Splash 有团队 身份已认证
前端开发工程师
- 公司信息:
- 中国联通
- 工作经验:
- 5年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 成都
- 高新
技术能力
1、3 年及以上实际前端开发经验, 良好的编程习惯,注重代码质量
2、理解并掌握 HTML5,CSS3,JavaScript,ts,es6,7,vue2,vue3,Less/Sass,React,koa (后端数据模拟) 等相关技术
3、nuxt 服务端渲染、h5,web 开发、seo 优化、内嵌h5开发、微信小程序开发、uni-app 开发、E charts 大屏开发、响应式布局
4、深入理解组件化工作,并有自己的独立见解,优化开发流程
5、用 web 标准规范页面代码,优化页面,提高用户体验
项目经验
成都蜜模科技
工作内容:
1、与策划、设计人员配合,根据项目排期按时、高效、高质量完成 WEB 页面、WAP 页面开发与优化
工作,保障页面的浏览器兼容性问题;
2、根据 UI 设计图,快速还原 html 页面,并且编写好基本的 JavaScript 代码;慢慢在公司很多事情已经
得心应手,开始负责公司项目前端主体结构的搭建,完成了多个网站的开发工作。
3、配合后端实现数据交互,通过 Api 对后端返回数据进行处理和分配
4、技术选型,功能迭代开发
5、负责一些项目的前端 Bug 修复,以及客户需求增加的开发
6、 负责相关产品的需求以及前端程序的实现,提供合理的前端架构。改进和优化开发工具、开发流程、和开发框架。
7、 seo 优化,服务端渲染、个人搭建项目框架
8、 负责前端组件封装、参与版本迭代的产品设计会议、提出合理的前端 ui 建议
9、 负责根据需求,分析并给出最优的前端技术方案项目开发方案设计前端技术有实践经验
项目一:
联盟营销
个人职责:
1、 负责相关产品的需求以及前端程序的实现,提供合理的前端架构。改进和优化开发工具、开发流程、和开发框架。
2、seo 优化,服务端渲染、个人搭建项目框架
3、参与网站需求迭代更新和修复 bug 、配置前段框架架构、开发、调试和维护
4、负责根据需求,分析并给出最优的前端技术方案
5、负责前端组件封装、参与版本迭代的产品设计会议、提出合理的前端 ui 建议
6、参与前端技术组件的讨论、搭建项目模版、给出最优于用户体验
技术要点:
1、 使用 vantUI 框架和 nuxt 服务端框架(基于 vue)
2、封装前端接口请求框架和配置前端结构(封装 axios、vuex 配置)提高前端可扩展性和可维护性
3、配置本地、测试、生产开发环境
4、前端页面适配(rem 和媒体查询)
5、用户浏览检测埋点,使用谷歌插件实现流量的转换
6、封装公共组件和全局 css和 js 文件和调用、页面优化和接口优化,提高页面加载速度
7、使用 vue-il8n实现页面多语言切换功能
8、vue-router 懒加载和 kepp-alive 实现页面缓存
9、页面图片、分局比例适配问题,根据后端穿参数,判断图片、分局展示比例,跳转不同页面
10、使用 mixin 穿插组件、使组件每一个中使用的 mixin 都是单独的存在,利于组件的开发和扩展性,不用因为改变 了一个值从而改变其他组件的值,因为每一个 mixin 的实列都不一样
11、使用 component 实现动态组件并在 kepp-alive 中使用进行组件的切换保证组件在切换的时候不被销毁
12、px2vw 进行封装,对页面进行适配
13、通过后端接口实现支付宝支付和获取后端返回路径进行跳转指定页面
技术要点:
技术要点:
1、 使用 vantUI 框架和 nuxt 服务端框架(基于 vue)
2、封装前端接口请求框架和配置前端结构(封装 axios、vuex 配置)提高前端可扩展性和可维护性
3、配置本地、测试、生产开发环境
4、前端页面适配(rem 和媒体查询)
5、用户浏览检测埋点,使用谷歌插件实现流量的转换
6、封装公共组件和全局 css和 js 文件和调用、页面优化和接口优化,提高页面加载速度
7、使用 vue-il8n实现页面多语言切换功能
8、vue-router 懒加载和 kepp-alive 实现页面缓存
9、页面图片、分局比例适配问题,根据后端穿参数,判断图片、分局展示比例,跳转不同页面
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发 App开发 UI设计 运维类开发
| 角色 | 职位 |
| 负责人 | 前端开发工程师 |
| 队员 | UI设计师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

联盟营销
技术要点: 1、 使用 vantUI 框架和 nuxt 服务端框架(基于 vue) 2、封装前端接口请求框架和配置前端结构(封装 axios、vuex 配置)提高前端可扩展性和可维护性 3、配置本地、测试、生产开发环境 4、前端页面适配(rem 和媒体查询) 5
-

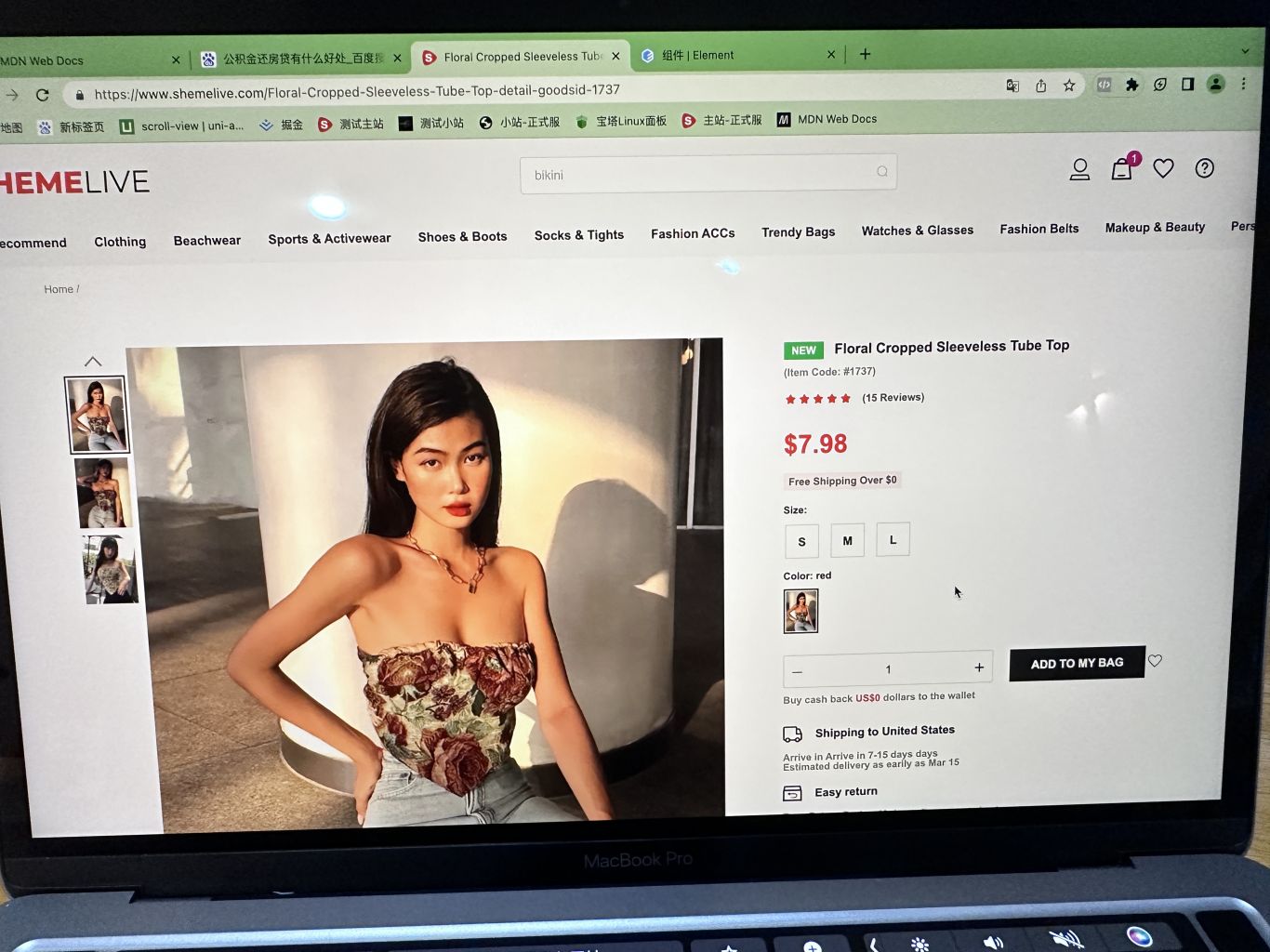
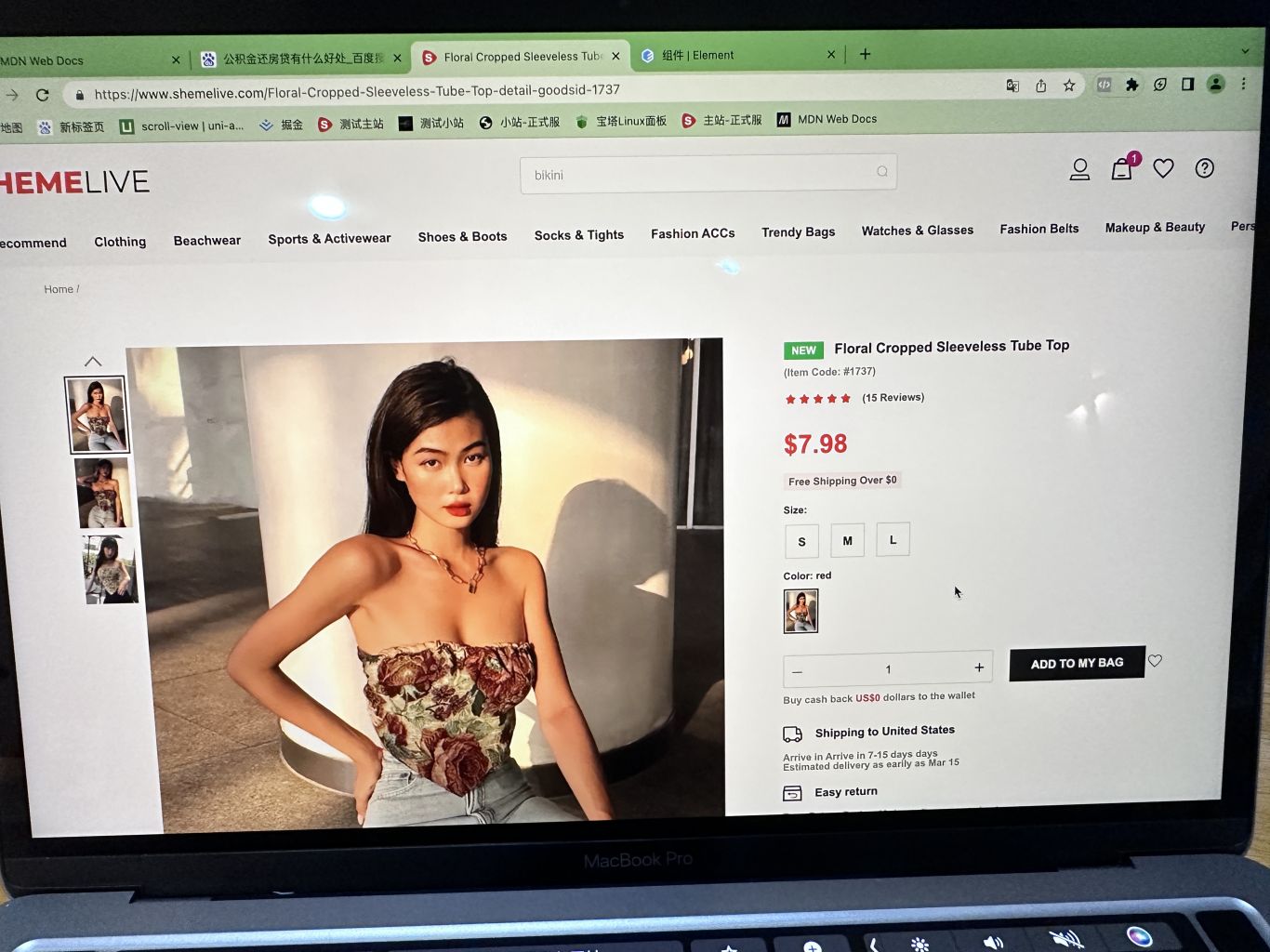
Shemelive
1、负责相关产品的需求以及前端程序的实现,提供合理的前端架构。改进和优化开发工具、开发流程、和开发框架。 2、参与网站研发,按照要求按时按质按量的完成网站编程开发技术工作 3、负责相关产品的需求以及前端程序的实现,提供合理的前端架构 4、与产品、后台开发人员保持良好沟通,能
-

Shemelive
1、负责相关产品的需求以及前端程序的实现,提供合理的前端架构。改进和优化开发工具、开发流程、和开发框架。 2、参与网站研发,按照要求按时按质按量的完成网站编程开发技术工作 3、负责相关产品的需求以及前端程序的实现,提供合理的前端架构 4、与产品、后台开发人员保持良好沟通,能
相似人才推荐
-
1000元/天高级web前端北京迅日达科技有限公司概要:1、HTML5、CSS3、页面制作技术,实现静态、交互式、响应式前端页面设计编写; 2、HTML5
-
600元/天前端开发工程师湖南云畅通信科技有限公司概要:1、熟练使用 DIV+CSS 布局的 HTML 代码编写,能够根据 UI 设计图完整制作出网页;
-
500元/天前端开发连城智能概要:熟练使用Vue、JavaScript、Html、CSS、JQuery,uni-app、Element
-
500元/天前端开发工程师武汉宸希测绘有限公司概要:1.基于 vue2.0 搭建pc端项目 ,封装组件 2.设置动态路由 ,菜单权限和按钮权限 ,根
-
500元/天高级前端工程师招银网络科技概要:精通react vue webpack echarts vite less sass ts , a
-
500元/天前端开发工程师恒拓开源信息科技股份有限公司概要:1.精通 HTML、CSS、JavaScript 原生语言,可脱离框架或库开发,熟悉Jade、Sas
-
500元/天前端工程师山东峰值时刻科技有限公司概要:熟悉vue2全家桶,了解vue3。 能够使用uniapp独立完成页面的开发。 熟悉前端html、
-
500元/天前端开发中电金信概要:vue,css,js,html能够快速对接接口,快速构建页面,熟练掌握前端框架,能够独立开发vue,

