云阶
前端开发
- 公司信息:
- 浪潮集团
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 山东
- 全区
技术能力
HTML&CSS&JavaScript:熟悉W3C规范 ,了解H5标准,熟练使用ES6,理解Js高级特性
TypeScript:理解基本概念,以及和react,Vue结合使用
React:了解类式组件 ,熟悉函数组件的使用,以及原生hooks和自定义hooks ,理解
Redux状态管理,了解react- router 。
VUE:了解使用vue。理解vue响应式原理、vite、vuex等底层逻辑;
工程化 :了解webpack编译流程 ,loader ,plugin等使用
网络 :熟悉http/https ,tcp/ip等协议 ,以及ajax ,axios ,fetch等
工具库 :git基本命令 ,了解AntDesign
项目经验
在线商城
技术栈:vue3.0,vue-cli ,axios,vue router ,vuex
项目简介:项目包括首页、商品详情、购物车、登录、填写订单、个人中心等多个功能模
块。基于vue3.0的技术栈,封装大量组件。
项目亮点:使用localstorage+token进行用户验证和请求验证,提高了安全性。SKU组件
+数量选择组件让后台的sku组合产生禁用效果,生成路径字典。
项目亮点:使用vuex-persistedstate(持久化)生成本地购物车进行线上线下的分离操
作,登录后,合并本地购物车到服务端。使用QQ第三方登录。
性能优化方面:使用路由懒加载减少js文件体积,通过图片懒加载对渲染性能进行优化,进
行了移动端适配。使用骨架屏提高了用户的体验。
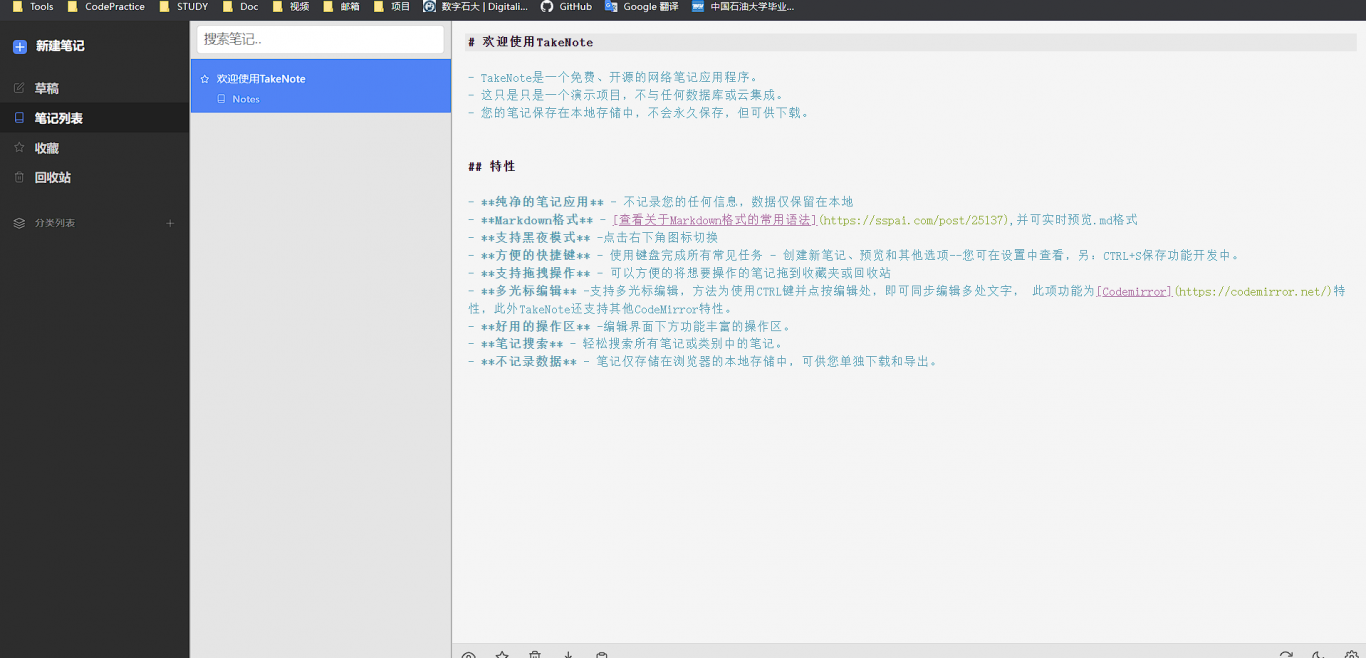
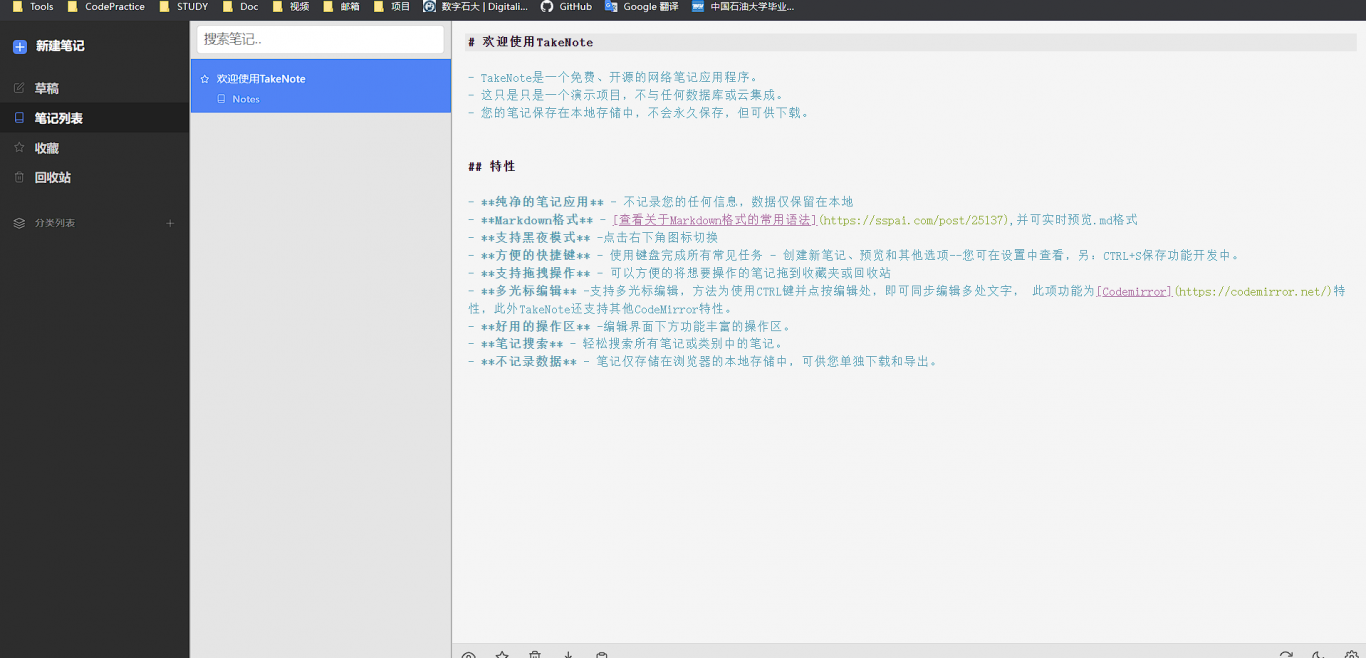
TakeNote- Web笔记应用
技术栈 :React , Typescript ,Webpack,React- router , Redux , Prettier, Hooks,
webpack
项目简介 :
TakeNote 是一款 Web 笔记应用,是一个没有数据库的静态站点,笔记会暂时保存在
LocalStorge中,封装markdown编辑器,支持笔记搜索、多光标编辑、语法高亮、键盘快
捷键、拖放操作、黑夜模式、Markdown 预览等功能。
项目亮点 :1.使用Typescript编写,为项目设置了严格的类型约束
2. 使用Redux进行状态管理 ,使用sass进行项目样式开发,封装了功能多样的Markdown编辑
器
3..通过自定义hooks对高复用内容进行封装
案例展示
-

web应用-TakeNote
TakeNote- Web笔记应用 技术栈 :React , Typescript ,Webpack,React- router , Redux , Prettier, Hooks, webpack 项目简介 : TakeNote 是一款 Web 笔记应用,是一个没有数据
-

web应用-TakeNote
TakeNote- Web笔记应用 技术栈 :React , Typescript ,Webpack,React- router , Redux , Prettier, Hooks, webpack 项目简介 : TakeNote 是一款 Web 笔记应用,是一个没有数据
相似人才推荐
-
600元/天Web前端开发北京微博动漫有限公司概要:掌握前端的基本技术 HTML + CSS + JS 掌握React框架与Mobx数据管理工具的使用
-
600元/天前端工程师千知概要: 熟练掌握 HTML,CSS,HTML5,CSS3,能独立完成静态页面设计 熟练掌握 Jav
-
500元/天高级软件开发工程师中电金信数字科技集团有限公司概要:(1)精通 html5、css3(sass,less),对布局有很好的理解 (2)精通 javas
-
800元/天前端工程师智联科技网络有限公司概要:熟练掌握vue3生态,有丰富的基于vue全家桶开发大型项目的实践经验 熟悉版本管理、文档和自动化部
-
500元/天前端开发江苏巨鸿信息技术有限公司概要:>熟练使用HTML5、CSS3、 JavaScript、 ES6 语法,掌握模块化开发,熟悉W
-
500元/天前端研发直真概要:熟练使用 HTML5/CSS3 进行页面布局,掌握 css 相关预处理器 less,sass; ◼
-
500元/天前端工程师软通动力概要:熟练掌握HTML5、CSS3、JavaScript等前端相关技术,熟悉ES7+新特性; 熟练使
-
500元/天前端开发浣洗概要:熟练使用h5,css,js,vue,vite进行页面开发,有四个个人项目,均使用vue开发,有uni

