aiy、 身份已认证
前端开发工程师
- 公司信息:
- 掌讯
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 深圳
- 龙岗
技术能力
1. 熟练掌握移动端以及 PC 端的开发,以及遵守 MVVM 开发思想以及 MVC 编程模式。
2. 熟练掌握 HTML5+CSS3+JavaScript,熟练掌握页面架构、页面布局和页面动态交互,对 Web 语义化有一定理解。
3. 熟练掌握 Vue 框架及其生态圈,能够熟练使用 Vue-CLI 搭建项目框架,使用 Vue-Router 进行对各个页面模块的管理,以
及使用 Vuex 完成页面全局数据的状态管理以及优化页面动态操作。
4. 了解 MySQL 等关系型数据库,了解数据的存储、备份、视图、触发器等操作,有一定的项目开发相关经验。
5. 熟悉 ECharts 库,有着使用 ECharts 技术开发数据图表展示的项目经验,对其中的数据异步加载和图表在页面中实现响应
式布局有着较为深刻的理解。对于 ECharts 图表的底层 Canvas 画布有所了解,通过 ECharts 将数据转化为图表视图的形
式。
6. 了解 Uni-App 进行移动端、小程序的开发,了解 Uni-App 的生命周期,了解 Uni-App 中的 UI 组件库,能够使用 UI 组件库中
的组件高效的完成 App 的开发。
7. 熟练掌握 jQuery 库,熟练使用 BootStrap、Element UI、form-create 等 UI 组件库。
8、了解 Ajax 请求与回调处理,有优化局部页面的渲染能力。
项目经验
智销优+小程序
项目描述:
该项目主要为省通信公司了解各地市区县的运营情况而制作的。可以查看近一年、一个季度、一个月各地市的营销情况。通
过报表详细查看各地市的排名和各项数据指标,以及下钻至各区县查看其数据占比量。还可以通过图表查看各地市的分数统
计,以及各项数据的分数占比。对业务员绩效进行排行,实行金币奖惩。该项目主要有登录模块、注册模块、主题模块、地
市区县排行模块、人员信息模块、商品套餐模块组成。
项目技术:
1. 使用 Axios 进行网页请求和响应,转换请求数据和响应数据。
2. HTML5+CSS3+JavaScript 对页面的布局进行美化。对页面的样式更美观。实现页面动态交互。
3. 使用 Vue-Router(动态路由)配置路由把路径和创建的 Vue 组件关联起来。实现了点击菜单等,从而切换网页路径,达到页面
切换的效果。
4. 使用 Vuex 进行全局管理。使用 state 存放初始化主题数据,通过提交 mutation 实现主题切换 。
5. 使用 Element UI 组件实现了页面的基本布局、图标、功能。使用 el-table 实现各地市区县的各项数据的分值的报表展示。
6. 使用 ECharts 图表进行了各地市数据的总分、单项占比等进行了展示。
7. 使用 UniApp 进行项目开发,满足多端使用的需求。
个性化看板
项目描述:
该项目主要是为省通信公司内部部门业绩,员工绩效而制作。对各个部门进行赛马排名,以部门各项数据总分通过卡片、滑
块的方式展现,排名靠前展示奖金页签。对员工各项能力、绩效的综合数据分值,以雷达图的方式展示出来。对各个部门各
项产品销售数据分值、总数,以报表的形式展现。该项目主要有产品赛马模块、部门赛马模块、触点赛马模块、员工信息模
块、产品销售模块组成。
项目技术:
1. 使用 Axios 进行网页请求和响应,转换请求数据和响应数据。
2. 使用 Vue-Router(动态路由)配置路由把路径和创建的 Vue 组件关联起来。通过点击导航按钮,改变路径,实现页面的跳
转。
3. 使用 ECharts 图表库,将部门销售数据、产品销售数据视图化进行展示。
4. HTML5+CSS3+JavaScript 对页面的布局进行美化。对页面的样式更美观。实现页面动态交互。
5. 使用 Element UI 组件实现了页面的基本布局、图标、功能。使用 el-table 实现各地市区县的各项数据的分值的报表展示。
6. 使用 Swiper 滑块插件,将过多元素隐藏,通过触控滑动显示,对页面进行美化,更具观赏性。
W/O 管理系统
项目描述:
该项目主要是为公司统计各地区指标以及季度阈值等而制作。通过报表展示近一年、一个季度、一个月各地区的产品套餐量、
各项指标数据、营业额等。各地区负责人可对年、季度、月的各项指标进行阈值设置通过报表展示。为省去线下的复杂审批
流程,提供工单派发、处理,大幅度的提高各地区负责人、员工的效率。该项目主要有通报模块、阈值模块、工单派发模块、
工单审批模块、工单处理模块、产品模块组成。
项目技术:
1. 使用 Axios 进行网页请求和响应,转换请求数据和响应数据。
2. HTML5+CSS3+JavaScript 对页面的布局进行美化。对页面的样式更美观。实现页面动态交互。
3. 使用 Vue-Router(动态路由)配置路由把路径和创建的 Vue 组件关联起来。通过点击菜单栏,改变路径,实现页面的跳转。
4. 使用 Element UI 组件实现了页面的基本布局、图标、功能。使用 el-table 实现各地区的指标、营销数据,以及阈值数据
的报表展示。使用 Collapse(折叠面板)对产品分类以及产品数据归纳。
5. 使用 form-create 组件对 JSON 实现表单的动态渲染、数据收集、验证和提交功能。使用 input、Steps 等组件实现工单
派发、处理、审批。
Goods 管理平台
项目描述:
该项目主要是为方便管理商品出入、及商家与客户信息等而制作。该平台区分了不同用户的权限。管理人员可对商家上架的
产品进行审查,不合法不合规可立即进行下架,以及对用户信息的管理,还能实时更新日志记录,监视商品出入。商家可对
商品上下架,及商品订单的处理,以及商品价格变动、库存量做调整。客户可浏览商品信息,进行商品交易。该项目主要有
登录模块、入驻模块、商品模块、日志模块、订单模块、用户信息模块组成。
项目技术:
1. 使用 Axios 进行网页请求和响应,转换请求数据和响应数据。
2. HTML5+CSS3+JavaScript 对页面的布局进行美
案例展示
-

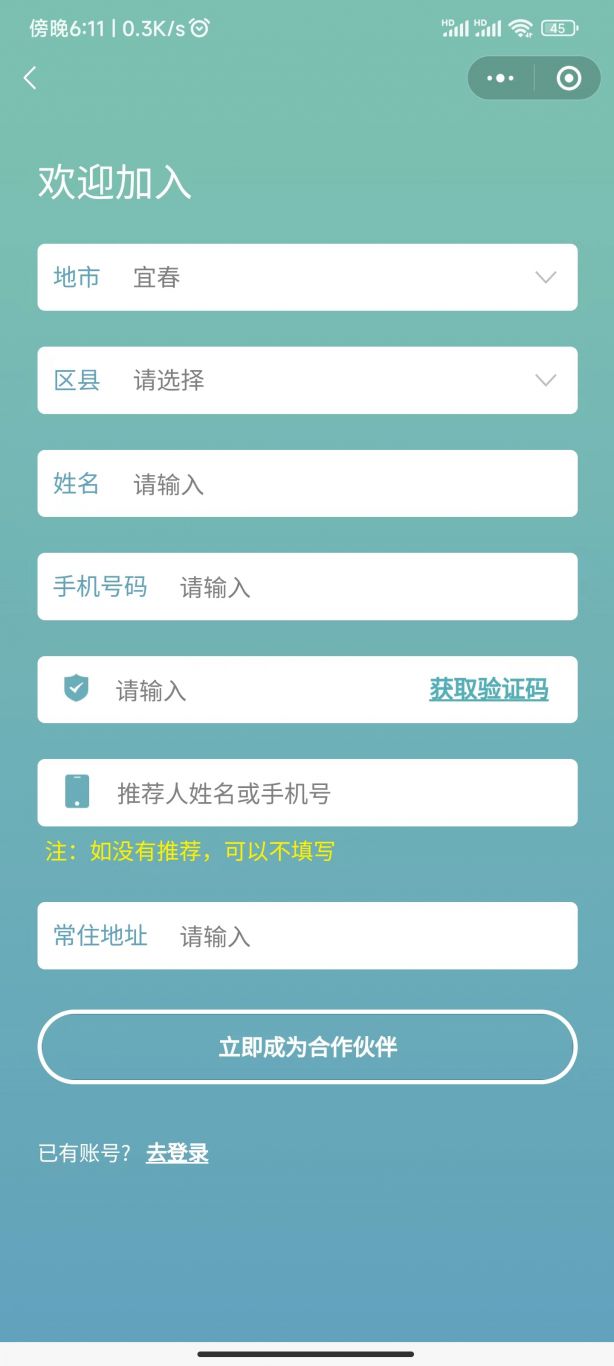
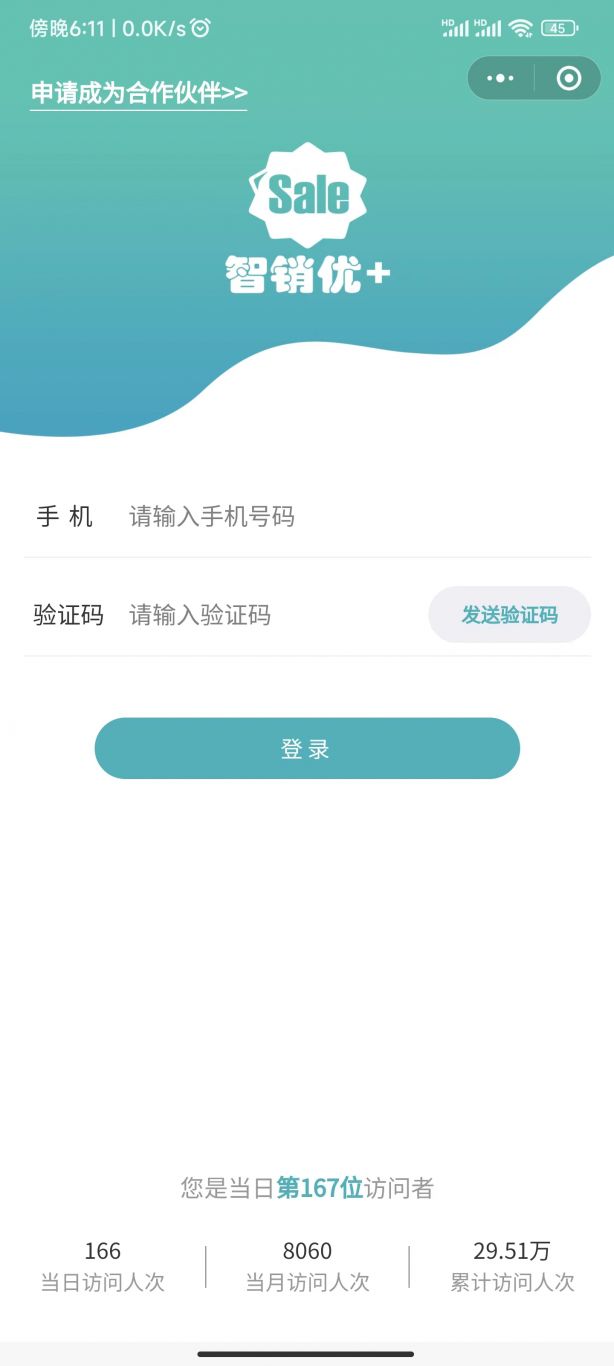
智销优+
作品描述: 该项目主要为省通信公司了解各地市区县的运营情况而制作的。可以查看近一年、一个季度、一个月各地市的营销情况。通 过报表详细查看各地市的排名和各项数据指标,以及下钻至各区县查看其数据占比量。还可以通过图表查看各地市的分数统 计,以及各项数据的分数占比。对业务员绩效进
-

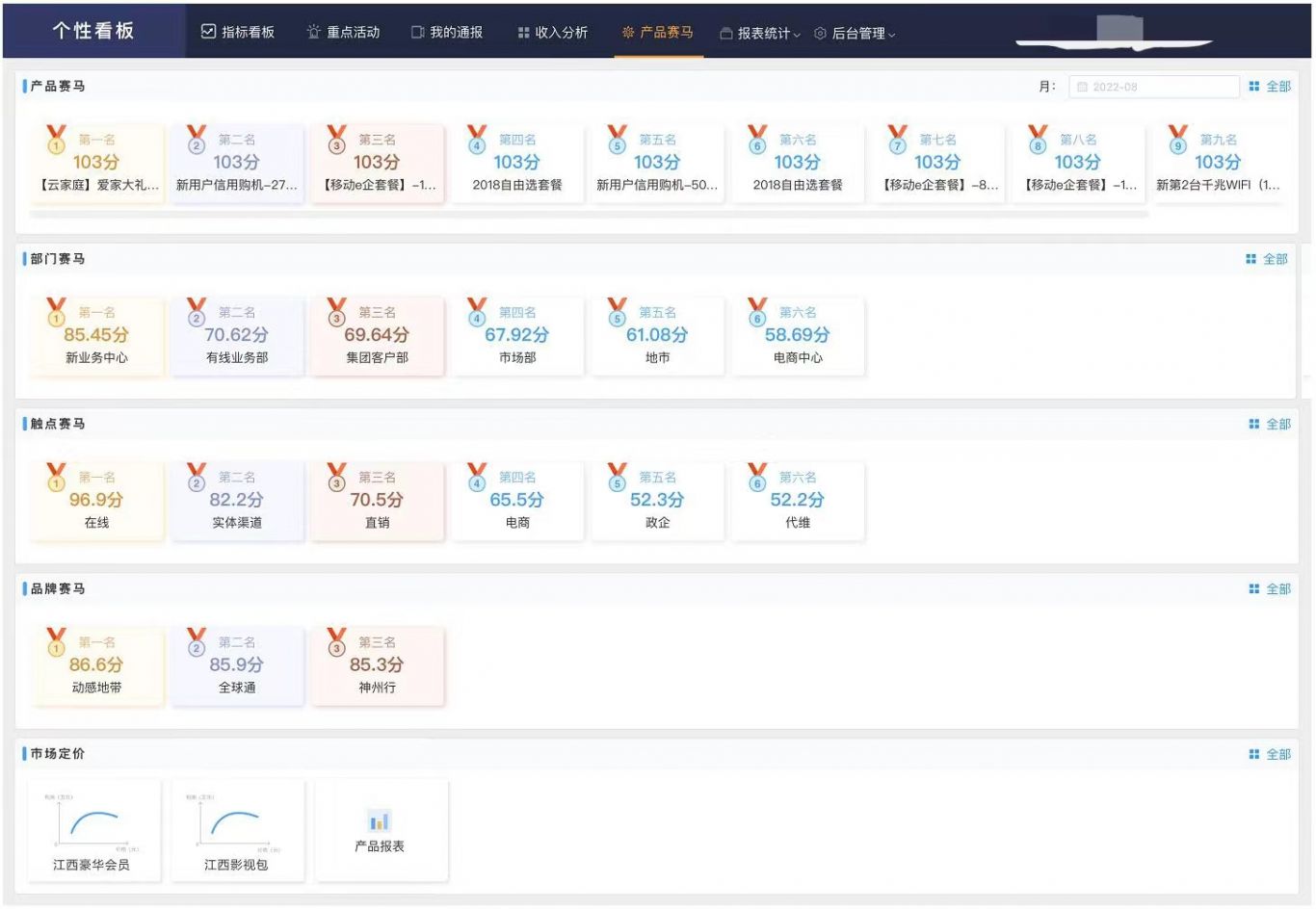
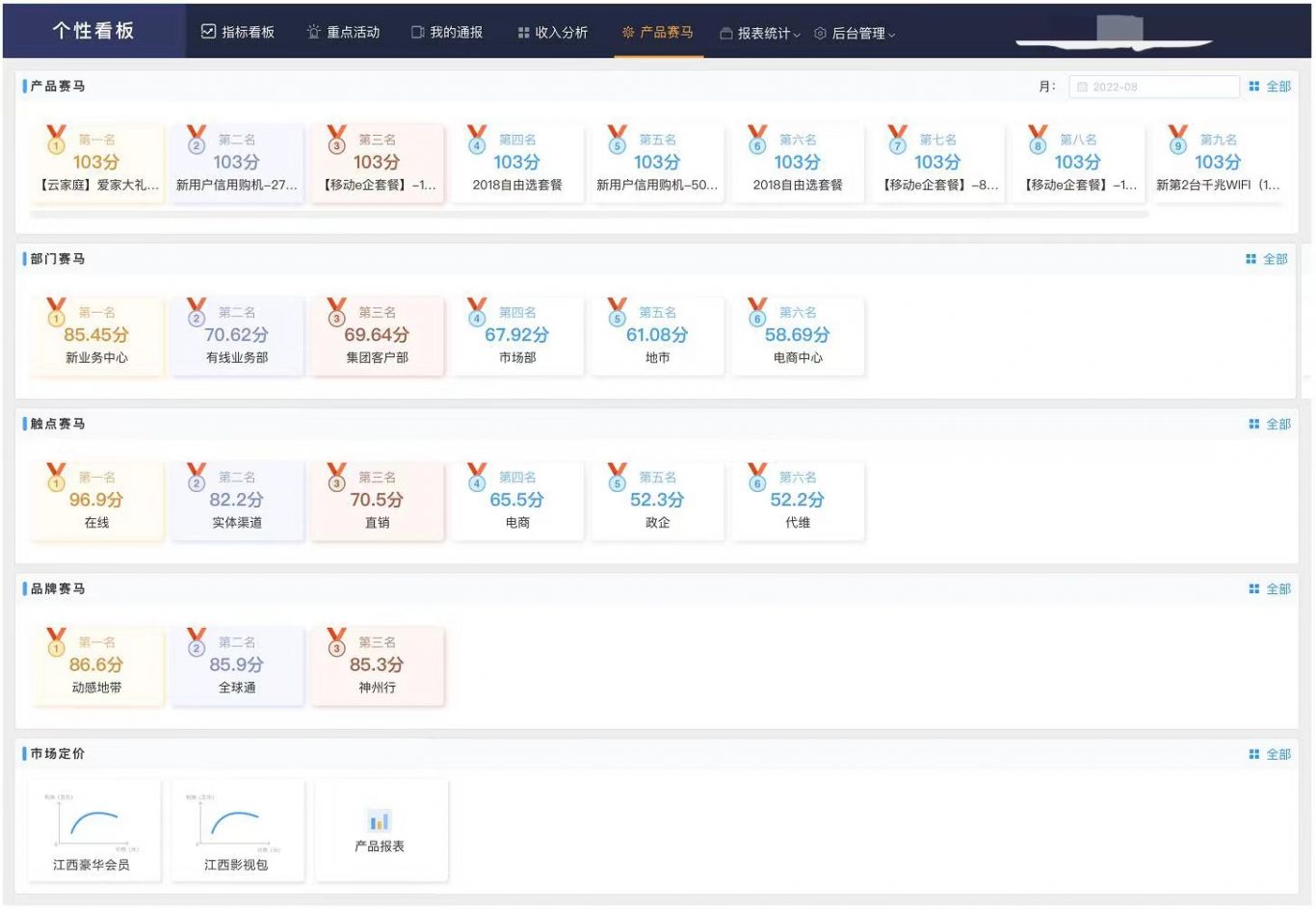
个性化看板
作品描述: 该项目主要是为省通信公司内部部门业绩,员工绩效而制作。对各个部门进行赛马排名,以部门各项数据总分通过卡片、滑 块的方式展现,排名靠前展示奖金页签。对员工各项能力、绩效的综合数据分值,以雷达图的方式展示出来。对各个部门各 项产品销售数据分值、总数,以报表的形式展现
-

智销优+
作品描述: 该项目主要为省通信公司了解各地市区县的运营情况而制作的。可以查看近一年、一个季度、一个月各地市的营销情况。通 过报表详细查看各地市的排名和各项数据指标,以及下钻至各区县查看其数据占比量。还可以通过图表查看各地市的分数统 计,以及各项数据的分数占比。对业务员绩效进
-

个性化看板
作品描述: 该项目主要是为省通信公司内部部门业绩,员工绩效而制作。对各个部门进行赛马排名,以部门各项数据总分通过卡片、滑 块的方式展现,排名靠前展示奖金页签。对员工各项能力、绩效的综合数据分值,以雷达图的方式展示出来。对各个部门各 项产品销售数据分值、总数,以报表的形式展现
相似人才推荐
-
500元/天web前端工程师睿佳软件科技有限公司概要:熟练使用HTML+CSS,H5+C3和flex布局,JavaScript(es6)等Web前端开发技
-
 500元/天高级前端开发京东概要:a)理 解 JavaScript 运行机制,熟练掌握 JavaScript 语言的各特性,能够运用面
500元/天高级前端开发京东概要:a)理 解 JavaScript 运行机制,熟练掌握 JavaScript 语言的各特性,能够运用面 -
500元/天前端开发工程师中国科学院-工程信息技术中心概要:1、熟悉了解前端技术 Vue、vue-cli、vue-router、vuex、axios、webpa
-
500元/天前端工程师湖南创星科技股份有限公司概要:熟练html, css ,javascript ,vue2,vue3,element,uniappp
-
600元/天无无概要:Python、MATLAB、C++、C语言、Java、JavaScript、HTML、CSS等 代
-
600元/天前端开发工程师平安科技概要:1、熟悉 JavaScript,html,css3 前端原生开发基本技术; 2、熟悉移动端 H5 开
-
500元/天高级前端开发工程师文思海辉概要:1.项目用过的前端技术:原生(ES6,Jquery,RequireJs,layui, Bootst
-
500元/天中级前端开发美团概要:1.掌握多项前端技能:HTML5、js、ES6、CSS3、VUE, React,webpack,ax

