iii
前端开发
- 公司信息:
- 上海焓云
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(自由职业原因)
- 所在区域:
- 上海
- 浦东
技术能力
1. 熟练使用 VUE 框架(2.0+3.0), 如: 生命周期, 路由, 组件间通信等, 使用 vue 全家桶,进行开发,可从0到1搭建项目并打包
2. 能够独立进行小程序的开发,熟练使用 Git 进行源代码管理
3.能够在项目中使用 three.js对3d模型进行渲染
4.有过多种数据大屏开发实践经验(主要使用 Echarts)
5.对整个打包部署流程有较清晰认识(自学过 python 使用 flask 框架走过一遍项目上线步骤)
6.熟练掌握React+TypeScript开发,Vue3+TypeScript开发
项目经验
移动端程序客栈项目
所用技术:React(函数组件+hooks),redux,react-route-dom,TypeScript,toolkit,axios,sass,scoket.io,antd
职责描述: 1.使用React Cli脚手架搭建项目
2.首页根据不同分类,展示不同技术文章列表
3.用户登录,权限判断,和自身登录后信息的修改
4.webpack打包部署
项目描述: 本项目是一个为程序员提供专业信息浏览的科技资讯类应用
智慧储能项目
1.主要负责用户登录前端逻辑登录,地图页.
2.使用 HTML+CSS+Element 实现页面的布局
3.定义 Lodash 为搜索框的输入搜索,防抖节流,控制请求的频率
4.使用 VueRouter 插件创建路由分发配置,使用路由跳转加载
5.使用 axios 方法异步请求获取后台数据,渲染生成动态页面
6.利用 Vuex 和父子组件间的 props 属性和$emit 触发数据传递原理,来进行数据获取
智慧储能项目微信小程序
1.负责搭建并部署小程序项目
2.使用 swiper 组件配合其属性完成首页轮播图实现
3.使用 onReachBottom 进行触底监控,加载更多内容
4.使用 scroll-view 组件完成分类页面双栏滚动效果
5.对 uni.request 进行封装发送请求, 获取相关数据, 对首页和分类页进行数据渲染, 完成页面的动态处理
案例展示
-

智慧储能项目微信小程序
1.负责搭建并部署小程序项目 2.使用 swiper 组件配合其属性完成首页轮播图实现 3.使用 onReachBottom 进行触底监控,加载更多内容 4.使用 scroll-view 组件完成分类页面双栏滚动效果 5.对 uni.request 进行封装发送请求, 获
-

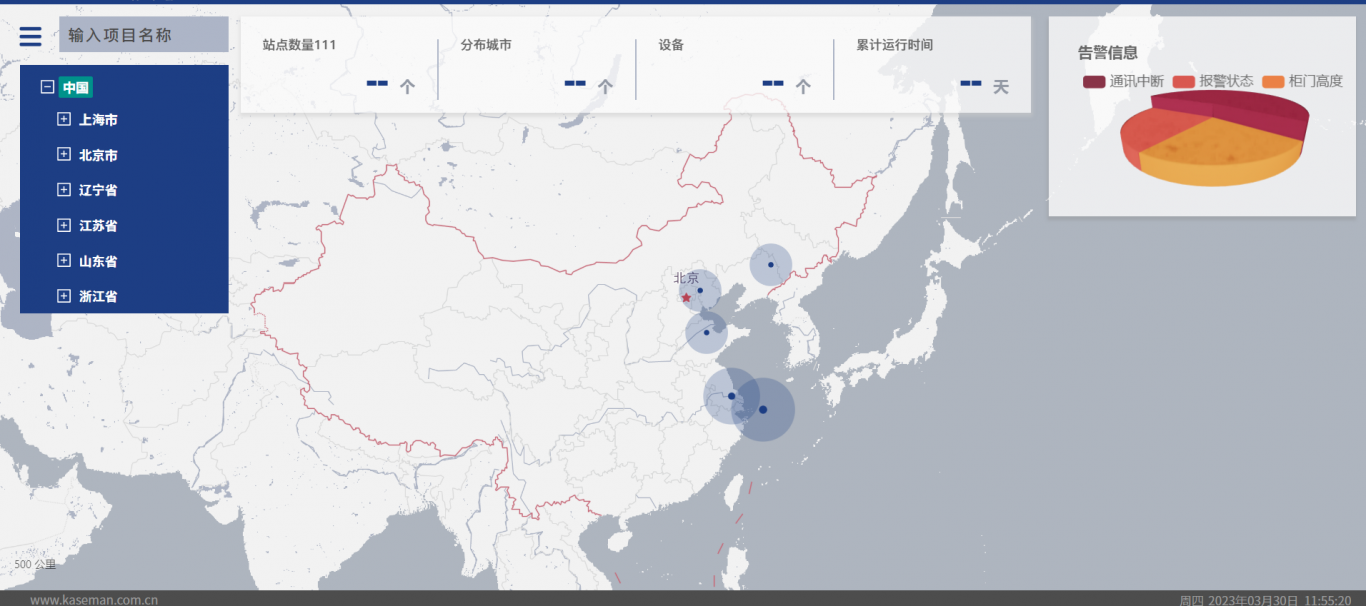
智慧储能项目
1.主要负责用户登录前端逻辑登录,地图页. 2.使用 HTML+CSS+Element 实现页面的布局 3.定义 Lodash 为搜索框的输入搜索,防抖节流,控制请求的频率 4.使用 VueRouter 插件创建路由分发配置,使用路由跳转加载 5.使用 axios
相似人才推荐
-
500元/天前端工程师成都云易科技概要:熟练 HTML5+CSS3 布局,弹性布局,盒子模型,CSS 动画; 熟练媒体查询 ,Boots
-
800元/天高级前端开发工程师上海灿态信息技术有限公司概要:熟练使用html5,css3进行页面架构和布局,能够快速搭建布局; 熟练使用ajax、axios等
-
500元/天前端开发工程师浙江云生数字科技有限公司概要:熟练使用HTML5、CSS3、JavaScript、熟悉W3C标准,熟练掌握ES6语法及常用特性。
-
500元/天web前端开发工程师成都希盟泰克科技发展有限公司概要:1. 熟练使用 Vue,VueRouter,Vuex全家桶,熟练掌握 Vue 组件化开发 2. 熟
-
500元/天前端开发工程师中关国际概要:熟悉 react 、redux、vue、pinia的使用 ,能够完成模块化开发的相关工作;
-
500元/天web前端开发工程师一念科技概要:熟练运用 HTML、CSS、JavaScript 的基本技能。 熟练使用框架 Vue.js 及其
-
500元/天前端开发工程师河北汉佳电子科技有限公司概要:熟练使用 HTML 和 CSS实现页面布局(Flex布局)、能够还原UI设计稿 熟练使用Vue全家
-
500元/天前段开发小鹏汽车概要:熟练使用react、create-react-app、react-router、redux、reac

