Cr3.
web前端工程师
- 公司信息:
- 西安圣木通网络科技有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 西安
- 全区
技术能力
熟练使用 HTML、CSS 还原设计稿,了解 html5/css3 语义化标签及动画效果、flex 布局等。
熟练使用 ps、ai 进行设计稿绘画。
熟悉 react 前端框架+react 全家桶,路由模式。
熟悉常用的前端技术框架 vue+vuex、vant 库、element-ui,了解 uniapp,熟悉组件化开发,可独立搭建前 端开发脚手架。
熟悉 Typescript 和 Sass 等技术方法,汇编写 js 代码和 css 代码。
熟悉 Cookie、Localstorage 和 Sessionstorage 等通讯技术,实现服务器和浏览器的通讯。 熟悉 Ajax、fetch 等技术,可以实现前后端交互,请求数据并渲染到页面,完成数据展示。 熟悉 JavaScript,熟悉 ES6+语法,箭头函数、promise、async 异步处理方案等。 了解团队协作开发流程 git 版本管理工具,了解 webpack 模块打包工具,优化项目。 了解 nodejs、ajax 编程技术,基本模块和常用第三方模块,以及 node 前端工具。
了解 jquery、XML、axios 等技术。
熟练使用前端框架进行页面构建,请求后端数据,渲染页面
项目经验
项目名称:加速度健身房后台管理系统
项目描述:实现进行用户不同权限的切换,进入不同的主页面,分为不同的系统功能模块,其对功能模块进行相应的逻辑处理,例如对 教练管理的功能处理,且引入可视化图表对健身房营业额进行描述。
项目职责:
1. 负责会员管理角色中的会员管理、器材管理两大模块功能的实现;
2. 负责两大模块内所有页面的编写和页面效果的渲染模块
3. 负责开发模块相关接口的编写;
4. 项目完成后的线上部署以及总结编写 PPT 和文档详情并进行答辩演讲; 应用技术:
1. 使用 element-ui 还原设计稿,快速构建页面样式
2. 使用 flex 布局,使其页面更加灵活,更轻松地对元素进行排列和对齐 3. 搭建 Webpack 进行项目开发,使用 vue2 框架构建页面
4. 搭配 vue-router 页面实现之间的跳转,查看不同的页面
5. 使用 vuex3 进行重复使用数据的统一管理调用
6. 利用 axios 实现数据请求,渲染页面
7. 引入 echarts 进行图表的渲染,展现项目中所需的功能
8. 使用 sass 让样式更加整合,便于操作
9. 使用 modules 让项目模块化,逻辑更加清晰,更容易管理
10. Vue Devtools 开发工具,辅助页面开发
案例展示
-

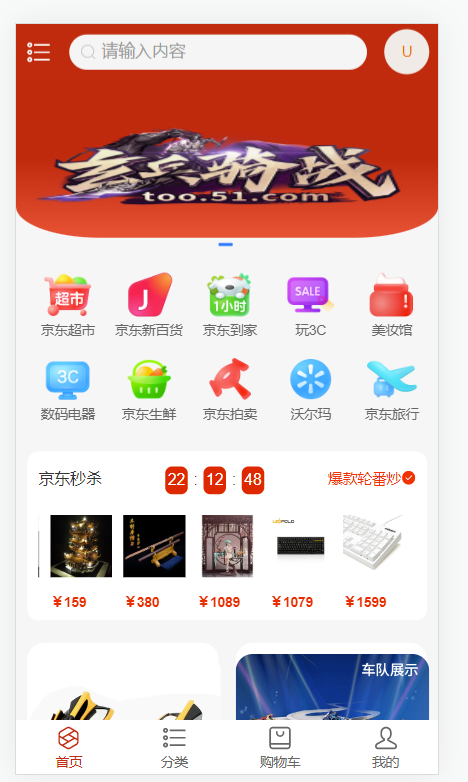
嗨购购物商城
项目名称:特购购物商城 项目描述:用户进行注册登录,进入主页,其包含用户的操作,主页面功能,商品分类管理等模块,搜索商品,购物车用户操作权限 应用技术: 1. 项目使用 react 前端框架,其用到 react 全家桶(redux 数据的状态管理) 2. 采用 Ant mo
-

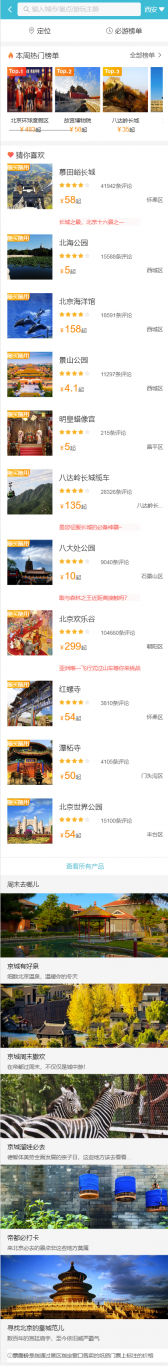
去哪儿旅行APP
项目名称:去哪儿旅行 App 项目描述:根据去哪儿旅游网移动端进行模拟练习,百分之百还原页面,对页面进行该有的逻辑处理,自行模拟数据渲染页面,完成购 物车的逻辑操作等 项目职责: 1. 完成搭建整个项目所需的插件和应用 2. 封装公共逻辑部分,例如组件中的轻提示、底部栏、
-

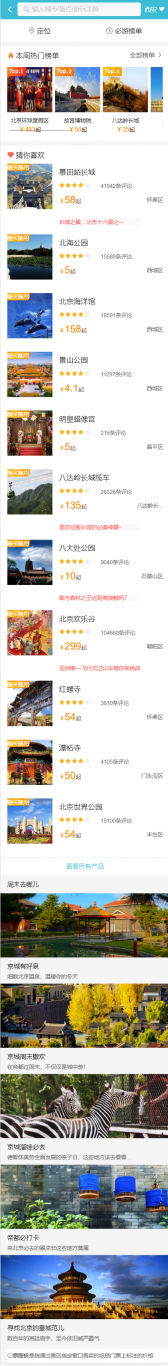
去哪儿旅行APP
项目名称:去哪儿旅行 App 项目描述:根据去哪儿旅游网移动端进行模拟练习,百分之百还原页面,对页面进行该有的逻辑处理,自行模拟数据渲染页面,完成购 物车的逻辑操作等 项目职责: 1. 完成搭建整个项目所需的插件和应用 2. 封装公共逻辑部分,例如组件中的轻提示、底部栏、
相似人才推荐
-
500元/天前端开发工程师青瓷文化传播有限公司概要:· 对页面布局,HTML语义化有深刻地理解;熟练掌握CSS,JavaScript等前端技术。 ·
-
500元/天前端开发今题(上海)信息技术有限公司概要:1.熟练运用 BootStrap 框架、Html5+Css3、Flex 弹性布局、rem.js等。
-
500元/天前端开发工程师广州博士信息技术研究院有限公司概要:两年以上前端开发工作经验,拥有 web 应用及小程序商业项目开发相关工作经历,熟悉 MVC、MVV
-
500元/天前端开发连云港深山网络公司概要:熟悉HTML5/CSS3/JavaScript等前端开发技术,100%可还原UI页面 熟练掌握no
-
500元/天前端开发工程师广西科桂兴信息技术有限责任公司概要:技术栈: html、css、javascript、jquery、uni-app、vue2、vue3
-
 500元/天前端工程师腾讯概要:熟练使用vue全家桶 熟练使用vue2和vue3,熟练使用es6,熟练使用uniapp开发h5,小程
500元/天前端工程师腾讯概要:熟练使用vue全家桶 熟练使用vue2和vue3,熟练使用es6,熟练使用uniapp开发h5,小程 -
500元/天高级前端开发工程师华东数字概要:1.工作期间负责开发多个可视化大屏项目,熟悉大屏适配、图表开发等知识,可独立完成大屏开发 2.独立
-
500元/天web前端工程师东华软件概要:熟练实现项目列表的 CRUD; 熟练的使用 vue2,vue3,elementui,ant des

