🎃
前端开发
- 公司信息:
- 河南同享智能实业有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(自由职业原因)
- 所在区域:
- 杭州
- 上城
技术能力
1. 熟练使用 Vue 实现组件化开发、掌握 Vue/CLI 脚手架快速搭建项目
2. 熟练使用 Vue-router 实现页面的路由或二级路由的跳转,掌握 Vuex,pinia 存储公共数据
3. 熟练使用 React18、redux,Mobx 等
4. 熟练使用 Element UI、Vant、AntDesign、BootStrap 等前端快速开发的组件库
5. 熟练使用 Echarts Data-V 来实现数据可视化页面以及 threejs3D 可视化
6. 熟练使用 Axios、Mockjs、APIfox 文档等前后端交互常用工具
7. 熟练 PC 以及移动端页面适配技术
8. 熟练使用 HTML+CSS 完成网页设计开发,flex 弹性盒子网页视图的搭建
9. 熟练使用微信小程序开发工具,以及 uniapp 多端开发工具
10.熟练使用 npm、yarn 等工具
11.熟练使用版本管理工具 Git,通过 Git 完成代码的上传更新
12. 了解 Node.js、 Mysql 等后端技术
13.了解 Webpack 和 vite 打包工具。
项目经验
展飞云办公管理平台 (pc) 2022.9-2022.11
项目简介:
该项目是一款协同在线办公后台管理系统,该系统使用可以规范企业运作流程、提高办公效率、工
作质量,降低办公成本、实现资源集中管理,增强信息资源管理与传递
承担模块:
1. 运用 React18 全家桶技术进行项目功能实现
2. 使用 Mobx 进行角色管理(权限管理)、商品分类管理、等功能模块
3. 通过 Axios 获取后台数据,Mockjs 模拟数据,拦截发送请求以及请求信息
4. 使用 Data-V 构建大屏(全屏)数据展示页面以及数据可视化
5. 使用 Tinymce 插入富文本编辑器
技术栈:
使用 React 全家桶+Antd+Axios+sass+Mockjs+@craco-craco+Tinymce+Echarts+Data-V 等技术
项 目 经 历
口袋云财务管理系统 (pc) 2022.05-2022.08
项目简介:
本项目是为了方便公司现有硬件系统能够根据各地最新的税务法律法规及税局要求,生成符合
各地税务规范的税务申报表,税表覆盖全税种
承担模块:
1. 该项目使用 vue3+ Vite 构建项目环境
2. 用户系统:通过动态路由和 Pina 来用户角色过滤菜单,菜单由路由配置自动生成页面交互操作
3. 数据管理:调用统一管理的 api 请求函数,使用二次封装的 axios 发送请求,获取服务端返回
数据 使用 Pina 实现响应式数据
4. 账单管理:axios 进行二次封装,添加请求拦截与响应拦截,并调用 API 进行商品的添加、
修改等功能
5. 使用 keep-alive 对整个页面进行缓存,支持多级嵌套页面
6. 用 Echarts 进行数据的可视化。
7. 使用 Tinymce 导出 excel,自定义样式导出 excel、多表头导出
技术栈:
Vue3+Vite+Vue3-router+Pina+ElementPlus+Axios+Mockjs+Echarts
案例展示
-

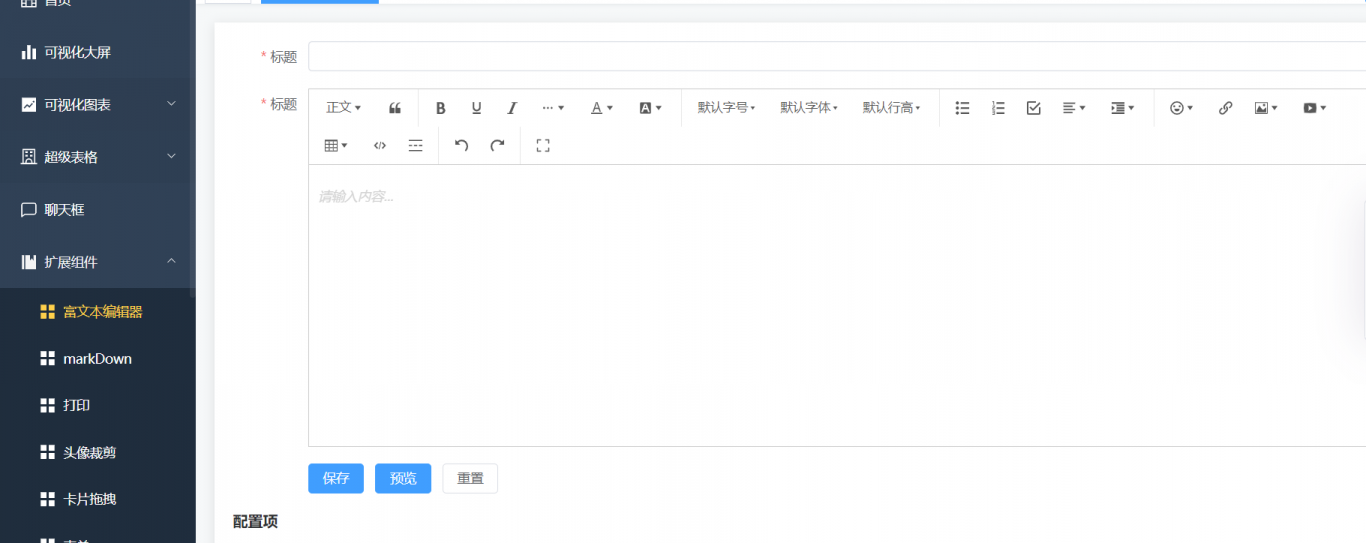
展飞云办公管理平台
1. 运用 React18 全家桶技术进行项目功能实现 2. 使用 Mobx 进行角色管理(权限管理)、商品分类管理、等功能模块 3. 通过 Axios 获取后台数据,Mockjs 模拟数据,拦截发送请求以及请求信息 4. 使用 Data-V 构建大屏(全屏)数据展示页面以
-

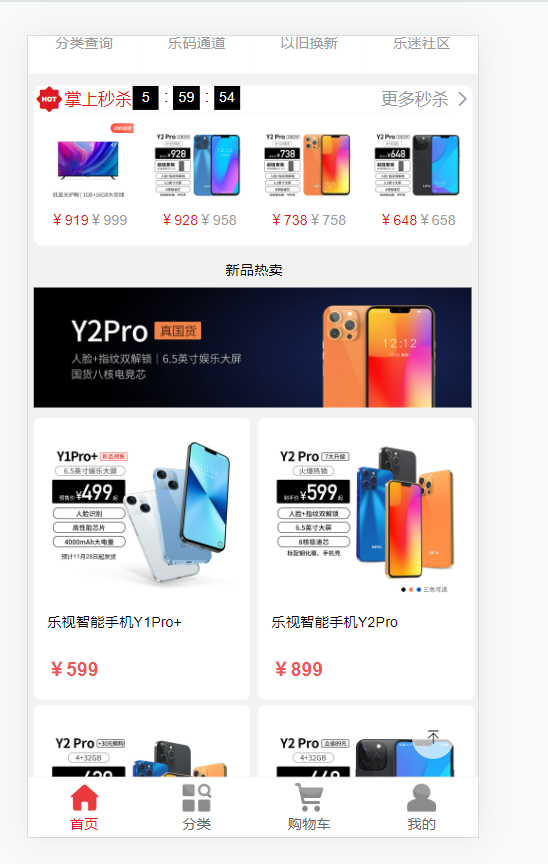
逗映手机购物商城
该项目使用 vue2+webpack 构建项目环境 2. 运用 axios 与 mockjs 对接,进行数据交互,进行页面渲染,实现功能 模块的判断 3 使用 vue-router 搭建项目路由以及页面跳转, 4, 使用 VueX 中的 State 存储公共数据,Actio
相似人才推荐
-
500元/天前端开发领燕科技有限公司概要:1. 熟练掌握HTML和 CSS,能够根据设计图快速制作前端页面; 2. 熟练掌握SCSS 快速搭
-
600元/天前端研发工程师北京远浪信息技术有限公司概要:前端HTML5、CSS\CSS3、JavaScripts基础扎实,能够构建高质量的Web前端项目与应
-
500元/天web前端开发中软国际概要:精通 HTML,CSS(scss、less),能够快速实现产品原型的页面效果; 熟练使⽤Jav
-
500元/天前端技术开发河南华杉信息技术有限公司概要:熟练使用前端常用技术,比如常见的html,css,js等,jquery也有过使用经验,v2和v3的框
-
500元/天前端web开发工程师重庆印留时光创新科技有限公司概要:精通uniapp,微信原生小程序开发,能熟练运用TypeScript、Vue3,可利用flutter
-
500元/天前端开发工程师同程旅行概要:掌握Javascript、Typescript基本语法,对ES6新语法也有较深的掌握 掌握Webp
-
500元/天前端工程师湖南曲别针网络科技公司概要:熟练掌握 HTML、CSS、JavaScript 等前端技术,网页静态布局; 熟悉 w3c 标准,并
-
500元/天中级前端工程师易思智概要:熟练掌握vue2、elementUI、Ant Design、uniapp等技术; 可开发移动端小程

