ID:298076
黑白格
WEB前端工程师
- 公司信息:
- 四川好运来有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 成都
- 双流
技术能力
1. 熟练使用HTML5 / CSS3新特性,Flex弹性盒子布局
2. 熟悉JavaScript及ES6新特性
3. 熟练使用Vue (Vue / Vue-cli /Vue-router /axios / Vuex) 组件化、模块化开发项目
4. 熟练使用element-ui、vant等ui库
5. 熟悉sass / less等
6. 熟悉git代码版本管理工具
7. 熟悉使用微信小程序等常用API
8. 了解nodejs和TypeScript
项目经验
基于Vue进行开发,主要负责项目设计稿还原,数据交互渲染。使用Promise进行二次封装,抽取公共部分进行封装。如:头部搜索和底部tabBar组件完成高复用,可维护性组件。
通过全局路由守卫监听用户是否登录,引导用户登录后才有权访问某些页面。
商品列表数据存放在Vuex中的state进行临时储存,并使用keep-alive保持活跃,防止用户多次点击同一商品请求相同数据,通过商品ID判断购物车中是否存在该商品,并且存储在localStorage中。
引入Mint-UI提高用户体验,如:登录成功,加载中、加入购物车等提示消息弹框
使用Vuelazy,路由懒加载等进行性能优化,并使用--report生成分析图查看模块的大小进行相关优化
案例展示
-

高合汽车
负责页面整体响应式布局,细节修改,视觉动态效果呈现以及后期维护 编写可复用性基础组件进行封装避免冗余代码、抽取公共方法等 区分使用场景编写合理代码如v-if、v-show的使用 使用git与团队进行共同协作开发 搜索框使用过滤器并且高亮显示所搜索到的内
-

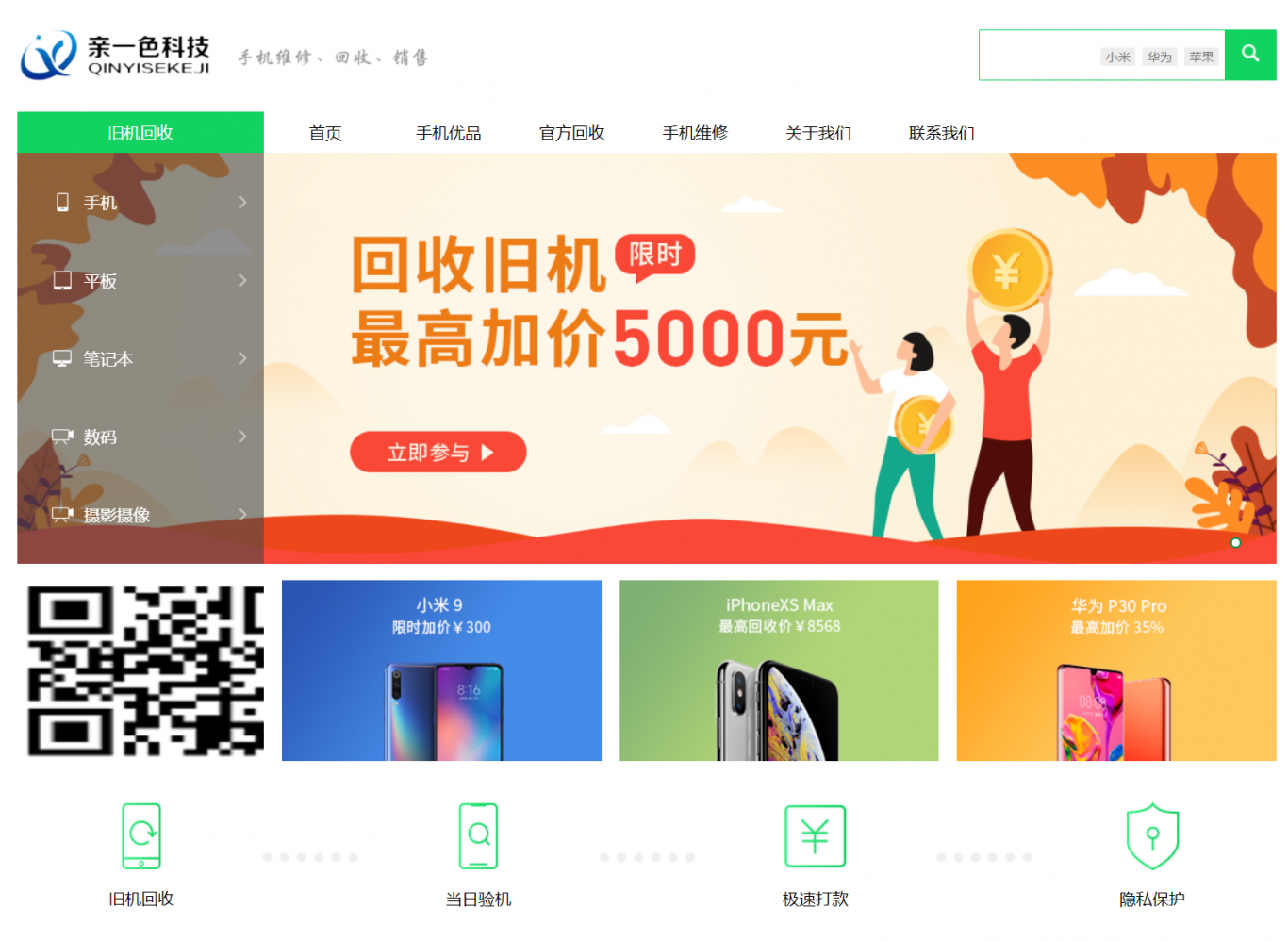
电脑回收手机回收
实现整个项目的实现,使用到Vue和uniapp原生代码,上架微信、QQ、支付宝三个平台。目前已交付给雇主
相似人才推荐
-
500元/天web前端开发工程师北京品球汇网络有限公司概要:1、精通HTML5、CSS、Javascript、jQuery 2、熟练使用Vue、Element
-
500元/天开发工程师青岛万美信息技术有限公司概要:4年开发经验,参与过北京、市北、胶南、崂山等政府可视化展示、政府管理系统项目,熟练掌握uniapp、
-
600元/天前端工程师新浪概要:前端工程师 精通前端设计与制作 精通多语言后端开发,精通PHP,JAVA,后端开发与制作。 1
-
500元/天高级前端开发工程师深圳创视网络科技有限公司概要:精通 JavaScript、CSS、HTML ,熟悉W3C 标准和 ES 6语法 熟练掌握 vue
-
800元/天前端开发创新科技概要:两年年前端经验,参与过多个企业站点的开发,涉足制造,政府,官企领域。 html css js JQ
-
 500元/天前端开发工程师保密概要:精通HTML、CSS、JS等前端开发语言,熟悉Vue、React等框架,熟悉Node、云开发、等后端
500元/天前端开发工程师保密概要:精通HTML、CSS、JS等前端开发语言,熟悉Vue、React等框架,熟悉Node、云开发、等后端 -
 500元/天中级前端开发工程师奥格概要:1、熟练掌握HTML/CSS,熟悉页面架构和布局。对HTML5/CSS3等技术有一定了解,熟练使用L
500元/天中级前端开发工程师奥格概要:1、熟练掌握HTML/CSS,熟悉页面架构和布局。对HTML5/CSS3等技术有一定了解,熟练使用L -
500元/天前端技术开发河南华杉信息技术有限公司概要:熟练使用前端常用技术,比如常见的html,css,js等,jquery也有过使用经验,v2和v3的框

