L
web前端工程师
- 公司信息:
- 湖南百川数据技术有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(自由职业原因)
- 所在区域:
- 长沙
- 全区
技术能力
熟练vue全家桶(vue、vue-cli、vue-router、vuex),uni-app,有多次前后端分离项目开发经验;
熟练使用HTML、CSS、JavaScript、ts 等,完成网页静态布局,开发兼容主流浏览器的页面,以及实现页 面的交
互,提升用户体验;
熟练运用浏览器兼容技术,熟练响应式布局和弹性盒布局,百分比自适应布局;
熟练调试工具,能够快速解决编码问题;
熟练 less/sass预处理语言及ES6/HTML5/CSS3 等新技术;
熟练前端构建工具webpack,vite和代码托管gitleb工具;
熟练前后端分离开发, 有PC端网页、移动端网页, 自适应网页,PC端后台 等开发经验;
熟练设计相关的主流软件(蓝湖、像素大厨等),参与过项目界面设 ;
熟练使用web3库ethers.js对接合约
了解metamask钱包的基本调用方法
项目经验
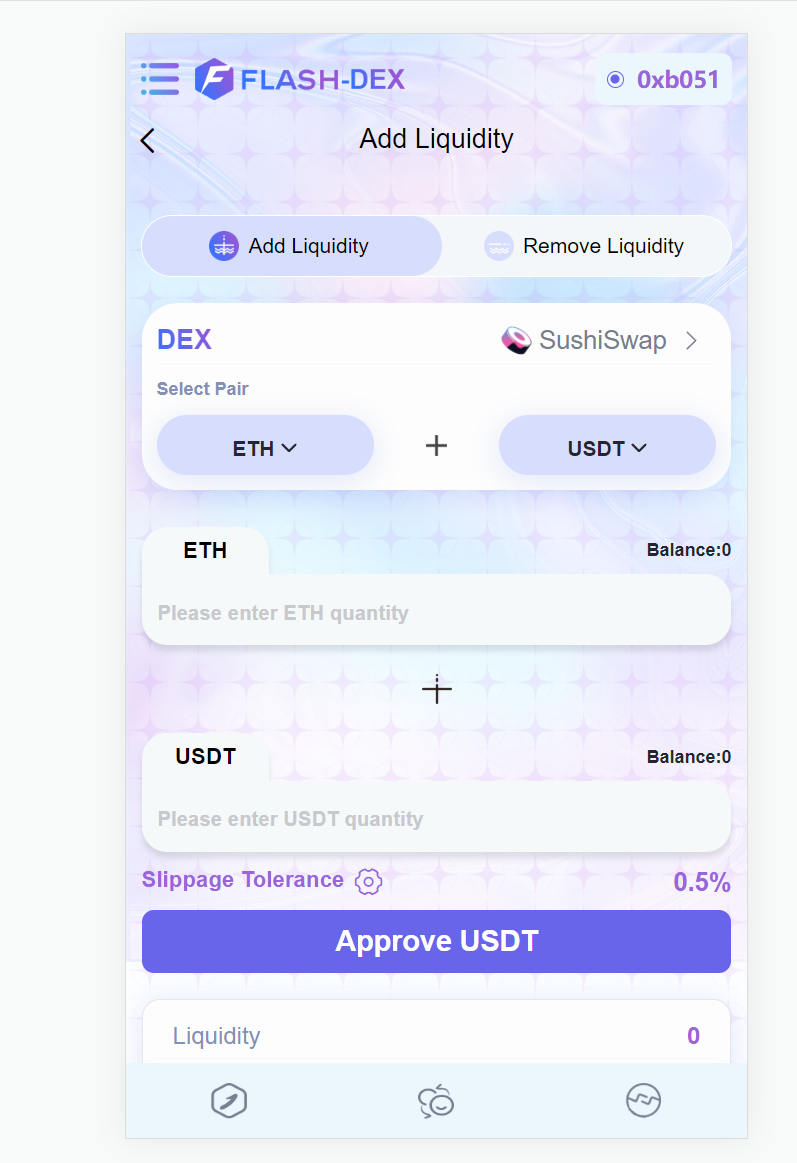
项目介绍:该项目包括 LaunchPad(创建免费mint NFT),全网nft购买与出售(出售与购买需要创建池子),查看
全网NFT,flash-DEX(创建流动性,移除流动性,兑换)还可以查看最近比较火的币与新上的币与收藏自己喜欢的币
项目实现:
使用 metamask 提供的调用钱包方法来调用钱包进行操作
使用 vw 与媒体属性实现自适应
使用 axios与ethers来实现服务器数据接口交互;
使用 vue-i18n来实现多语言的切换
使用 fuse.js 来进行模糊搜索
使用技术:
该项目是基于vue3+vite + ts开发
使用vuex vue-router axios ethers 等
使用gitlab代码管理。
教育背景
专业技能
工作经验
项目经验
使用vite组件库
CD web前端开发
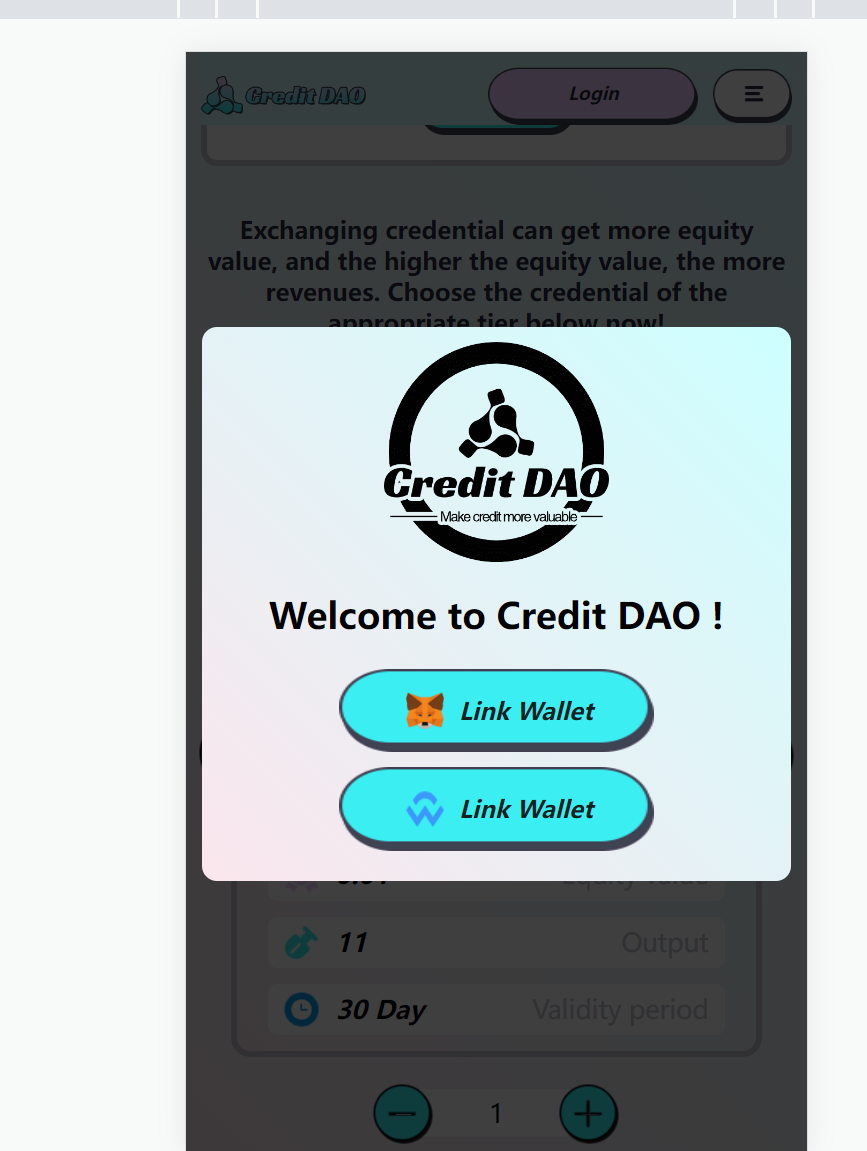
项目介绍: 该项目是一个币的交易平台,功能主要包括登入,市场,社团,用户完成一定的任务就可以创建社团,可
以发布公告,
项目实现:
使用 metamask 提供的调用钱包方法来调用钱包进行操作
用ethers与axios 来实现数据的交互;
使用 vuex 来进行数据状态管理;
利用 vue-router 配合实现路由的跳转、传值;
使用vue-i18n来实现多语言的切换
使用技术:
该项目是基于vue3+vite + ts开发的
使用vuex vue-router axios ethers 等 ;
使用element组件库
使用gitlab代码管理。
CD后台管理系统 web前端开发
项目描述:项目方使用的后台管理系统,对用户的充值与实名验证与用户信息,发布公告等等进行管理。
项目实现:
利用 vue-vben-admin 进行二次开发。
使用 vuex 进行组件状态管理,实现项目模块化,方便后期维护和管理;
使用 vue-router 实现页面跳转。
使用 axios 实现前后端数据交互。
使用 gitlap 管理工具管理代码
使用技术:
该项目是基于 vue3+vite + ts 开发的
使用vuex vue-router axios 等
使用的框架是 vue-vben-admin
案例展示
-

cd
该项目是一个币的交易平台,功能主要包括登入,市场,社团,用户完成一定的任务就可以创建社团,可 以发布公告,
-

Flash
flash-DEX(创建流动性,移除流动性,兑换)还可以查看最近比较火的币与新上的币与收藏自己喜欢的币
-

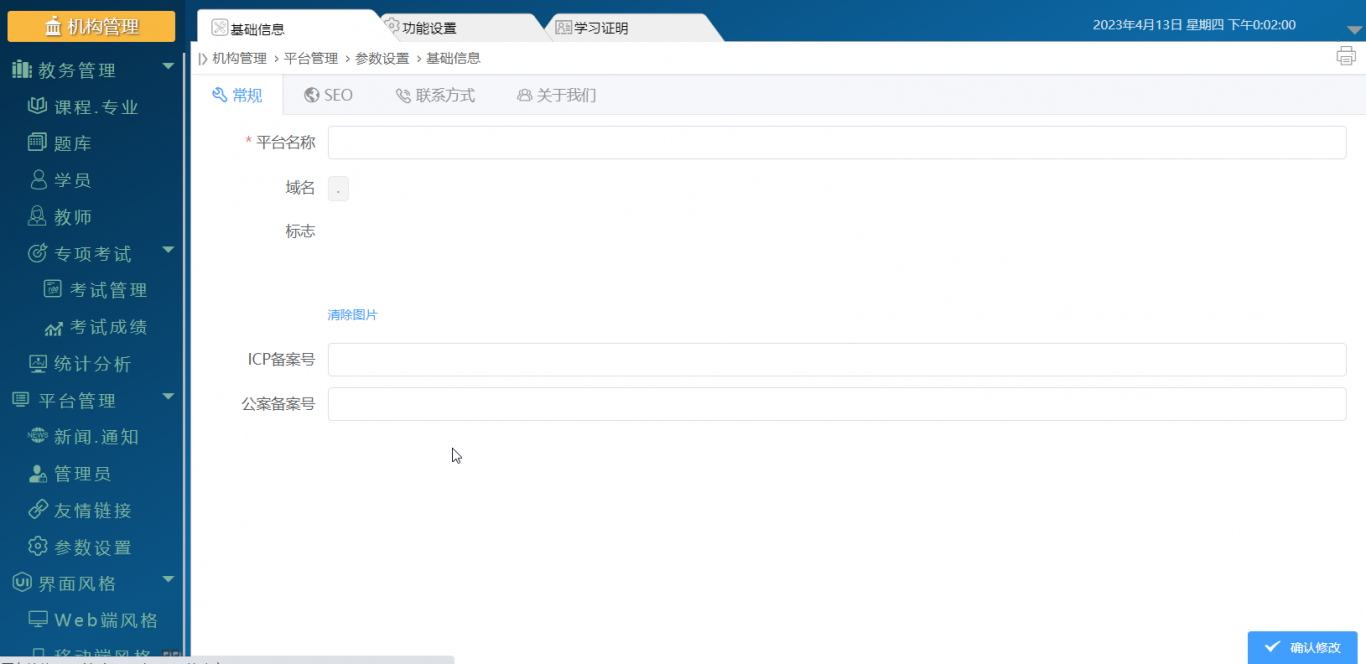
中树后台管理系统
项目介绍:考试系统,实现对学校学生与老师的管理,与考试 项目实现: 使用element-ul 里的组件在新增与编辑员工信息时,进行弹框与表单验证; 利用vue组件库Element-Ul进行组件化开发; 使用 vuex进行组件状态管理,实现项目模块化,方便后期维护和管理;
相似人才推荐
-
500元/天高级前端工程师视讯达概要:● 熟练使用主流前端框架,如Vuejs,element-ui,Jquery,echarts等;
-
500元/天前段开发小鹏汽车概要:熟练使用react、create-react-app、react-router、redux、reac
-
500元/天前端开发工程师河北汉佳电子科技有限公司概要:熟练使用 HTML 和 CSS实现页面布局(Flex布局)、能够还原UI设计稿 熟练使用Vue全家
-
500元/天web前端开发工程师一念科技概要:熟练运用 HTML、CSS、JavaScript 的基本技能。 熟练使用框架 Vue.js 及其
-
500元/天前端开发工程师武汉行思合众科技有限公司概要:1、熟练掌握HTML/CSS, 遵守W3C规范,并兼容主流浏览器精准实现页面结构和样式,熟练使用Ja
-
500元/天web前端开发武汉佰钧成技术有限公司概要:长期从事web前端开发,熟练使用vue2、vue3、react框架,熟悉webpack打包配置,可独
-
600元/天高级前端工程师中数通概要:UI设计,Wed前端开发。精通Photoshop、熟练Dreamweaver、Fireworks、I
-
500元/天前端开发金水永利科技有限公司概要:1.熟悉HTML5/CSS3,熟悉LESS,SASS 和flexBox弹性布局,Bootstrap

