luck
前端工程师
- 公司信息:
- 京东方科技集团(外协)
- 工作经验:
- 4年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 深圳
- 宝安
技术能力
精通 DIV+CSS 的页面布局以及响应式布局、弹性盒布局等布局方式;熟练使用 sass,less
等 CSS 预处理器。
精通 Vue 框架,能够使用 vue 全家桶(vue+vuex+axios+vue-router)构建项目。
精通 HTML+CSS 独立完成静态页面布局,制作出符合 W3C 标准的页面。对 web 语义
化有深刻的理解,具有良好的命名规范。
熟练使用 Element-UI、Vant、Bootstrap、Layui 等 UI 框架快速搭建页面。
能够使用 Echarts 实现数据可化,可以利用内置常见图表,对数据进行可视化展示。
熟练使用 es6 新增语法, 例如: promise 函数, async/await 等。
熟练使用 git 代码版本管理工具,完成团队合作;npm 包管理工具;Webpack 打包工具。
熟练移动端开发,以及移动端适配,能够处理移动端问题。
熟练掌握项目的模块化开发、组件化开发,提高代码的灵活性和可维护性。
熟练使用微信开发者工具和框架,uni-app 开发微信小程序。
熟练使用 js-md5 进行加密,day.js 对日期时间进行处理。
熟练 vue 组件通信方式,如 props、sync 语法、$emit/$on、vuex、全局事件总线等等。
熟练通过 vue-property-decorator 编写 vue3 语言。
熟悉项目常规优化方案,路由懒加载,图片懒加载,函数节流,函数防抖。
熟练对 axios 二次封装,增加请求拦截器,响应拦截器,NProgress。
项目经验
项目一、OEM 平台(后台管理)
项目描述:OEM 平台是后台管理系统,主要模块有委外项目管理、生产管理、库存管
理,及汇总统计。
责任描述:
1. 负责登录,原材管理,良品管理等模块
2. 负责 axios 的二次封装
3. 项目测试解决 bug,与后端确认接口数据结构
实现技术:
1. 使用 element-ui 进行页面的布局,按需引入打包
2. 使用 js-md5 进行加密,day.js 对日期时间进行处理
3. 使用 umy-ui 解决数据过多表格卡顿
4. 使用全局前置守卫实现权限的控制
5. 使用 v-loading 对数据渲染前的一个加载状态,使用了路由懒加载优化性能
6. 封装删除功能、el-button、分页器二次封装组件等,通过.sync 语法,props、
$emit/$on、vuex 等方式进行组件通信
项目二、京东方健康(移动端)
项目描述:京东方健康是一个健康管理、医疗服务的平台
责任描述:
1. 负责首页的搭建,注册与登入,个人中心
2. 负责封装 API 接口函数
3. 解决测试反馈的 bug 及优化平台
实现技术:
1. 整体页面使用 Vantui 库,并实现按需引入,使用深度选择器修改第三方样式
2. 使用 amfe-flexible 和 postcss-pxtorem 实现移动端 rem 适配
3. 使用 Vue-Router 进行路由跳转,通过 meta 配置来控制 tabBar 的标识
4. 使用 vuex 对页面数据进行多模块管理,开启命名空间,防止误操作
5. 使用 import 函数实现路由懒加载,加快首屏渲染速度
项目三、百利商城(小程序)
项目描述:百利商城是一个购物商城
责任描述:
1. 负责商品搜索,菜单分类,轮播图功能
2. 负责底部 tabBar 的搭建
3. 负责封装 API 接口函数
4. 负责新需求及修改反馈的 bug
实现技术:
1. 使用 flex 布局方案搭建页面
2. 使用内置组件 scroll-view 实现页面滑动
3. 使用 wx.navigaTo、wx.navigateBack 等进行页面跳转及传参
4. 使用 npm 插件 pubsub 进行组件通信
5. 使用 wx.setStorage 相关 API 操作本地数据
项目四、批发户(PC 端)
项目描述:是一个前台电商项目,主营各种首饰的批发;
责任描述:
1. 负责首页页面、搜索页面功能
2. 负责封装 API 接口函数
3. 解决测试反馈的 bug,优化平台
实现技术:
1. 使用 localStorage 本地缓存保存 token
2. 使用 Vue-router 实现路由跳转,通过 query、params 进行路由传参;
3. 重写路由器 push 和 replace 方法,解决路由重复跳转保存的报错
4. 使用 Lodash 函数节流对搜索功能进行优化
5. 通过 props,自定义事件,全局事件总线线等实现组件通信
6. 使用 iconfont 图标库编写标题
案例展示
-

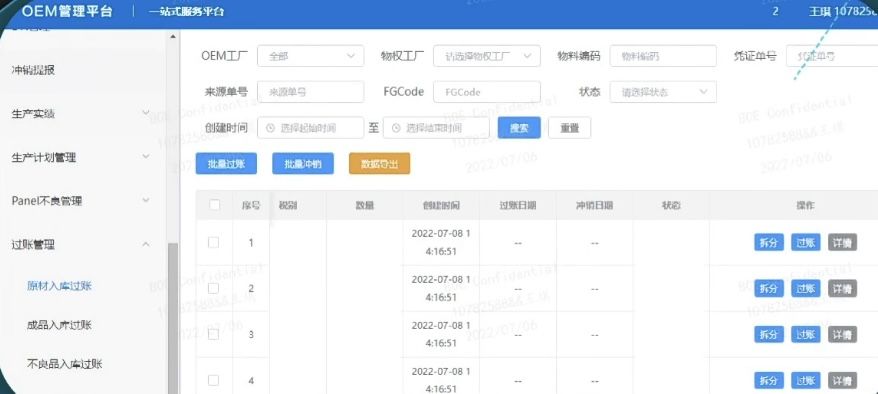
OEM信息管理平台
OEM 平台(后台管理) 项目描述:OEM 平台是后台管理系统,主要模块有委外项目管理、生产管理、库存管 理,及汇总统计。 责任描述: 1. 负责登录,原材管理,良品管理等模块 2. 负责 axios 的二次封装 3. 项目测试解决 bug,与后端确认接口数据结构
-

京东方健康
京东方健康(移动端) 项目描述:京东方健康是一个健康管理、医疗服务的平台 责任描述: 1. 负责首页的搭建,注册与登入,个人中心 2. 负责封装 API 接口函数 3. 解决测试反馈的 bug 及优化平台 实现技术: 1. 整体页面使用 Vantui 库,并实现按需
相似人才推荐
-
500元/天高级前端工程师中软国际信息科技有限公司概要:★ 深刻理解Web标准,熟练运用html标签,具有良好的编程习惯和逻辑思维能力; ★ 熟练使用前
-
500元/天web前端开发工程师北京世纪金政信息技术股份有限公司概要:熟练掌握HTML、CSS、JavaScript H 技术栈,熟练主流浏览器对CSS等解析差异,实现页
-
700元/天前端开发工程师腾讯外包概要:1.三年工作经验,熟练掌握 uniapp 开发,有各个端发布经验,app 兼容经验 2.熟练掌握
-
500元/天前端助教慕课网概要:1、熟练掌握 HTML+CSS 页面布局、JavaScript(含 ES6)、Ajax、Jquery
-
800元/天前端开发工程师地产公司概要:熟练使用AngularJs/vue2/vue3+typescript+element UI 开发we
-
500元/天前端开发河南新益华概要:项目名称:广东省农村综合水利管理平台(vue) 2022.06-2023.01 项目介绍:本项
-
600元/天web前端工程师深圳市七彩祥云信息科技有限公司概要:•熟练使用 HTML、CSS、JavaScript 等前端技术,完成网页静态布局 •熟练使用 H
-
500元/天前端开发工程师博彦科技股份有限公司概要:熟练基于HTML5标准进行页面制作,能编写可复用的用户界面组件 熟练使用DIV+CSS进行h

