一只猫
前端工程师
- 公司信息:
- 北京支士科技
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 海淀
技术能力
前端:HTML、CSS、JS、Vue、Ajax、webpack 等等前端技能
后端:NodeJS、Python、Java 构建后台系统。
数据库:Mysql、MongoDB
具备前后端一站式解决问题的能力。
项目经验
在线商城、在线书城、掌上民生等产品。
举例:在线商城项目可以被划分为以下几个功能模块:
- 用户管理:用户可以注册、登录、修改个人信息、浏览订单、查看购物车等。
- 商品管理:管理员可以添加、编辑、删除商品,设置商品属性和价格等。
- 订单管理:用户可以下单、查看订单详情和状态,管理员可以管理订单状态、发货、退货等。
- 购物车:用户可以将商品添加到购物车中,可以批量购买商品。
- 支付管理:用户可以选择不同的支付方式进行支付,管理员可以管理支付状态和退款。
- 报表分析:管理员可以查看销售报表和订单数据分析。
对于用户来说,他们能够实现以下功能:
- 注册和登录账户
- 浏览商品信息
- 添加商品到购物车
- 下单购买商品
- 选择不同的支付方式进行支付
- 查看订单详情和状态
2. 我主要负责前端开发和部分后端开发。我使用的技术栈如下:
- 前端:Vue.js、axios、Webpack
- 后端:Java、Spring Boot、MySQL、MyBatis
我的工作成果包括:
- 前端界面开发,实现了用户和管理员操作界面,提升了用户交互体验。
- 前后端接口联调和调试,保证了数据的准确性和完整性。
- 部分后端代码开发和维护,实现了商品管理、订单管理和支付系统等模块。
3. 在这个项目中,我遇到了以下几个难点:
- 用户权限管理:如何区分用户和管理员的权限,以及如何在前端和后端实现用户权限控制。 解决方法:我在前端使用Vue.js实现了基于角色的权限控制,使用Spring Security实现了后端的安全认证和授权管理。
- 多种支付方式支持:如何支持多种支付方式,如何保证支付的安全性和可靠性。 解决方法:我使用了第三方支付平台,例如支付宝和微信支付,以及SSL/TLS协议来保证数据的加密传输和支付的安全性。
案例展示
-

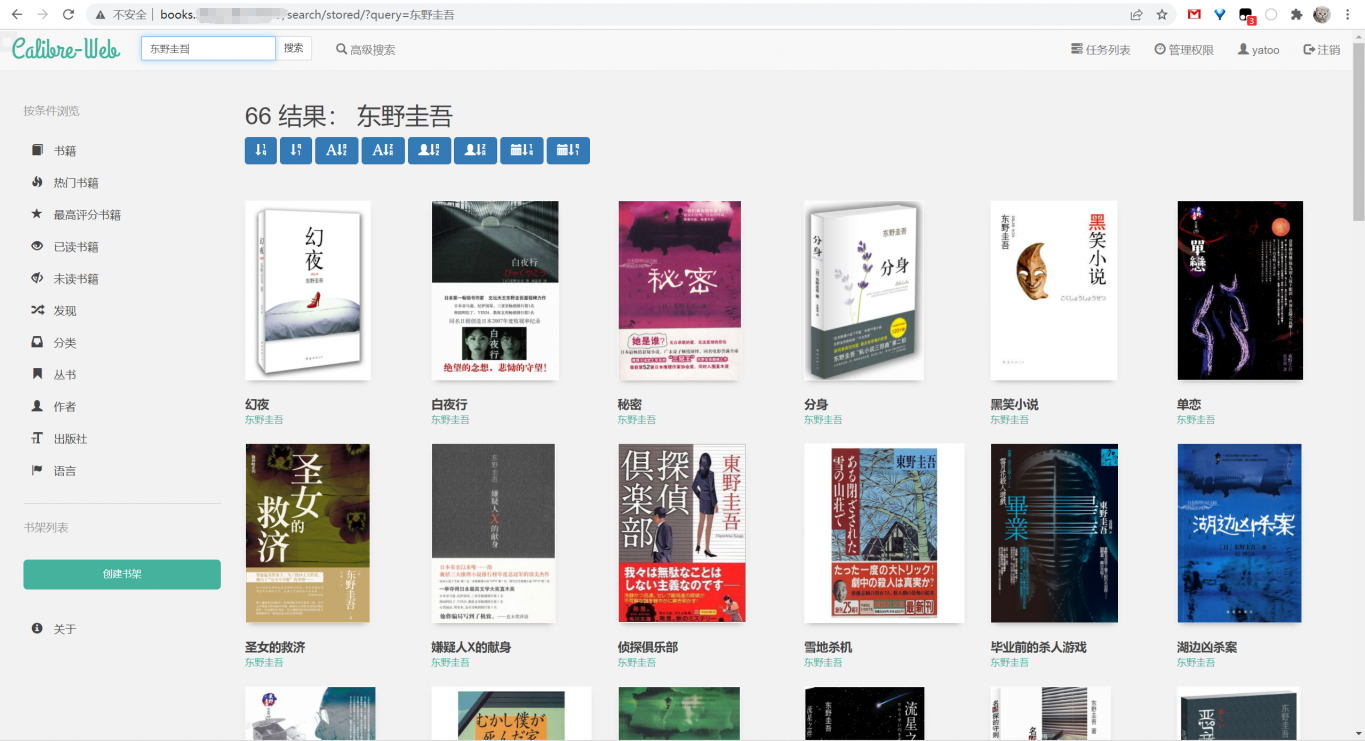
在线书城
1. 这个在线书城系统可以被划分为以下几个功能模块: - 用户管理:用户可以注册、登录、修改个人信息、浏览订单等。 - 书籍管理:管理员可以添加、编辑、删除书籍,设置书籍属性和价格等。 - 下载管理:用户可以购买书籍并下载,管理员可以管理书籍下载权限和下载记录等。 -
-

掌上民生
1. 这个app 可以被划分为以下几个功能模块: - 个人中心:用户可以注册、登录、修改个人信息、查看个人资产等。 - 综合服务:提供城市家政、装修、酒店等综合性服务。 - 服务大厅:提供多种政府服务,如缴费、社保办理查询。 - 健康服务:提供预约挂号、体检、问诊等健
-

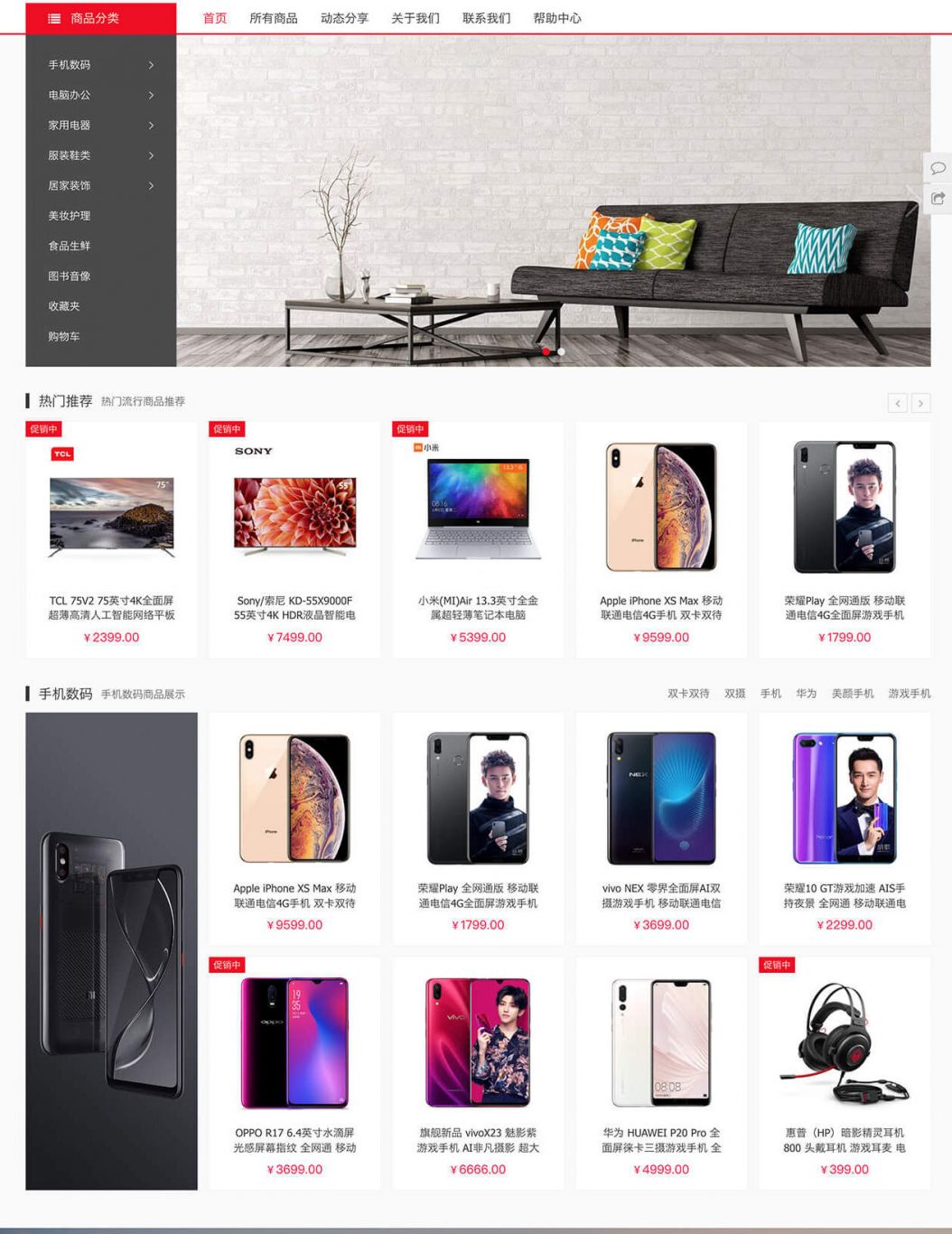
在线商城
这个在线商城项目可以被划分为以下几个功能模块: - 用户管理:用户可以注册、登录、修改个人信息、浏览订单、查看购物车等。 - 商品管理:管理员可以添加、编辑、删除商品,设置商品属性和价格等。 - 订单管理:用户可以下单、查看订单详情和状态,管理员可以管理订单状态、发货、
相似人才推荐
-
600元/天web前端工程师万司信息技术(上海)有限公司概要:1、熟练使用 Html5/Css3,js ,div+css 布局及 flex 布局方式以及组件化开
-
600元/天QT客户端开发1概要:QT客户端开发QT客户端开发QT客户端开发QT客户端开发QT客户端开发QT客户端开发QT客户端开发Q
-
600元/天前端开发工程师聚名堂科技概要:精通使用 HTML/HTML5、CSS/CSS3 ,熟练使用 flex 布局 ,理解其样式属性的含
-
500元/天前端工程师河北盈铂科技有限公司概要:所掌握的技术栈有vue2,vue3,以及vue周边如vuex,vue-router路由,elemen
-
500元/天高级前端工程师西安蓝沁信息科技有限公司概要:1. 4年项目经验、专业前端开发 2. 擅长后台管理系统、小程序、pc移动端H5、公众号开发 3
-
500元/天前端开发工程师杭州半云科技有限公司概要:前端技术:html/ css/ JavaScript/ JQuery/ Ajax/uniapp/ca
-
500元/天前端开发工程师烟台研究所概要:我现在是在校的大二学生,在校学习加自学两年半时间,学习过前端html5 css3 javascrip
-
500元/天前端北京开科唯实科技股份有限公司沈阳分公司概要:熟练掌握Es6,JavaScript,html,css,scss 熟练掌握Vue 2/3,unia

