iu
前端开发
- 公司信息:
- 常州百讯达科技有限公司上海分公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(自由职业原因)
- 所在区域:
- 长沙
- 全区
技术能力
熟练运用 Vue 全家桶,具备基于 Vue 独立开发的能力。
熟练使用 Element UI、Vant 等 UI 组件库。
了解 NodeJs/Express、Mongodb 数据库。
了解 小程序、uniapp、unicloud 开发可快速上手。
了解 TypeScript 基础。
项目经验
一、项目背景:该项目是一个售卖家庭生活所需商品的产品,产品专注于为青年、青少年提供优质的时尚鞋服,配饰,家居,文创,书籍及洗护产品网页购物商城。
二、工作内容:
从零实现基础模块的搭建,完成以下功能
1. 用户注册:登录用户可以解锁购物车、下单、分享等功能。
2. 商品展示:支持滑动展示商品列表。
3. 分类筛选:用户可根据自身不同需求查看商品。
4. 搜索商品:用户通过输入关键字精准查找所需商品。
5. 商品详情:对商品具体信息(价格、面料、规格等)进行分区展示。
5. 购物车模块:可查看加入购物车中的商品,并对其进行增删改查。
6. 订单模块:用户可下单商品、查看订单历史记录。
7. 分享种草:用户可分享自己喜欢的商品到种草社区。
三、使用技术:vue2+ vue cli + vue router + vuex + axios + vant
四、责任描述:
本人在此项目中主要负责项目搭建、路由拦截、组件封装、商品分类展示、购物车模块。
1. 使用 node 快速搭建 Vue项目,能够 3 秒内启动开发环境;
2. 根据项目风格手动封装可复用的组件并使用 Vue框架及自己封装组件完成页面效果;;
3. 使用 Swiper 滑动分类展示商品列表,商品卡片支持分页展示,在数据较多的情况下,不会过多占用首屏渲染时间。
4. 通过 Axios 发送请求,调用后端接口,实现购物车增删改查功能。
案例展示
-

良物
本人在此项目中主要负责项目搭建、路由拦截、组件封装、商品分类展示、购物车模块。 1. 使用 node 快速搭建 Vue项目,能够 3 秒内启动开发环境; 2. 根据项目风格手动封装可复用的组件并使用 Vue框架及自己封装组件完成页面效果;; 3. 使用 Swiper 滑动分
-

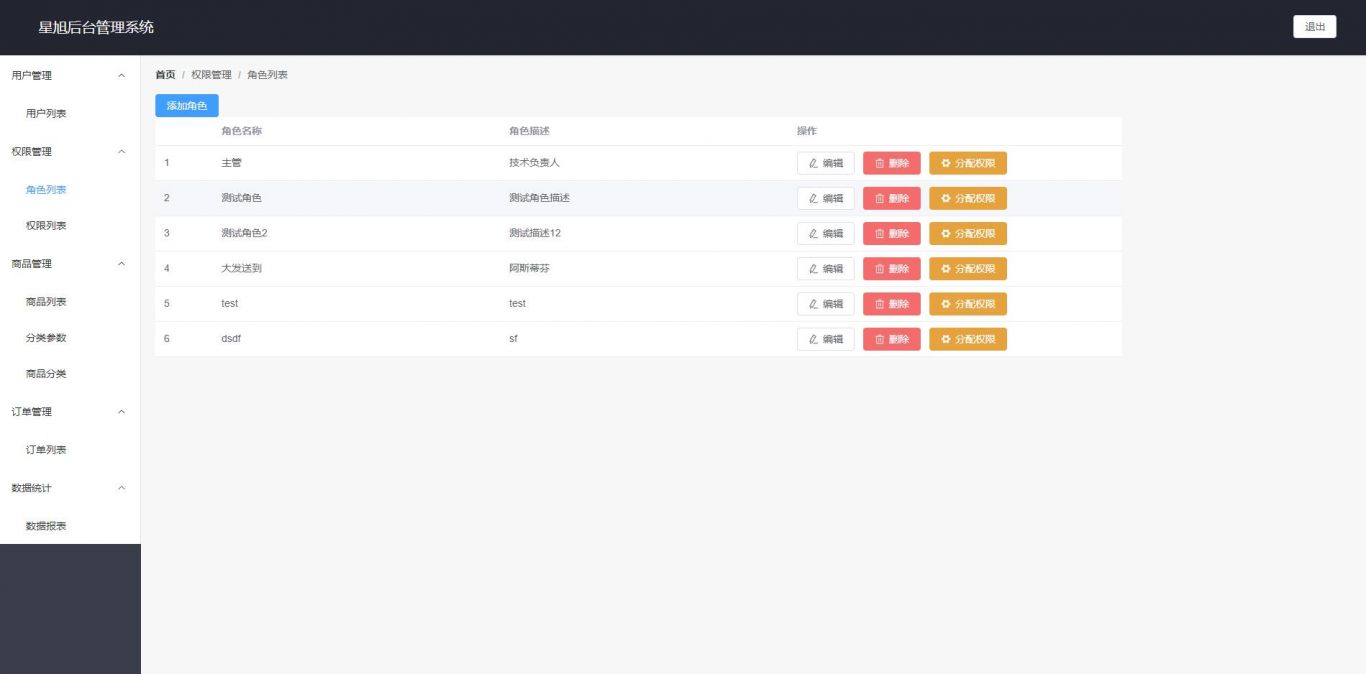
星旭后台管理
一、项目背景:该项目是一个针对商城系列各项功能信息进行管理和操作的管理系统。涵盖了店铺、商品、订单、会员、内容、营销、数据统计等管理功能。 二、功能模块: 1. 管理员登录:管理员使用预设账号登录后可对商城各项功能进行相关操作。 2. 数据展示:首页对每日实时概况进行数据展
相似人才推荐
-
600元/天高级前端工程师中软概要:1、 具有良好的团队协作意识与沟通能力,适应能力较强。 2、 思想端正,性格随和,工作认真负责。
-
1000元/天前端开发北京开课吧概要:掌握 HTML(5)、CSS(3)、JavaScript、jQuery、Ajax 等技术,熟悉多浏览
-
500元/天高级前端开发工程师成都思乐科技有限公司概要: 熟练掌握 web 前端技术,能够熟练使用 HTML、CSS、JavaScript、TypeScr
-
700元/天高级软件开发工程师吉凯医学科技概要:1.熟练掌握 html、css 、js、ts、axios、浏览器等前端技术 2.熟练掌握使用Vu
-
500元/天前端工程师四川信都科技有限责任公司概要:1.熟练掌握HTML、CSS、javascript、typescript相关基础技能; 2.熟悉使
-
500元/天前端负责人广州挖挖易购科技有限公司概要:1、熟练使用 CSS、HTML,并结合Sass/Less等预处理器准确还原设计稿 2、熟练掌握Ja
-
500元/天前端开发工程师凯捷咨询概要:从事互联网前端开发行业三年以上,熟练使用 html+css 进行页面布局,熟练掌握原生 Js ,熟
-
500元/天前端工程师,开发工程师,测试工程师福建恒科教育发展有限公司概要:应用类型:WEB应用 移动应用 H5应用 项目类型:门户网站 企业办公 考勤系统 开发语言:Ja

