Darling
前端开发工程师
- 公司信息:
- 碳京煌科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 北京
- 石景山
技术能力
HTML页面:
可以基于HTML5、CSS3搭建出符合W3C标准的页面熟悉多种响应式布局开发方案、熟练掌握CSS预编辑语言less
avaScript:熟练掌握JS(ES6+)、闭包、面向对象、EventLoop、Promise、Aiax、ES6模块化等掌握浏览器底层机制、掌握常用的JS设计模式(发布订阅、构造函数等)独立封装过常用的方法库(函数的防抖节流、纯粹对象检测、数据类型检测、深浅拷贝具备有效期的LocalStorage等)
前后端通信:
掌握Aiax/fetch等前后端通信方案
可以根据项目需要对axios和fetch进行二次配置掌握多种跨域解决方案、掌握HTTP基础知识框架及实战:
熟练掌握Vue2/Vue3全家桶Vuex、Vue-Router、pinia等),拥有多个项目实战开发经验
熟练掌握uni-app的应用,拥有小程序开发的经验熟练使用React,与同事配合进行过开发
掌握基于webpack的@vue/cli和vite,可以对其进行二次配置
熟练掌握echarts实现数据可视化了解Vue2/Vue3底层机制(MVVM、dom-diff算法、V-Model原理、Vue相关优化等)具备抽离公共组件、以及根据项目需求对UI组件库进行二次封装的能力项目版本控制:
熟练使用svn、git版本控制
其他能力:
了解node、Express等后台开发
熟悉webpack基本配置
项目经验
2022.8-2023.3 碳资产管理系统
项目描述:
碳资产管理平台是京能集团用于统计集团下子公司的能源管理,主要功能有:企业信息管理、排放数据管理、历史排放数据、数据同比环比、达峰监测、碳交易履约管理、配额管
电
技术栈: Vue2 + Vue-Router + Vuex+ element-ui + echarts页目职责:
通用组件的设计和实现负责完成了UI页面的实现页面计算逻辑实现及展示实现项目基本优化
页目业绩:
首页大屏数据展示的实现用户权限管理的实现
京能集团旗下子公司数据接入页面后按照公式计算
2022.3-2022.6 光迅商城管理系统
页目描述:
该项目为光迅商城制作的B端内容管理平台,项自包含:商品列表、昨日收益、宫收统计会员管理、导航管理等模块
技术栈: Vue3 + Vuex + Vue-Router + vite + Element-plus项目职责:
负责项目的UI页面制作,高保真还原设计图
负责业务模块的设计及实现
收益数据可视化图表实现
项目业绩:
对Vuex进行分模块开发
抽离和提取公共组件、utils方法库的封装、Axios的二次配置、UI组件功能组件的二次封装对项目进行优化,如webpack打包的优化、加快首次渲染防止白屏等待时间、性能优化、安全优化等
基于babel-loader将ES6语法转为ES5语法,兼容IE等低版本浏览器
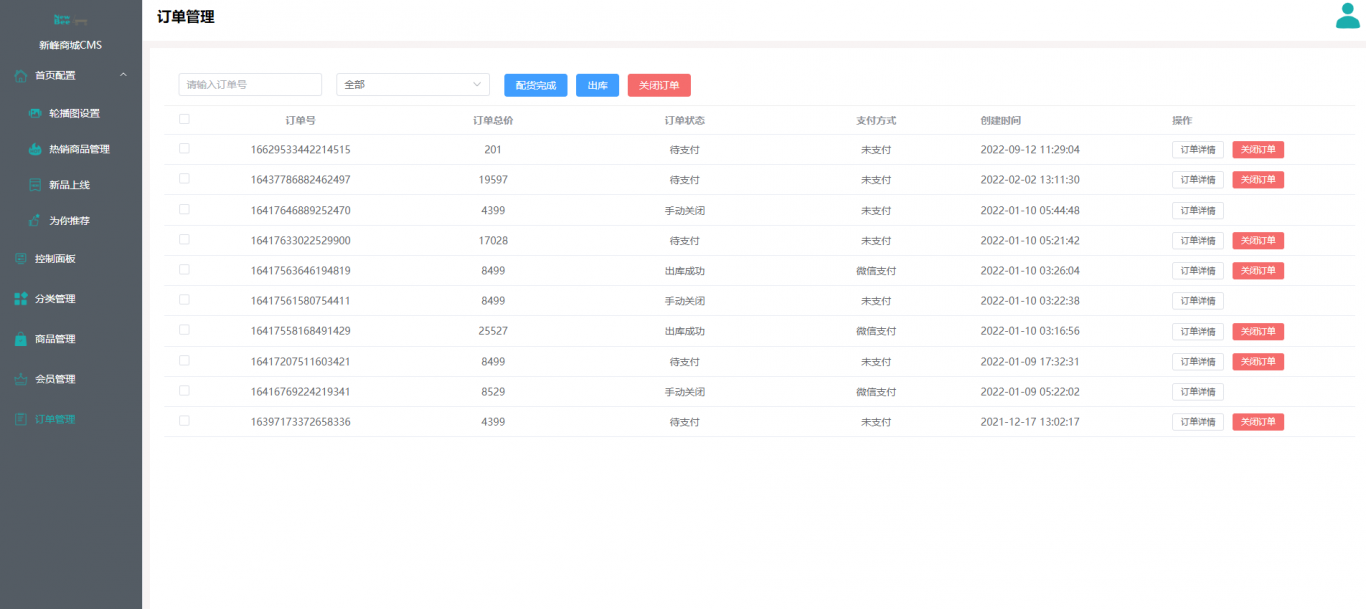
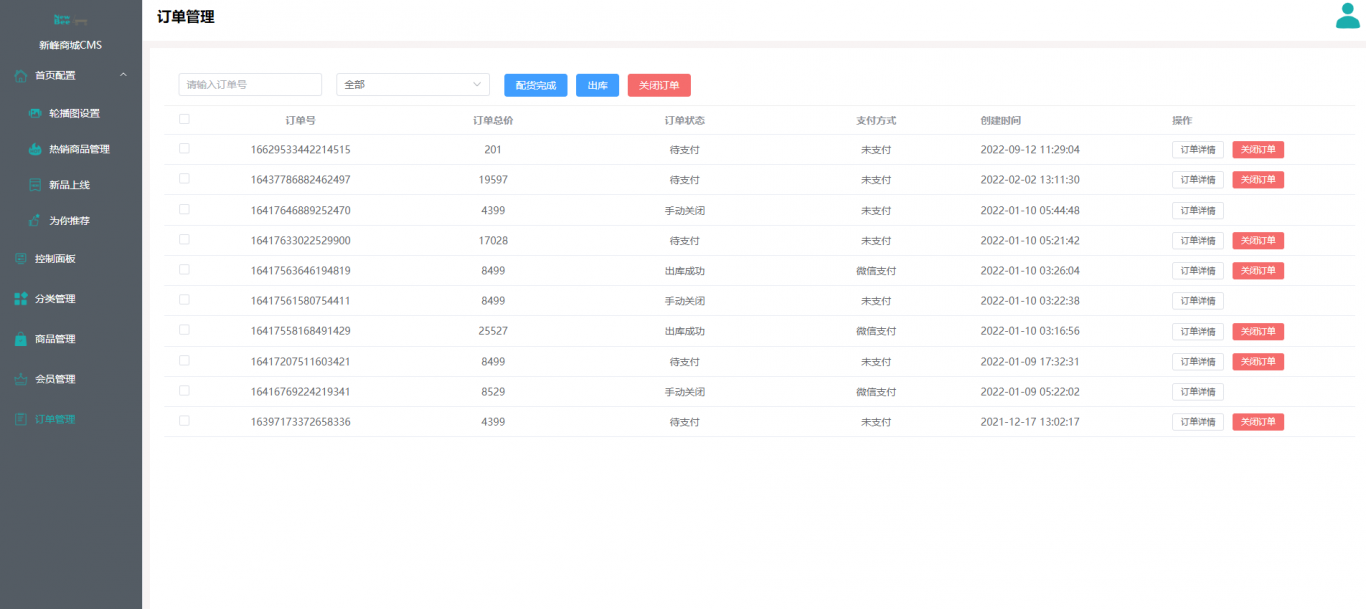
2021.8-2021.11 美育童行内容管理系统
项目描述:
该项目为美育童行的TOB端内容管理系统,项目内包括: 用户信息、轮播图管理、课程管理、订单管理等
技术栈: Vue2 + Vuex + Vue-Router + Element-ui + echarts项目职责:
负责项目的搭建以及整个项目的开发
负责数据展示及数据基本增删改查功能
新闻咨询编辑富文本编辑器制作
项目业绩:
基于动态路由实现权限管理和导航栏的渲染
封装一些自定义指令,实现权限校验、函数防抖节流等
基于Echarts实现数据可视化
2021.7-2021.10 美育童行(小程序端)
项目描述:
该项目是一个儿童兴趣班在线售课小程序,项目包括:课程推荐、新闻咨询、个人中心.
订单列表、课程详情等
技术栈: uni-app + uview
项目职责:
负责小程序的项目搭建及发布
高保真实现页面UI及效果
完成小程序的登录、支付等基本交互功能
负责小城序的更新和测试
项目业绩:
实现页面触底加载、下拉刷新,优化用户体验使用骨架屏技术,对用户更加友好
基于uni.getProvider和uni-login实现用户授权登录
2021.2-2021.5百宝好品(H5端)项目描述:
该项目是H5端的一个线上商城,项目包含首页推荐、商品分类、购物车、个人信息等完整的商城体系
技术栈: Vue2 + Vue-Router + Vant
项目职责:
独立负责项目的页面开发
完成页面的公共组件抽离及封装一些功能性插件,完成页面交互效果负责项目的迭代和维护项目业绩:
基于obiectfreeze冻结不需要修改的状态,优化数据渲染速度基于vue-router中的路由懒加载,实现模块的分隔打包,加快首屏渲染
基于IntersectionObserver实现数据的触底加载
基于Token实现登录和登录态的校验
案例展示
-

美育童行
项目描述:该项目是一个儿童兴趣班在线售课小程序,项目包括:课程推荐、新闻咨询、个人中心. 订单列表、课程详情等 技术栈: uni-app + uview 项目职责: 负责小程序的项目搭建及发布 高保真实现页面UI及效果 完成小程序的登录、支付等基本交互功能 负责小城
-

新峰商城
新峰商城是一个PC端商城,主要用于售卖手机等电子产品 技术栈: Vue3 + Vuex + Vue-Router + vite + Element-plus 项目职责: 负责项目的UI页面制作,高保真还原设计图 负责业务模块的设计及实现 商品支付及地图功能的制作 项目
-

新峰商城
新峰商城是一个PC端商城,主要用于售卖手机等电子产品 技术栈: Vue3 + Vuex + Vue-Router + vite + Element-plus 项目职责: 负责项目的UI页面制作,高保真还原设计图 负责业务模块的设计及实现 商品支付及地图功能的制作 项目
相似人才推荐
-
500元/天web前端开发工程师四川康德曼网络科技有限公司概要:1、五年前端开发经验,掌握html5,熟练使用div+css,开发兼容主流浏览器的页面,以及实现页面
-
600元/天中级开发广州得实电子科技有限公司概要:主要技术: 1、根据 UI 图设置样式布局,实现相对应动态效果 2、测试各移动设备兼容性,cs
-
500元/天前端开发中电金信概要:vue,css,js,html能够快速对接接口,快速构建页面,熟练掌握前端框架,能够独立开发vue,
-
500元/天前端工程师山东峰值时刻科技有限公司概要:熟悉vue2全家桶,了解vue3。 能够使用uniapp独立完成页面的开发。 熟悉前端html、
-
500元/天技术顾问杭州剑齿虎概要:⚫ 熟练掌握 HTML5、CSS3 静态页面技术,掌握 JavaScript 熟悉 W3C 标准;
-
600元/天高级前端工程师百度概要:1. 熟练使用 html5 / css3 / javascript / es6 / sass ,了解
-
500元/天中级PHP工程师东莞市致越网络有限公司概要:拥有独立项目开发经验,结构清晰,代码规范,逻辑性强,注释习惯,开发过较多系统,并且拥有项目功能规划思
-
1300元/天高级前端开发工程师腾讯音乐娱乐集团概要:大家好,我是一名前端工程师,熟练掌握Vue、React、Echarts、微信小程序等多项技术。 V

