梦江南
高级前端开发工程师
- 公司信息:
- 深圳创视网络科技有限公司
- 工作经验:
- 8年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 深圳
- 龙华
技术能力
精通 JavaScript、CSS、HTML ,熟悉W3C 标准和 ES 6语法
熟练掌握 vue 等前端框架以及相关的全家桶,深入了解 vue 的原理
熟练掌握前端工程化,有基于 webpack 开发的丰富经验
熟悉小程序开发,并有多年的实际项目开发经验
熟悉混合开发,有基于 uniapp 开发的多年经验,并有在多个平台上架 app 的经验
熟悉前端性能优化,有对于首屏加载,工程化方向以及代码方向的优化经验
项目经验
项目:可配置的可视化大屏系统
业务背景:
该项目旨在为企业提供一个灵活、可定制的大屏系统,使管理团队能够根据不同的需求自由配置和展示各类数据和指标。
业务目标:
1、提供灵活性和定制性:打造一个可配置的大屏系统,使用户能够根据实际需求自由配置展示内容和布局。
2、提升数据可视化水平:通过图表、地图等形式直观展示企业各项数据,提高数据理解和分析效率。
3、强化决策支持:为管理团队提供实时、准确的数据支持,帮助他们做出科学决策和战略规划。
具体工作内容:
1、前端采用 vue、vuex、vue-router、element-ui 等技术。
1、选择具有强大可配置性的可视化大屏的工具库,如 ECharts等。
2、开发自定义的配置界面,让用户可以方便地配置展示内容、样式和布局。
最终获得成果:
1、灵活性和定制性提升:用户能够根据不同的需求自由配置和展示各类数据和指标,满足了各部门的不同需求。
2、数据可视化水平提高:企业各项数据以直观、易懂的形式展示在大屏上,数据理解和分析效率提高了70%。
3、决策支持强化:提供了实时、准确的数据支持,帮助管理团队做出了一些重要的决策和战略规划,提升了企业竞争力。
项目:在线可配置商城系统
业务背景:
在线可配置商城系统是一款旨在提供灵活定制和个性化购物体验的电子商务平台。该系统允许用户根据个人需求自由配置商品展示、促销活动和页面布局,从而满足不同用户的个性化需求。
业务目标:
1、提供灵活的配置选项,使用户可以根据个人偏好和需求定制商品和促销活动。
2、提升用户体验,提高购买转化率和用户满意度。
3、增加销售额,拓展市场份额。
具体工作内容:
1、采用 Vue.js ,vuex 状态管理器,vue-router 路由器,element-ui 库等现代前端框架,构建响应式界面
2、开发自定义的配置界面,让用户可以方便地配置展示内容、样式和布局。
最终获得成果:
1、用户体验:根据用户反馈和测试结果,系统的用户体验得到了较好的评价,用户对个性化定制和配置功能反应积极
2、销售额增长: 上线后,系统吸引了大量用户访问和购买,销售额明显增长。个性化推荐和促销活动吸引了更多用户下单购买,提升了销售额。
3、用户满意度提高: 根据用户反馈和调查结果,用户对系统的满意度显著提高。用户认为系统提供了丰富的商品选择和个性化服务,体验更加愉快和方便
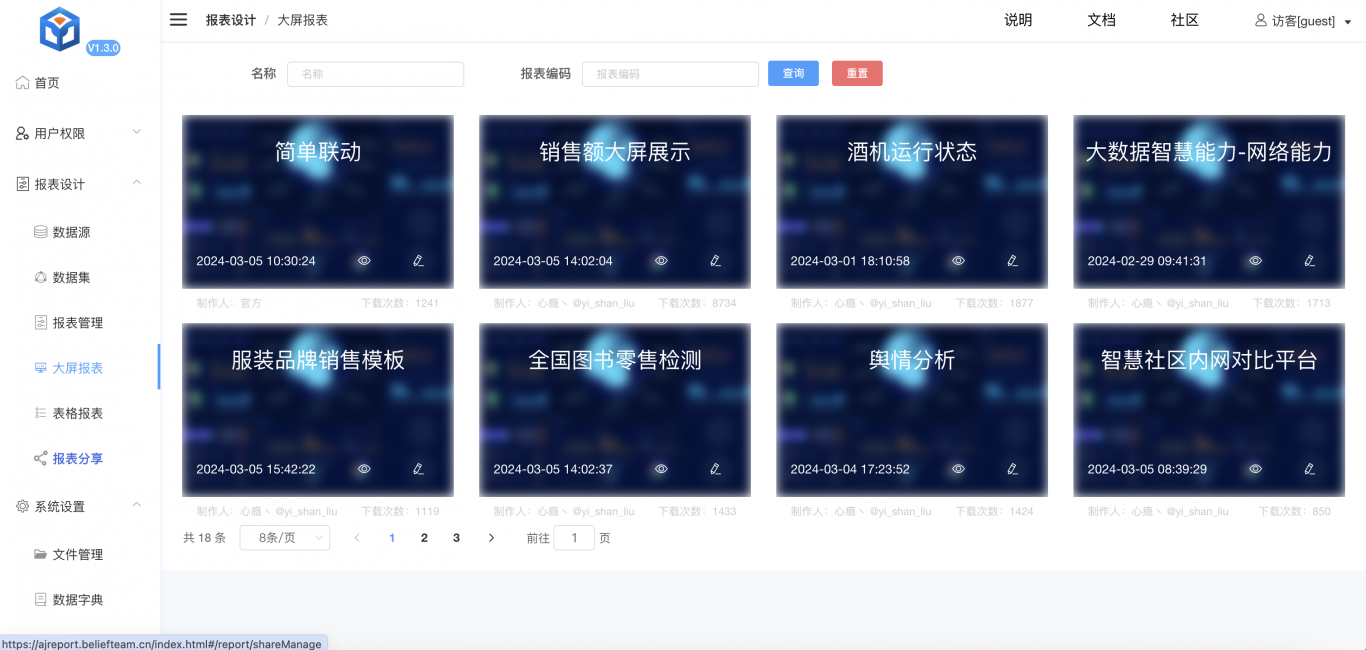
案例展示
-

商城
业务背景: 在线可配置商城系统是一款旨在提供灵活定制和个性化购物体验的电子商务平台。该系统允许用户根据个人需求自由配置商品展示、促销活动和页面布局,从而满足不同用户的个性化需求。 业务目标: 1、提供灵活的配置选项,使用户可以根据个人偏好和需求定制商品和促销活动。 2、
-

可配置的可视化大屏
业务背景: 该项目旨在为企业提供一个灵活、可定制的大屏系统,使管理团队能够根据不同的需求自由配置和展示各类数据和指标。 业务目标: 1、提供灵活性和定制性:打造一个可配置的大屏系统,使用户能够根据实际需求自由配置展示内容和布局。 2、提升数据可视化水平:通过图表、地图等
相似人才推荐
-
1000元/天高级前端开发滨江网络安全研究院概要:掌握前端三大基础,前端主流框架、服务端开发,以及前端工程化.node.js的简单开发 擅长un
-
500元/天前端工程师成都凯朝科技有限公司概要:html5、css3、sass、less,熟练掌握 PC 端,移动的布局方式,如 flex 布局,百
-
 600元/天web前端开发工程师中兴力维软件有限公司概要:1、熟练使用 vue 及其常用框架 element-ui 开发; 2、熟练使用 react 及其常
600元/天web前端开发工程师中兴力维软件有限公司概要:1、熟练使用 vue 及其常用框架 element-ui 开发; 2、熟练使用 react 及其常 -
 600元/天前端工程师水稻汽车概要:1. 做过2+年Java开发,7年前端开发,主要做Web、H5、小程序、移动端混合应用(Androi
600元/天前端工程师水稻汽车概要:1. 做过2+年Java开发,7年前端开发,主要做Web、H5、小程序、移动端混合应用(Androi -
600元/天前端工程师新浪概要:前端工程师 精通前端设计与制作 精通多语言后端开发,精通PHP,JAVA,后端开发与制作。 1
-
500元/天开发工程师青岛万美信息技术有限公司概要:4年开发经验,参与过北京、市北、胶南、崂山等政府可视化展示、政府管理系统项目,熟练掌握uniapp、
-
500元/天web前端开发工程师北京品球汇网络有限公司概要:1、精通HTML5、CSS、Javascript、jQuery 2、熟练使用Vue、Element
-
500元/天WEB前端工程师四川好运来有限公司概要:1. 熟练使用HTML5 / CSS3新特性,Flex弹性盒子布局 2. 熟悉JavaScript

