猫霸cc 身份已认证
web前端工程师
- 公司信息:
- 中煤智能科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 其他
- 全区
技术能力
1、熟练HTML、CSs、JavaScript等前端技术。
2、熟练使用echarts、element-ui等前端开发插件。
3、熟练使用ajax、axios等前端请求技术。
4、熟练使用git等代码管理工具
5、可使用nginx解决前端跨域问题、前端部署配置相关等。
6、熟悉vue.js前端开发框架,对其主要特点有一定了解。
7、熟悉auni-app、微信小程序等开发移动端相关技术
项目经验
大兴机场智慧能源综合服务平台
主要服务于C端客户,通过app、pc、大屏多端协同,通过对接不同的对象,实现工作业务全线上管理的完整闭环。系统集数据接入、工单业务、数据监测、信息展示、用户管理于一体。工单业务的线上管理与线下管理对比更加严谨、出错率极低、更加高效。app的实时定位与离线操作也充分的满足信号不好时的操作。pc的定时派发工单、实时告警使得工作更加的高效,用户管理功能实现了用户隔离,满足了不同客户的不同需求与实时响应突发告警事件。大屏的模型、模型操作与数据图表想结合,使得数据的展现更加容易理解,摄像头的实时监控与摄像头的移动操作是机器操作与软件的结合,大大减少了时间成本。
大兴机场智慧能源综合服务平台主要服务于C端客户,通过应用程序、PC、大屏多端协同,通过对接不同的对象,实现工作业务全线上管理的完整闭环。系统集数据接入、工单业务、数据监测、信息展示、用户管理于一体.工单业务的线上管理与线下管理对比更加严谨、出错率极低、更加高效.APP的实时定位与离线操作也充分的满足信号不好时的操作。PC的定时派发工单、实时告警使得工作更加的高效,用户管理功能实现了用户隔离,满足了不同客户的不同需求与实时响应突发告警事件.大屏的模型、模型操作与数据图表想结合,使得数据的展现更加容易理解,摄像头的实时监控与摄像头的移动操作是机器操作与软件的结合,大大减少了时间成本.
个人职责: app工单模块后期修改与的维护、pc的维护和甲方需求的修改、大屏的后期维护
技术栈:vue、axios、html、js、css、echarts、element-ui等;
2021-05 ~ 2021-09
数据中台
项目简介∶
数据中台向后对接各类数据源,向前支撑各线的业务。该系统为数据运维、数据分析、业务运营人员提供集数据接入、数据治理、数据开发、数据服务、数据分析、数据监控为一体的能力平台。
个人职责∶
1、数据治理子系统中,数据资产态势统计、标签管理模块、元数据管理模块的开发和接口联调。2、数据服务子系统API网关中,API分组管理、API标签管理、API管理等功能模块的开发与联调。3、数据监控子系统中,关于告警规则、监控图表的开发。
项目技术总结︰
1、vuex的使用︰实现一个用户在操作过程中只需要请求一次租户信息,有效的降低了用户的请求次数。2、echarts的使用︰实现资产统计、监控图表的展示。有效解决如∶双Y轴的展示问题,X轴名称过会间隔展示的问题。
3、表单验证规则的封装实现复用∶通过单独定义验证规则再引用的方式来实现降低重复验证代码的频率。提高了代码的质量并且有效解决验证类代码重复率高的问题。
4、实现页面在不同分辨率下的正常展示。
5、关于用户重复操作的优化处理。
6、对多请求同时失败的多提示优化处理。
技术栈:vue、vuex、axios、element ui、echarts
案例展示
-

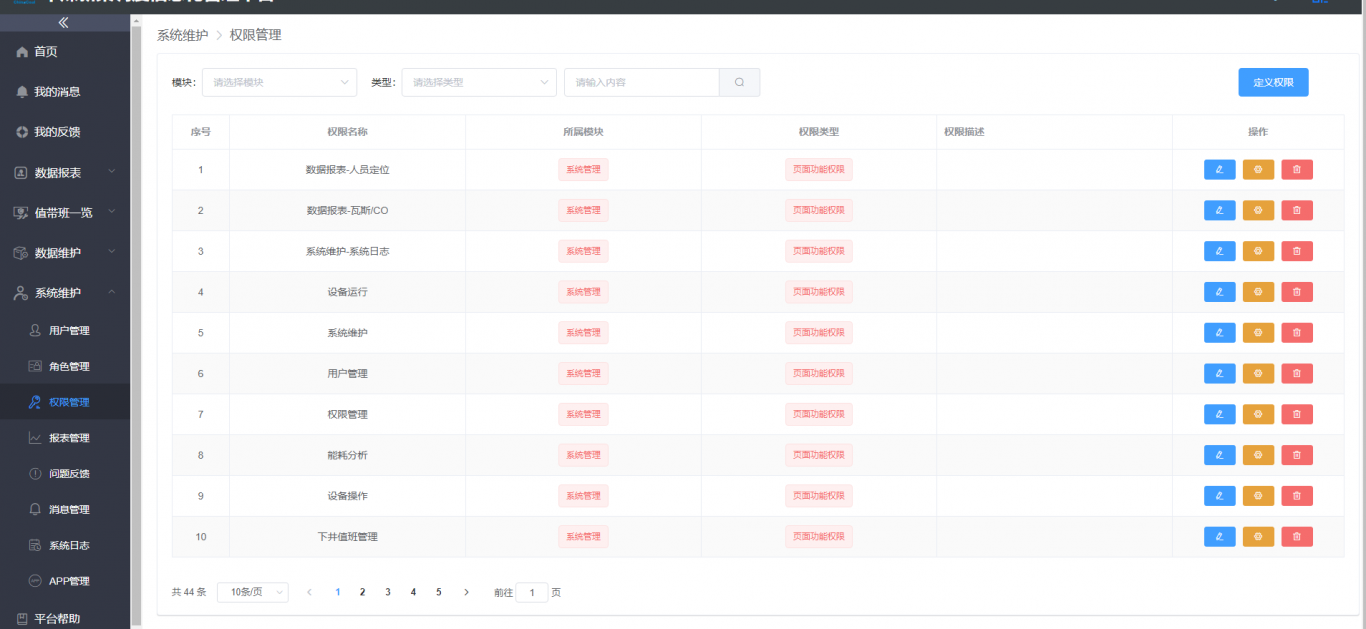
调度信息化平台
调度信息化平台的作用是围绕公司安全生产等核心业务开展流程优化再造,充分利用信息技术,实现公司的全面全程可控管理,增强分析决策能力, 提升企业核心竞争力。通过该项目开发一套具有数据采集、手工上报等功能的系统,实现各类表单、套表和报表的一键生成,实现数据最多录一次功能,将各矿从填报各
-

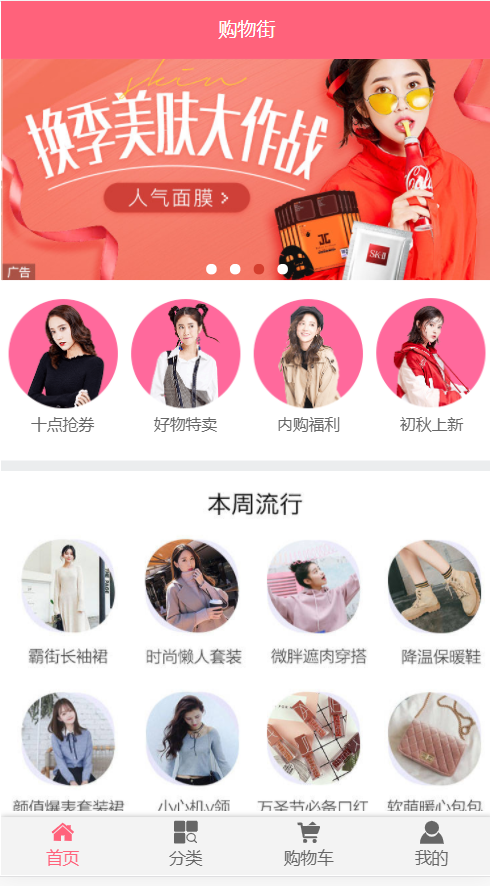
仿蘑菇街服装商城APP
该项目是一个基于Vue的移动端服装商城项目。主要从功能的需求入手,对首页、分类页、购物车页、我的页、商品详情页等功能模块进行结构设计,然后再对数据库的数据用axios请求,并把数据渲染到相应的页面。
相似人才推荐
-
500元/天前端开发工程师蓝沁概要:熟练HTML,CSS,JS, 熟练使用jQuery插件, 熟练使用ECharts,Hightch
-
500元/天初级前端开发工程师华清概要:1.熟悉计算机基础,熟悉基本的数据结构和算法,了解常用的设计模式 2.熟悉前端基础知识 HTML、
-
500元/天中高级前端开发工程师中国团购在线概要:技术:vue2-3 + typescript + react + 原生js编程 + 客户端嵌入开发
-
500元/天web前端开发工程师浙移集成(外包)概要:精通HTML、CSS、CSS3、JavaScript 等基础 Web 前端技术,了解 ES6 新语法
-
500元/天前端工程师中电金信概要:掌握前端的各种主流技术,先后参与过教育,电商、地产、金融,crm系统的项目的开发,掌握react、v
-
500元/天前端工程师商洛新闻网传媒有限公司概要:熟悉html、css、javascript。熟悉uikit前端框架。 熟悉php。熟悉mysql数
-
 800元/天资深前端工程师中国平安概要:熟练使用React全家桶,Vue全家桶,Angular等前端框架; 熟练使用css3各种新特性,高
800元/天资深前端工程师中国平安概要:熟练使用React全家桶,Vue全家桶,Angular等前端框架; 熟练使用css3各种新特性,高 -
500元/天web前端开发工程师杭州瑞成科技信息有限公司概要:熟练运用 Vue2,Vue3,uni-app ,微信小程序,熟练 webpack 配置,了解 no

