哄哄
前端工程师
- 公司信息:
- 上海屹通
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 所在区域:
- 杭州
- 西湖
技术能力
熟悉 HTML5、CSS3、高度还原 UI 层及弹性布局
熟悉 JavaScript 面向对象思想,闭包、原型链继承、DOM
熟悉 ES6 语法 掌握 js 异步处理方案 promise 和 async/await
熟悉 Vue2(vuex、vue-router、axios)及脚手架,了解 Vue3,熟练 Vue 组件库,会使用周边
生态 mint-ui,elem-ui,vant-ui 等组件,,并有多种应用场景开发经验
了解 node.js 的 express 框架搭建服务器,了解 MySQL 搭建小型项目数据
库的过程
了解 react,有简单项目经验
了解正则
了解微信小程序,可以开发出小程序页面和一些简单的功能
了解 uniapp,运用 uniapp 云开发,创建接口
项目经验
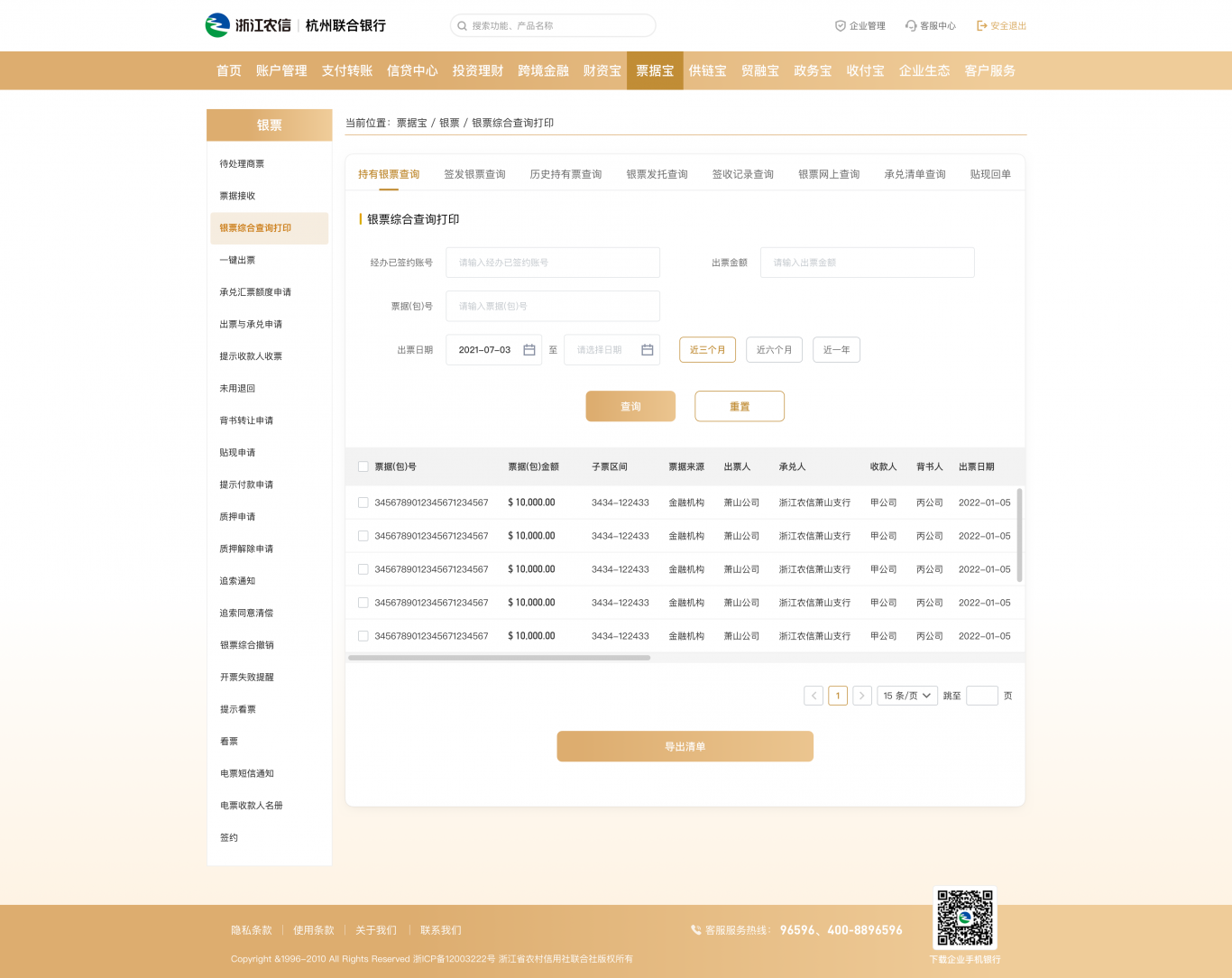
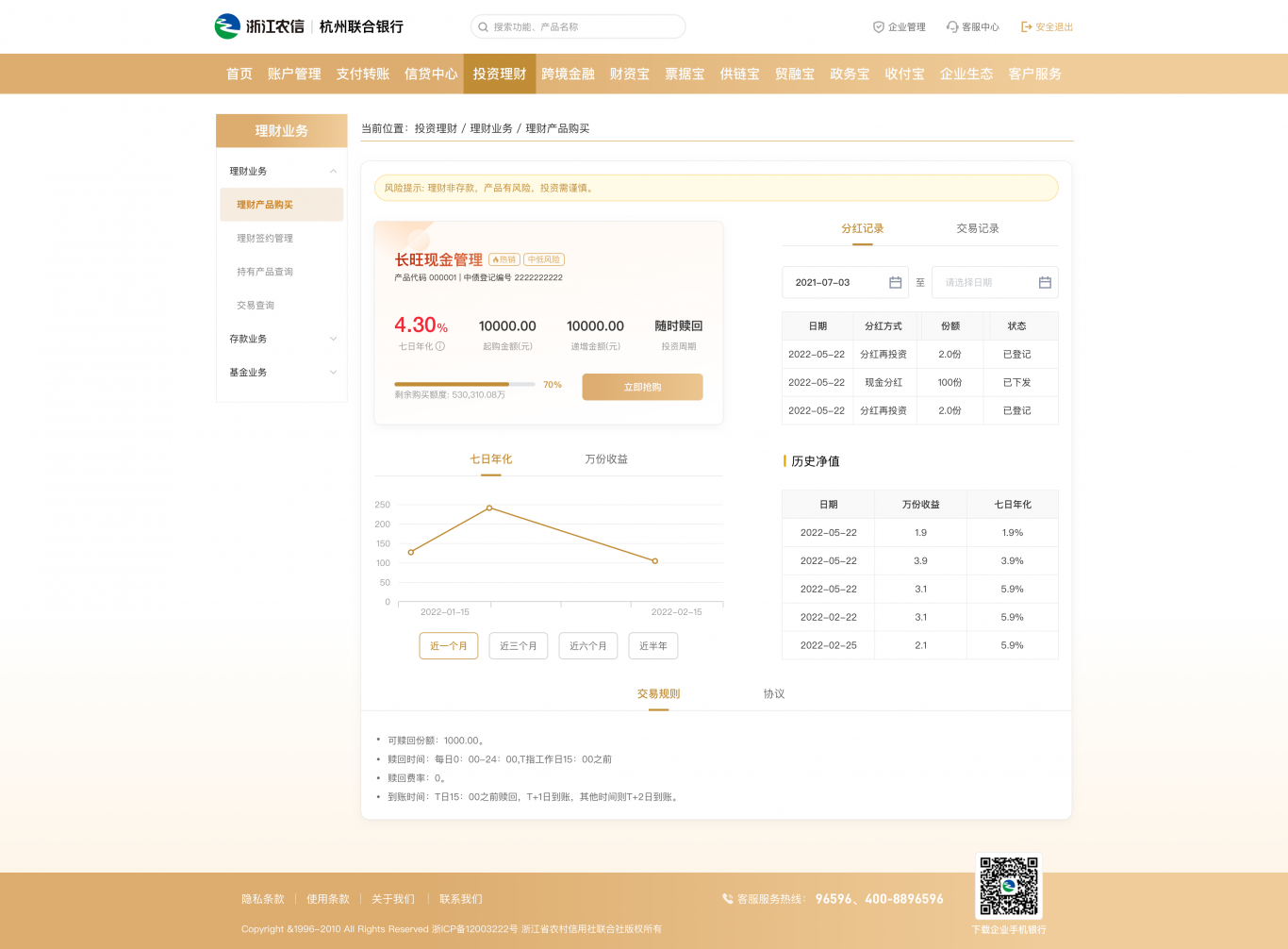
Vue 浙江农信企业互联
项目描述:实现票据宝的银票和商票业务
页面 html 结构,以弹性布局为主,流式布局,使用 element ui 组件
项目采用了 vue 处理各组件间的交互,通过发送用 axois API 发请求,获
取数
据进行渲染并进行数据交互
不同页面通过 Vuex 和 sessessionStorage 实现添加数据传递,并且实现更新
状
通过配置 echarts 组件,动态配置 option.得到不同的可视化
使用百度富文本工具 (ueditor), 实现复杂详情页的编辑功能
通过 vue 提供的 mixins 混公用代码, 增强复用性, 维护性
使用 sass 预编译, 定义全局样式, 通过套, 自定义变量, 增强复用性, 维
护性
项目经验
我的职责:票据宝的银票和商票业务
项目感受:对 element ui 组件,对 vue 混入,watch 和 mounted 执行顺序,作用域,对象引用地
址,深拷贝,各类数组的使用有了更深刻入的理解;对正则校验,分组捕获和引用,有一定的运用
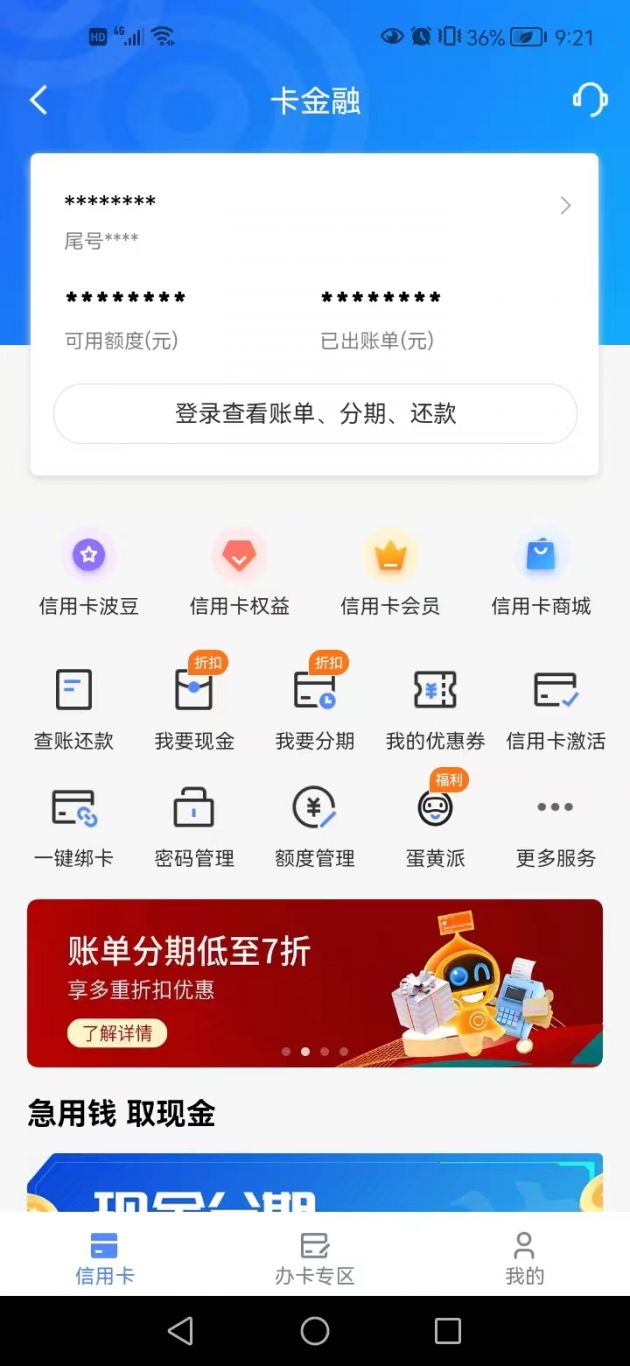
Vue 宁波银行快乐永赢项目
项目描述:实现渠道列表,新建渠道用户信息;,有待办列表、已办列表,推荐人列表
页面 html 结构,以弹性布局为主,流式布局,rem 为辅。使用 vant 组件
项目采用了 vue 处理各组件间的交互,通过发送用 axois API 发请求,获
取数
据进行渲染并进行数据交互
不同页面通过 Vuex 实现添加数据传递,并且实现更新状和全局的数据共
享.以及交互,减少请求.
通过 async-await 申明请求,使业务逻辑更加清晰;
通过分发路由并设置路由导航守卫 beforeEach 以及后置守卫 afterEach
我的职责:渠道列表, 待办列表、已办列表,推荐人列表
项目感受:运用 async 和 promise 对大量异步请求需要,实现有序就行,运用/deep/修改组件
样式 ,对 slot,computed,watch,有了更深刻入的理解
案例展示
-

Vue 浙江农信企业互联票据宝
项目描述:实现票据宝的银票和商票业务 页面 html 结构,以弹性布局为主,流式布局,使用 element ui 组件 项目采用了 vue 处理各组件间的交互,通过发送用 axois API 发请求,获 取数 据进行渲染并进行数据交互 不同页面通过 Vuex
-

Vue 浙江农信企业互联
Vue 浙江农信企业互联 项目描述:实现票据宝的银票和商票业务 页面 html 结构,以弹性布局为主,流式布局,使用 element ui 组件 项目采用了 vue 处理各组件间的交互,通过发送用 axois API 发请求,获 取数 据进行渲染并进行数据交互
-

Vue 宁波银行快乐永赢项目
Vue 宁波银行快乐永赢项目 项目描述:实现渠道列表,新建渠道用户信息;,有待办列表、已办列表,推荐人列表 页面 html 结构,以弹性布局为主,流式布局,rem 为辅。使用 vant 组件 项目采用了 vue 处理各组件间的交互,通过发送用 axois API 发
-

Vue 宁波银行快乐永赢项目
Vue 宁波银行快乐永赢项目 Vue 宁波银行快乐永赢项目 项目描述:实现渠道列表,新建渠道用户信息;,有待办列表、已办列表,推荐人列表 页面 html 结构,以弹性布局为主,流式布局,rem 为辅。使用 vant 组件 项目采用了 vue 处理各组件间的交互,通
相似人才推荐
-
500元/天前端工程师宁波正海科技有限公司概要:1.精通HTML 和CSS,能够快速熟练运用DIV+CSS 进行静态页面的编写; 2.熟练使用原生
-
 500元/天前端开发工程师某信息科技有限公司概要:3年前端开发经验,熟练使用vue,uniapp,element-ui,ant-vant-ui,vue
500元/天前端开发工程师某信息科技有限公司概要:3年前端开发经验,熟练使用vue,uniapp,element-ui,ant-vant-ui,vue -
500元/天前端开发中航信科技有限技术公司概要:掌握:HTML5,CSS3,JS(原型链, 闭包, 作用域, 事件, 模块化,ES6语法); 熟悉
-
500元/天前端工程师辛巴达(北京)科技文化发展有限公司概要:1. 熟悉掌握HTML,DIV+CSS页面布局(web开发), 有良好的代码规范 2. 熟悉Jav
-
500元/天中级前端开发工程师青岛衡展数据技术有限公司概要:精通 Vue2 以及 Vue 全家桶(Vue-cli,Vue,Vuex,Vue-router,Axi
-
700元/天中高级前端开发工程师成都普朗克科技概要:1、熟练使用HTML4.0/XHTML/HTML5.0基础语法,在项目开发中能遵循Web语义化规则编
-
1100元/天Web前端开发工程师万鲸科技有限公司概要:1.熟悉 W3C 标准,熟练掌握 HTML+CSS 页面布局,理解 HTML 标签语义化,可以根据
-
600元/天web前端工程师深圳华云信息系统有限公司概要:熟练掌握HTML+HTML5、CSS+CSS3、JavaScript、TypeScript等开发语言

