Yuki
前端开发工程师
- 公司信息:
- 江苏传智播客科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 其他
- 全区
技术能力
熟练掌握HTML5、CSS3,熟悉W3C标准
熟练使用JavaScript,熟悉闭包原理,对ES5和ES6有深刻的理解
熟悉Vue全家桶,有基于Vue+Vue-cli+Vue-Router+Vuex+Axios+ES6+SCSS的项目架构经验,结合Element-ui,Vant等组件库进行开发
熟练使用jQuery+LayUI进行网页动态开发
掌握移动端适配,熟悉弹性盒布局和响应式布局,百分比布局
熟悉Ajax/JSON,解决浏览器跨域问题
对MVVM架构有一定的理解,熟悉Sass,Less等css预处理器
熟练使用Git版本控制工具,gitee和coding等代码托管平台,并熟练使用npm,yarn等资源包管理工具,熟练使用Echarts第三方图表插件
了解Node.js,能使用Express搭建本地服务器模拟接口请求
熟悉HTTP协议,了解TCP和UDP协议
项目经验
1.商品进销存管理系统
项目描述:这是一款为企业内部商品提供的进销存系统,主要包括以下几个模块:产品管理,订单管理,出入库管理,采购管理,发票管理,财务管理,审核中心,系统管理(用户,部门、角色、平台、国家管理)
项目职责:此项目为团队项目,采用前后端分离模式,前端由本人独立完成,数据由后端提供
技术要点:1. 在vue-element-admin基础上二次构建项目,并安装所需的插件
2. 根据原型图,利用html5、CSS3 和Element-Ui快速搭建静态页面
3. 使用Vue Router控制路由跳转,切换不同的组件进行渲染
4. 使用axios发请求,设置请求拦截和响应拦截,拿到数据渲染页面数据
5. 利用Sass编写CSS代码,优化代码,减少冗余
6. 使用Echarts的堆叠图、饼图、柱状图来展示产品详情、采购记录等
7. 使用v-contextmenu自定义右键菜单,解决产品列表页功能过多页面空间不足 问题,实现添加采购计划,查看详情,申请付款/退款/补款,查看附件,填写物 流待入库,生产合同,终止合同,删除订单等自定义功能
8. 使用js的粘贴事件paste,获取剪切板中的图片数据,实现财务页面凭证截图粘 贴放大功能
9. 使用upload组件上传附件,点击查看按钮可查看发票详情及PDF信息
10. 使用steps组件来记录审核的流程及状态,包括审核人,审核时间及备注,管理员可通过操作按钮如通过,驳回或暂定来更新采购申请的审核状态
2.项目名称:人事管理系统
项目描述::这是一款为企业内部提供的系统,主要包括员工管理,组织架构(部门,职务,岗位),基础设置(离职事项设置),合同归档,考勤管理(单双休设置)等。
项目职责: 该项目为团队项目,前端由本人独立完成,数据由后端接口提供
技术要点:
1. 使用Vue脚手架构建项目,安装所需插件
2. 使用Element前端开发框架,根据原型图,快速搭建静态页面
3.使用axios发请求,渲染页面
4.使用Tree树形控件完成各部门列表渲染
案例展示
-

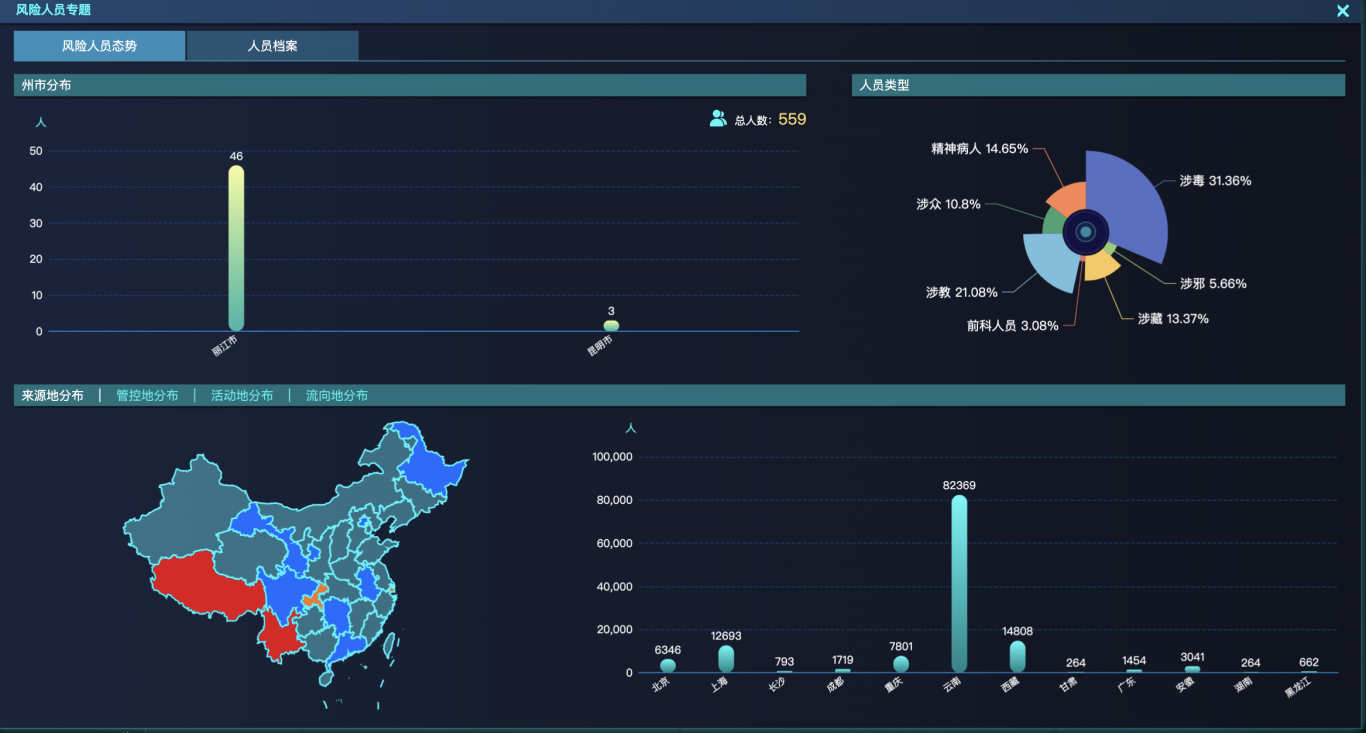
公安大屏
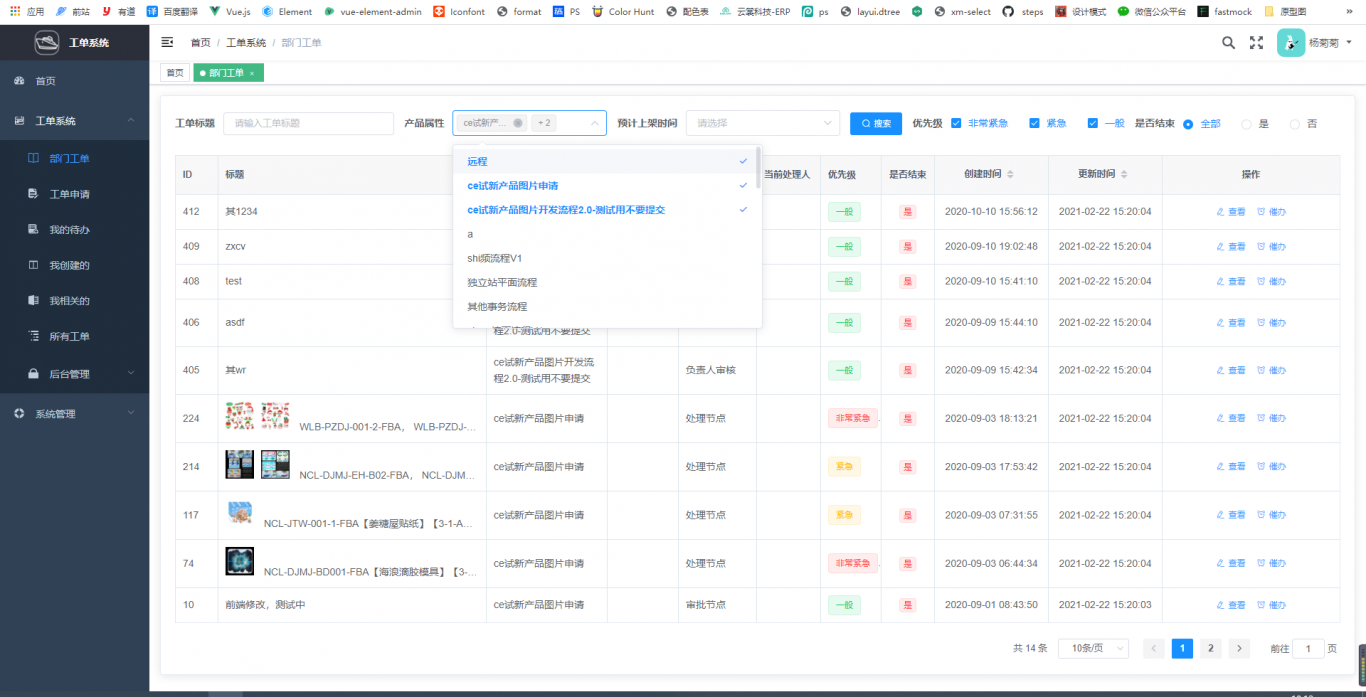
1.公司统一登录认证的后台管理系统,因公司系统及员工众多,且不同角色的员工有不同的权限,为方便管理,因此开发了该统一认证系统,包括用户列表,系统列表,登陆列表,日志列表,系统设置,角色列表,可为不同的人分配不同的系统权限。 2.工单管理系统 3. 大屏可视化
-

公安大屏
包括风险人员的数量、类型、区域(这三块用社会稳定关注人数据)、稳控分析、风险等级、来源地分布、管控地分布、活动地分布、流向地分布、组织网络、迁徙图(展示页面)
相似人才推荐
-
500元/天web开发在校学生概要:熟练掌握web应用开发,如前端:vue3,scss,uniapp,element-ui,JavaSc
-
500元/天资深前端开发某国企概要:本人7年前端开发经验,其中有2年的全栈的工作经验,有一线互联网大厂工作经验,主导过(公众号、小程序、
-
500元/天前端开发工程师西安思路智慧科技有限公司概要:熟练使用vue2/3+typescript,vue+router+vuex等vue全家桶进行项目开发
-
500元/天前端开发工程师深圳市元点数据技术有限公司概要:★ 熟练使用HTML、CSS、JavaScript等前端主流技术,完成网⻚静态布局,开发兼容主流浏览
-
500元/天前端工程师山东铁塔概要:熟悉HTML5+CSS3 ✨ 熟悉vue2/vue3+vue-router+axios+vuex/
-
700元/天前端设计师班柯科技概要:主要负责要电脑端的软件开发,包括界面设计,接口设计,及各类模块的封装及底层程序开发优化和项目底层开
-
500元/天WebGIS前端开发广州市城市规划勘测设计研究院概要:HTML5、CSS3、JavaScript、jQuery、ES6、Ajax、Vue全家桶、Arcgi
-
 500元/天web前端东方网力科技股份有限公司概要:我之前在东方网力科技股份有限公司就职,是一家安防公司,从事的是web前端开发,负责北京各现场项目定制
500元/天web前端东方网力科技股份有限公司概要:我之前在东方网力科技股份有限公司就职,是一家安防公司,从事的是web前端开发,负责北京各现场项目定制

