眉目成书
php开发工程师
- 公司信息:
- 深兰科技(上海)有限公司
- 工作经验:
- 7年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 上海
- 浦东
技术能力
⚫熟练掌握 HTML、CSS、JavaScript 等前端技术,掌握 HTML5、CSS3 新特性
⚫ 熟练使用 HTML5 语义化标签、ES6 新增、ES6 语法,及多种布局方式
⚫ 熟练使用 React 框架、生命周期、React-router 进行路由跳转
⚫ 熟练使用 Sass、less 等 css 预处理器
⚫ 熟练使用 redux 状态管理库
⚫ 熟练使用 React-hook 中 useState,useEffect 等钩子
⚫ 熟希小程序开发
⚫ 熟悉流行 Ant Design、Element-ui 等快速开发组件库
⚫ 熟悉 webpack 和 gulp 打包工具
⚫ 了解 ts 语法和 vue 框架 + vite
⚫ 了解埋点技术阿拉丁,神策插件
项目经验
个人blog:https://www.shankun.work
上海台轩机电有限公司:https://www.shtxbearing.com/
中浦大唐控股集团:http://www.zpdtgroup.com/
上海馥阶:http://www.rare-rarest.com/
惠吧科技:http://www.huiba-v2.com/
小程序:诚瑞健康服务 嘉源海商城 嘉源海美术馆 选叶子二手车 世界睡眠日平台 魔壳定制 挑点啥
案例展示
-

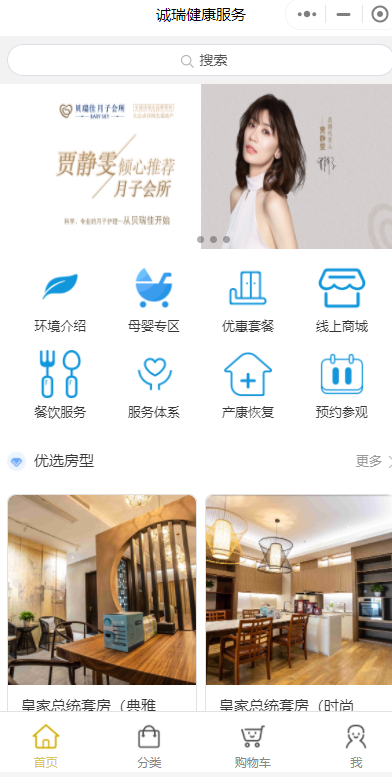
诚瑞健康服务
1.使用弹性盒实现布局 使CSS3阴影(box-shadow)实 现元素阴影特效 2.使用showToast显消息提框 利了微信程序的 wx.showActionSheet操作菜单API实现菜单操作; 3.利用wx.chooseImage选取本地图; 4.利用wx.pr
-

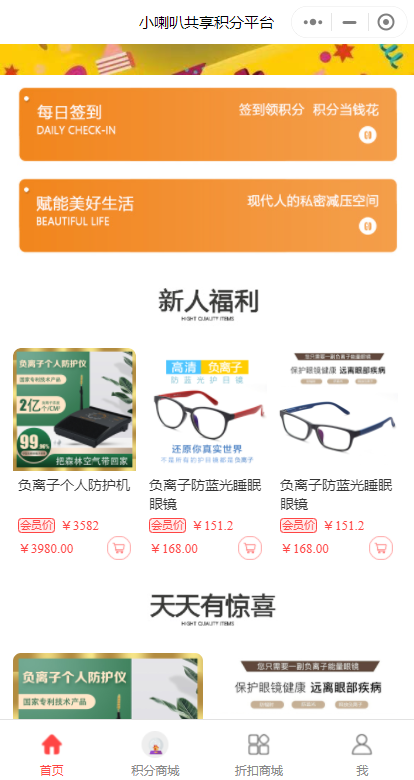
小喇叭共享积分平台
1、 使用 autoprefixer 和 postcss-pxtorem 进行 rem 适配,实现不同设备显示相同比例。 2、 重写路由器的 push 和 replace 方法,解决编程式导航重复跳转报错的 bug。 3、 借助瀑布流插件(Vue-masonry)和浏览器提供
相似人才推荐
-
800元/天PHP开发 UNIAPP前端开发 小程序前端开发常州皓谷网络概要:- 精通HTML、CSS、Javascript; - 熟练使用jQuery、Vuejs、Frame
-
500元/天高级php开发工程师唱吧概要:本人精通php,熟练使用thinkphp,laravel,yii等开发框架,熟悉html,css,j
-
500元/天高级PHP开发工程师苏州万禾网络有限公司概要:、掌握HTML,CSS+DIV前台页面布局和Javascript(动态网页设计与制作) 2、熟
-
500元/天php开发射雕科技概要:语言:熟练 PHP,go 及Mysql及性能优化, 熟练使用Redis\Memcache\Mongo
-
500元/天高级php研发工程师四川聚创概要:熟练掌握前后端开发语言,了解主流PHP框架的技术原理,具备系统架构能力,有良好的软件工程知识和编码规
-
600元/天php全栈某汽车公司内部系统概要:1、熟练书写规范的 html+css+js 代码以及 Ajax 等技术,并熟练使用 JQuery、L
-
1000元/天PHP开发工程师江西数飞科技有限公司概要:9年php开发经验,参与过多款产品开发,其产品涉及到电商,自媒体,互联网等多个方面,精通linux,
-
500元/天高级PHP新浪概要:请不要用诸如“123456等凑字数”方式注册,会导致简历审核不通过,为了给有诚意的开发者提供更多接单

