胖橘杀手
前端开发
- 公司信息:
- 北京先进数通信息技术有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 昌平
技术能力
– 熟悉 HTML5,CSS3,JavaScript,熟悉 W3C 标准和语义化标签
– 熟悉使用 VUE 插件进行 WEB+H5 进行业务开发
– 熟悉 SASS,LESS 等预编译语言
– 熟悉前端工程化工具 Webpack,Npm 包管理
– 熟悉 Git 代码管理工具
– 熟悉 Echarts 进行看板数据展示和页面交互
– 熟悉 axios 调用接口并进行二次封装
– 代码风格及命名符合大前端代码规范和 Eslint 标准,具备代码注释的良好习惯
项目经验
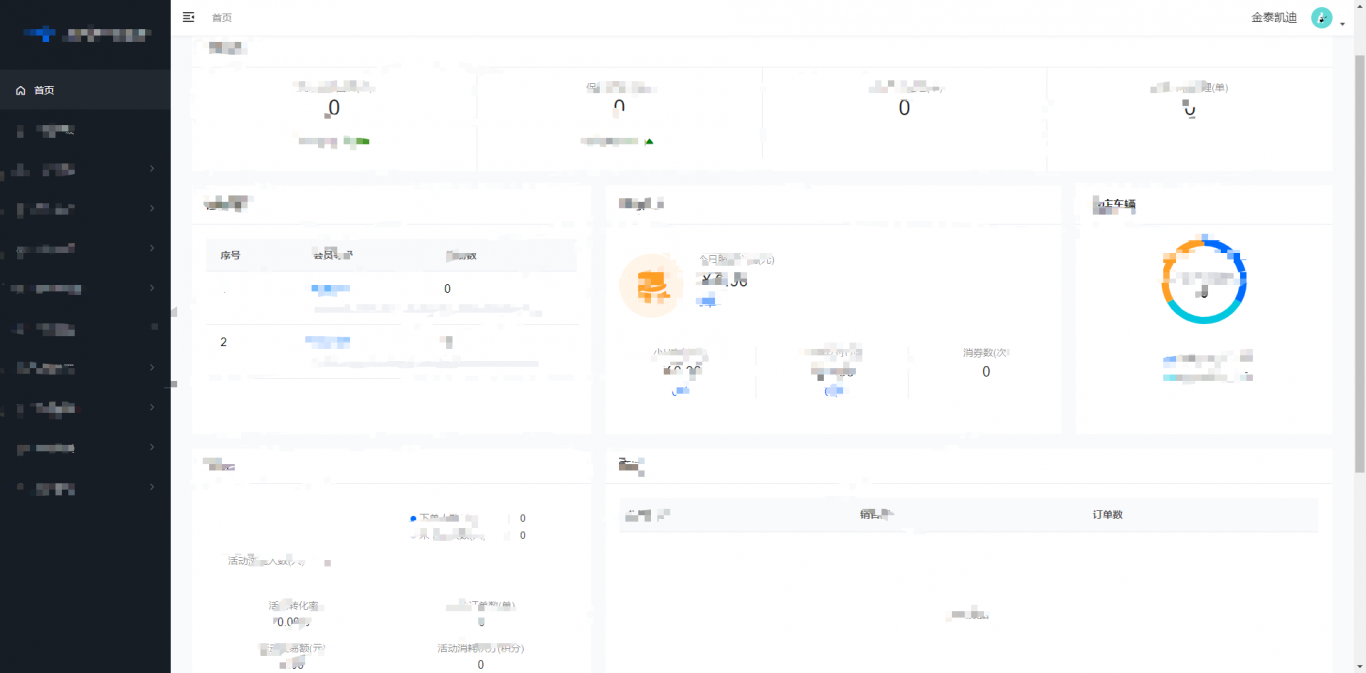
车懂客管理系统(vue+elementUI)
项目描述:是一个给经销商使用的后台管理系统,汽车经销商可以在该系统上配置商城商品的
活动信息以及人员管理等功能,该系统支持订制版本
工作内容:
使用 vue-admin 快速搭建项目
首页使用 echarts 图表,展示数据
封装 axios 方法,完成前后端数据交互渲染
开发完成以后,对项目优化,使用 webpack 打包上线
根据客户需求增加功能,维护优化平台,提升用户体验
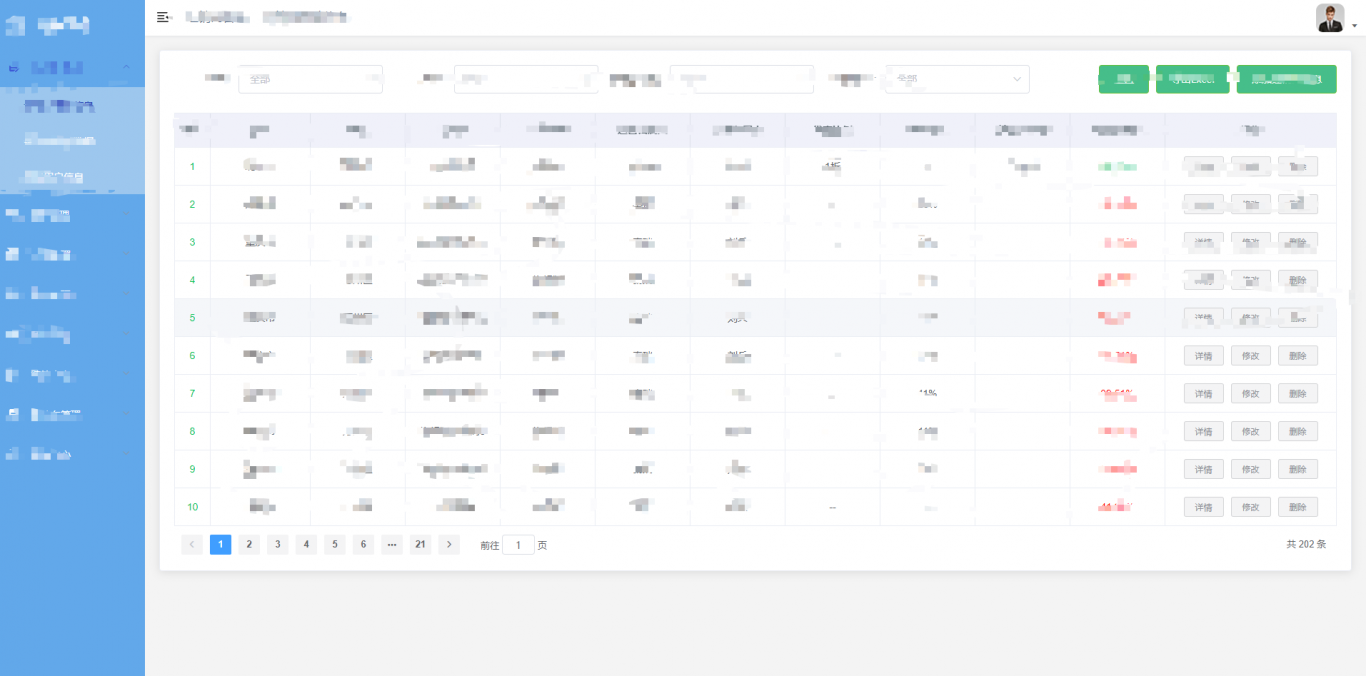
运营平台(vue+elementUI)
项目描述:是一个公司内部使用的后台管理系统,用来管理经销商信息。在该系统上公司可以
查看各个经销商的信息以及公司盒子库存等
工作内容:
使用 element-ui 组件库来还原 UI 图
使用 vue-admin 快速搭建项目
使用 vuex 进行数据管理
使用 vue-router 进行路由的跳转
配合后端处理模块数据以及页面展示
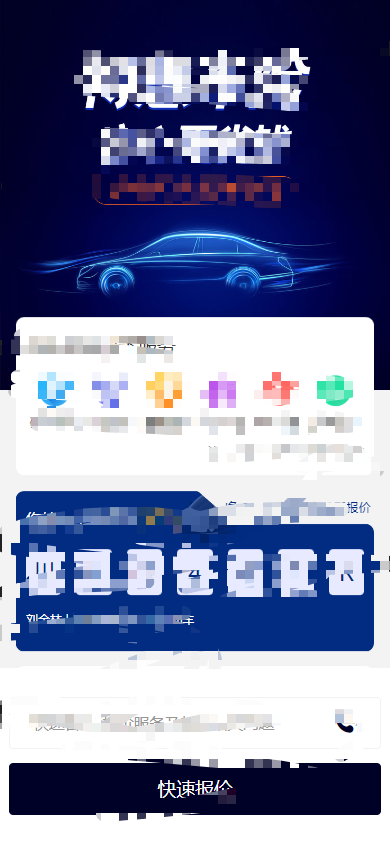
现代中国(vue+vant)
项目描述:该项目是由我司,车企与保司联合开发,并结合车主安全驾驶分数进行保费计算的
产品,该产品有助于保司更好的规避风险车辆从而减少成本的投入。
工作内容:
使用 vant 组件库来还原 UI 图
使用 scss 预编译技术来实现页面布局
通过后端返回的 url 生成二维码图片
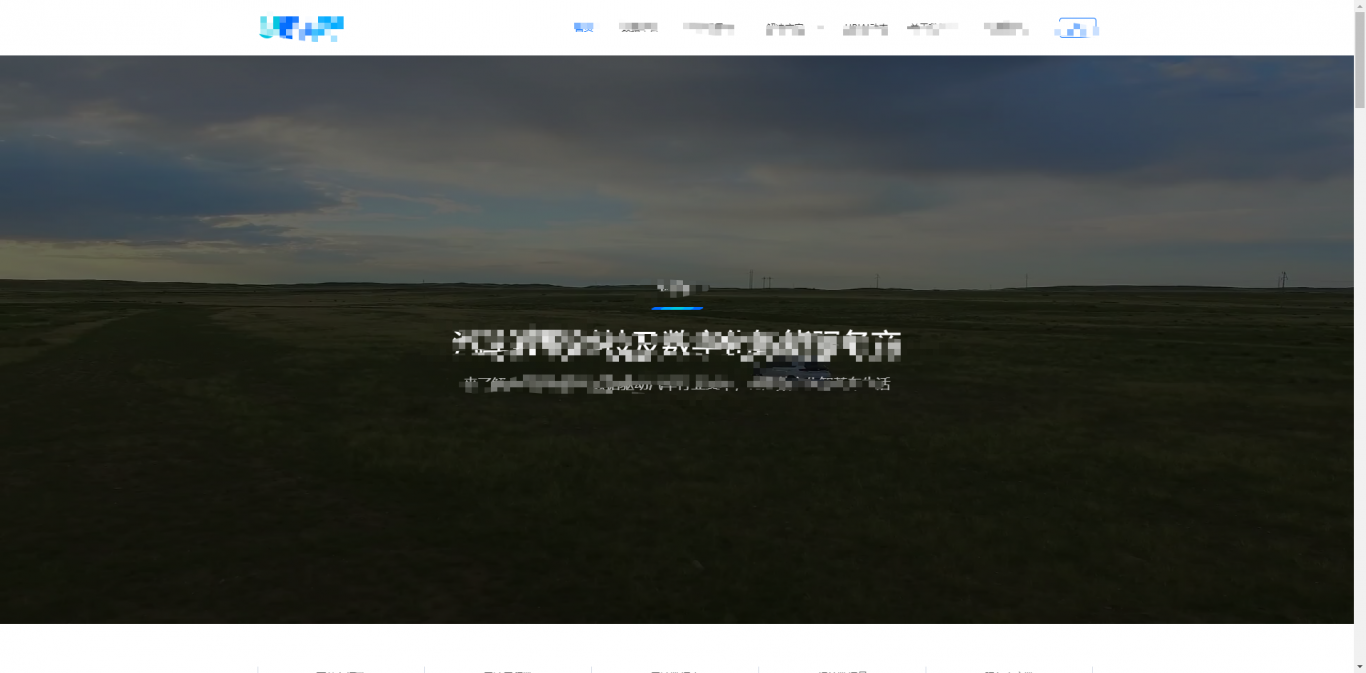
Youbiai 官网(vue+js)
项目描述:这是一个全面展示 youbia 公司涉及到的业务的网站,向用户展示了公司的数据平
台,应用场景以及遇到问题公司能给出的解决方案。。
工作内容:
使用 flex 布局来实现页面布局
使用事件委托来实现点击官网头部路由跳转
封装官网头部底部组件,提高代码的复用性
使用动画效果实现简单的轮播图效果
重写原型链的 push 方法,提到代码的健壮性
案例展示
-

后台管理系统
车懂客管理系统(vue+elementUI) 项目描述:是一个给经销商使用的后台管理系统,汽车经销商可以在该系统上配置商城商品的 活动信息以及人员管理等功能,该系统支持订制版本 工作内容: 使用 vue-admin 快速搭建项目 首页使用 echarts 图表,展
-

运营平台(vue+elementUI)
项目描述:是一个公司内部使用的后台管理系统,用来管理经销商信息。在该系统上公司可以 查看各个经销商的信息以及公司盒子库存等 工作内容: 使用 element-ui 组件库来还原 UI 图 使用 vue-admin 快速搭建项目 使用 vuex 进行数据管理 使用 vu
-

Youbiai 官网(vue+js)
项目描述:这是一个全面展示 youbia 公司涉及到的业务的网站,向用户展示了公司的数据平 台,应用场景以及遇到问题公司能给出的解决方案。。 工作内容: 使用 flex 布局来实现页面布局 使用事件委托来实现点击官网头部路由跳转 封装官网头部底部组件,提高代码的复用
-

h5页面
项目描述:该项目是由我司,车企与保司联合开发,并结合车主安全驾驶分数进行保费计算的 产品,该产品有助于保司更好的规避风险车辆从而减少成本的投入。 工作内容: 使用 vant 组件库来还原 UI 图 使用 scss 预编译技术来实现页面布局 通过后端返回的 url 生成二
相似人才推荐
-
600元/天web前端工程师北京市嘉和美康科技有限公司概要:1. 熟悉原生JavaScript,熟悉HTML5、CSS3,响应式布局,能根据产品需求和UI设计效
-
600元/天前端工程师中电金信概要:1. . 熟练掌握HTML、CSS、JavaScript技术,熟悉HTML5 和 CSS3 的规范和
-
800元/天Web前端开发新浪支付概要:1. 7年前端开发经验, 对h5、PC、小程序开发均有涉猎 2. 熟练使用React、Vue技术栈
-
 500元/天前端开发工程师中国平安科技公司概要:掌握技能 1. 熟练使用HTML,CSS, JavaScript 等前端基本技术,熟悉ES5, E
500元/天前端开发工程师中国平安科技公司概要:掌握技能 1. 熟练使用HTML,CSS, JavaScript 等前端基本技术,熟悉ES5, E -
900元/天前端高级开发工程师三星电子技术有限公司概要:工作中实际运用的是vue框架,结合element ui、ant design vue 、vant u
-
500元/天研发工程师飞企互联、正方集团概要:熟悉Java语言,j2ee,了解JVM内存结构和性能调优。 熟练掌握OOP,以及IO流、多线程、
-
800元/天前端开发工程师美的集团概要:熟练使用Vue生态,熟练掌握js相关,熟悉echarts,antV等可视化图表库,有多个项目的前端独
-
500元/天前端工程师江苏梦立渊软件技术有限公司概要:1.熟练使用HTML+CSS+JS进行页面布局。 2.熟练掌握VUE全家桶,(vue,vue-cl

