DIV+CSS 布局,样式调整优化 熟练 JavaScript 编程
-
500元/天前端工程师星河经纬(北京)资讯有限责任公司概要:主要掌握vue2+element-ui , vue3+element-plus 的pc端的页面,un

