铁板鱿鱼徐🦑 身份已认证
web前端中级工程师
- 公司信息:
- 中国邮政储蓄银行
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 北京
- 海淀
技术能力
熟练掌握 HTML5 语义化+css3 新特性进行页面布局,掌握 ES5 标准和 ES6 语法以及新特性;
熟练掌握 javaScript 组件库等 web 前端开发技术;
熟练使用 Vue 脚手架,Vue 全家桶(Vue+vue-router+Vuex+axios),并且有独立开发项目经验;
熟练使用响应式布局以及 Bootstrap/ElmentUi/Vant-ui 等前端 UI 库技术开发个性化需求项目;
熟悉 Ajax、Axios 交互技术以及不同框架内的 HTTP 请求,可完成前后端数据的交互;
熟练使用 Echarts 进行数据可视化;
熟练 webpack 打包工具的使用,熟练 git 版本控制工具;
了解使用 less、scss 等预处理器;
了解 node.js 及 express 框架
了解 React 和 jquery 等开发框架
项目经验
1.企业信息管理后台系统
开发技术:vue、vue-router、element-ui、vuex、axios;
项目描述:企业信息管理系统,用于注册、操作、管理企业信息状态。登录页面通过验证,不同管理者进入不
同的页面,超级管理员显示“信息查询”“人员查询”“给录入人员开户”页面,普通管理员显示“信息查询”“信
息录入”页面,页面布局通过 element-ui 组件库和 axios 请求数据,左侧菜单通过 router-link 跳转不同的页
面,用 vuex 进行全局状态管理等。
责任描述:
1.配合后端完成产品前台页面的编码功能。
2.前端的页面功能和一些基本交互功自己能独立的实现。
2.电影管家(Vue 框架)
开发技术:vue,vue-router,element-ui,vuex, webpack,swiper,flex 弹性布局等;
项目描述:本网站是一款用 vue 全家桶以及前端 element-ui 组件开发的网站,为用户提供了各类电影资源。
责任描述:
1.根据 UI 设计师的网站页面设计图,对网站页面进行还原和优化;
2.使用 Vue 框架搭建网页的框架,根据页面排版进行路由的构建;
3.使用 swiper 实现首页的轮播图的效果;
4.与后端进行数据的对接,使用 axios 请求数据实现页面的数据渲染;
3.新新包装(小程序)
开发技术:主要是使用微信开发者工具+uniapp 框架。
项目描述:
1、 是一款查看包装礼盒的小程序;
2、 有首页、分类、购物车、我的页面。
责任描述:
1、使用 uniapp 搭建整体框架,根据 UI 设计完成前端页面布局;
2、运用小程序开放文档进行页面的渲染和基础交互效果;
3、实现首页的轮播图效果;
4、实现前端各个页面之间的跳转。
案例展示
-

毕业生离校管理系统
该系统搭建于window10系统下,所使用的语言为Java,数据库使用mysql5.5,前端使用Html,后端使用Spring Boot。主要完成一套大学毕业生离校管理系统,系统主要从毕业生、宿管、教务处管理员、财务处管理员、图书管理员、辅导员、系统管理员这7个角色进行设计:
-

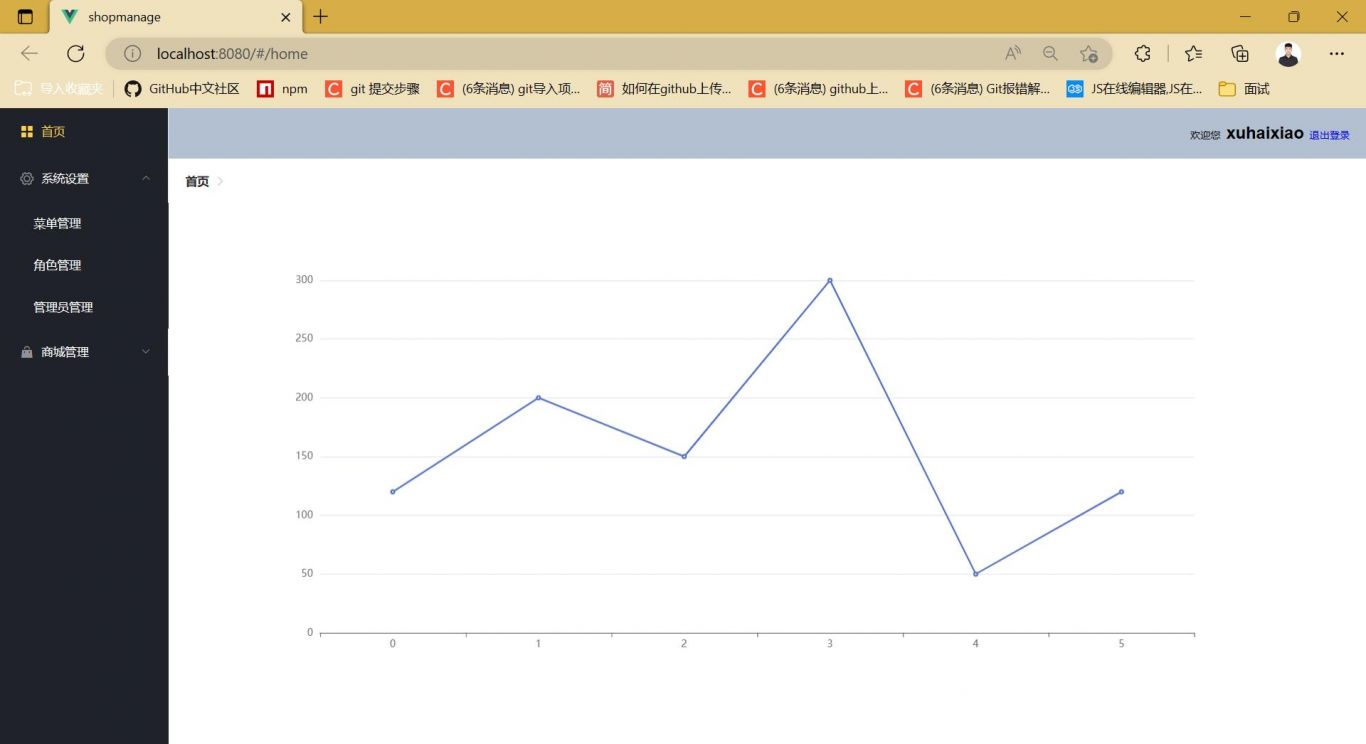
小U商城后台数据管理系统
小u商城后台管理系统包括首页、系统设置、还有商城管理。系统设置中可以加入管理员信息,修改管理员信息。商城管理中包括商品分类、商品规格、商城管理、会员管理、轮播图管理、秒杀活动。这个项目中我主要负责页面的设计以及数据的渲染
-

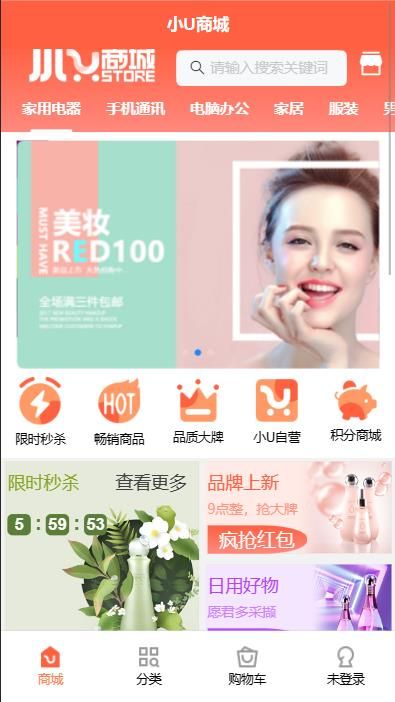
小U商城前台页面
该系统主要分为首页、分类、购物车、我的四大模块,我主要负责的功能是设计相关页面,完成页面数据的渲染及
相似人才推荐
-
 600元/天前端开发工程师易利数字科技概要:主用技术vue,html,css,js,elementui,echarts,开发过pc端,后台,大屏
600元/天前端开发工程师易利数字科技概要:主用技术vue,html,css,js,elementui,echarts,开发过pc端,后台,大屏 -
600元/天中台前端架构湖北海创知芸科技有限公司概要:精通HTML、CSS、JavaScript,精通 HTML 标签语义化;熟悉各种 ECMA 规范;掌
-
500元/天web前端开发工程师广东晨宇软件有限公司概要:个人技术栈: 1.开发过微信小程序、app(ios、安卓)、h5、pc端官网 1.熟悉vue框架
-
500元/天前端杭州破浪科技有限公司概要:1.精通使用HTML5、CSS3、js进行合理的PC端和移动端网页布局与交互,了解一些HTML5新增
-
500元/天高级前端开发工程师深圳思迪信息技术股份有限公司概要:精通HTML5、CSS3,熟悉W3C标准,可以熟练使用sass、less进行前端样式开发 •熟练使
-
500元/天前端工程师北京千锋教育有限公司贵阳分公司概要:熟练HTML、CSS,配合W3C规范书写和Photoshop等工具,能根据视觉稿 还原页面。 熟
-
800元/天高级前端开发工程师嘉云数据概要:熟练使各种 Web 前端技术,包括 HTML、 CSS 和 JavaScript、 Ajax、 DO
-
500元/天Web前端开发济南北海软件开发有限公司概要:熟练运用 html+css, 对 HTML 语义化以及 HTML5 和 CSS3 的新特性有较好的理

