じ習慣有你 身份已认证
初级前端开发工程师
- 公司信息:
- 杭州海洽网络科技有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 武汉
- 全区
技术能力
1. 熟练使用 vue 全家桶(vue-cli、vue-router、vuex)
2. 熟练使用 html/ h5、css/c3、js 进行多端开发、axios 进行数据渲染
3. 熟练使用前端 UI 框架 element-ui、echarts、vant-ui
4. 掌握了 git 指令,能进行项目的上传和下载
5. 会使用 css 预编译语言 less、scss 进行样式的编写
6. 会使用 vue 在 HBuilder X 里使用 uni-app 进行多端开发
7. 了解异步、事件循环、浏览器渲染原理
8. 了解了 MySQL 和 apipost6 的使用
项目经验
某某后台管理系统
主要是帮助公司方便管理公司一些订单信息等,主要的功能模块有库房管理、产品管理、订单管理、财务管理、客户管理、员工管理这些模块
1. 使用 vue 全家桶进行单页面的开发和功能的实现
2. 使用 element-ui 前端 UI 框架进行页面布局的实现
3. 使用 echarts 进行对后台金额和一些数据进行可视化处理
4. 使用 axios 进行企业级的三层封装,将请求地址封装方便后期维护
5. 登录页根据动态路由进行判断,当权限较低时进入系统隐藏和禁用一些功能页
6. 根据路由守卫进行判断用户是否登录,登录就放行,没登陆就跳转到登录页
案例展示
-

某某后台管理系统
1. 使用 vue 全家桶进行单页面的开发和功能的实现 2. 使用 element-ui 前端 UI 框架进行页面布局的实现 3. 使用 echarts 进行对后台金额和一些数据进行可视化处理 4. 使用 axios 进行企业级的三层封装,将请求地址封装方便后期维
-

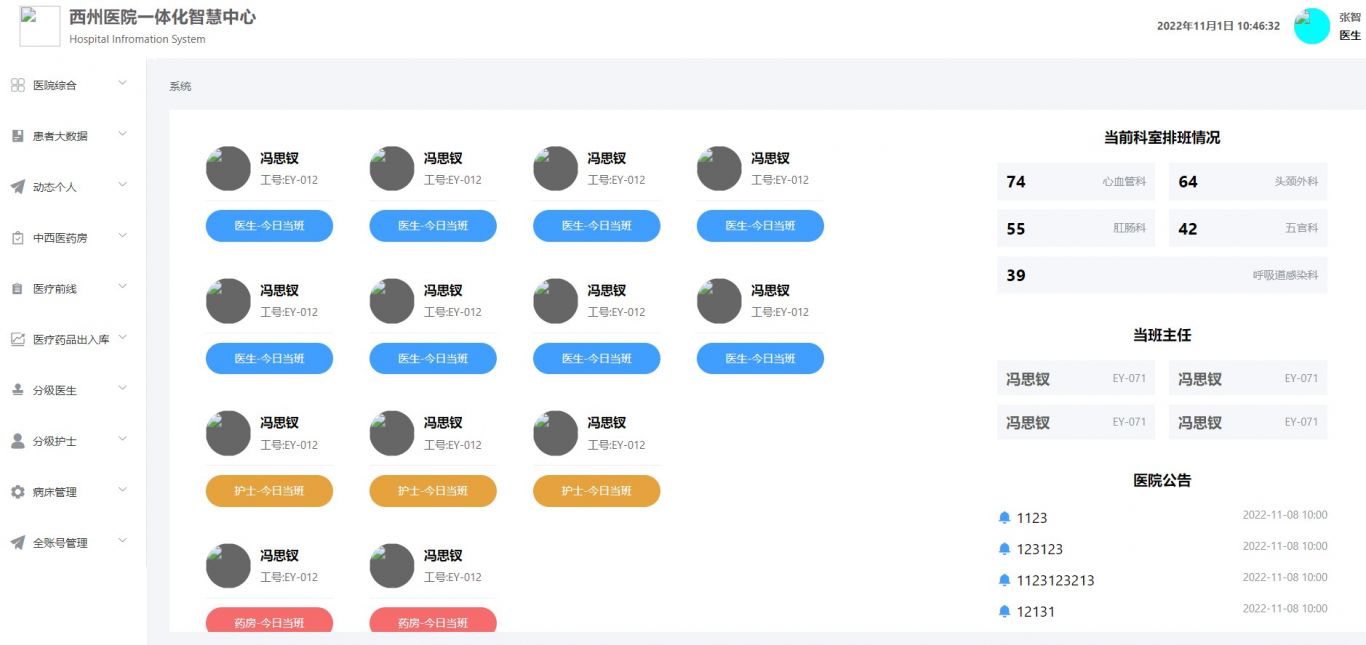
某某医院后台管理系统
1. 使用 elemen-ui和 echarts 进行页面数据的渲染和图形可视化的生成 2. 对 axios 进行企业级的三层封装,方便后期维护和优化系统性能 3. 与后端进行配合,完成数据的交互和展示 4. 使用路由、图片懒加载,对重复数据进行组件封装优化系统性能
相似人才推荐
-
600元/天中级前端工程师格理特概要:1、 熟练使用 DIV+CSS 页面布局 ,掌握 JavaScript ,熟悉 W3C 标准 , 了
-
500元/天前端开发工程师字节跳动概要:1. 熟练使用 Vue 开发框架,熟悉 vuex 状态管理,Vue 全家桶 2. 熟练使用 Rea
-
500元/天web前端工程师某信息科技公司概要:精通vue全家桶,vue+vuex+vue-router+webpack+axios,能够独立设计和
-
500元/天前端开发工程师简博软件概要:能够熟练使用 Vue2、React 等开发框架 精通 HTML、CSS3、Javascript
-
500元/天高级软件开发工程师东软集团概要:精通Vue、React、Uni-app、混合APP、微信小程序,各种前端平台都有从0设计架构和开发的
-
1500元/天前端工程师腾云扣钉科技有限公司概要:1. 熟悉前端架构设计 2. 熟悉各种算法 3. 掌握系统分析技术 4. 掌握 devTool
-
500元/天前端开发工程师华德智慧概要:本人使用技术主要HTML,CSS,JavaScript,ES6,ES7,Jquery,Ajax,Ec
-
500元/天全栈工程师深圳前海帕拓逊网络技术有限公司概要:全栈工程师 前端技术能力包括 web开发 vue ,react , 小程序开发 , 手机

