超
高级前端工程师
- 公司信息:
- 万达酒店及度假村
- 工作经验:
- 9年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 北京
- 朝阳
技术能力
熟练运用HTML、DIV+CSS高效完成兼容ie9+、响应式布局、移动端适配页面。
熟悉前端基础知识HTML5、CSS3、jQuery、ES6、Flex、Sass、Less。了解Typescript、Grid
熟悉Vue2、Vue3及其周边Vuex、Vue-router、ElementUI、Ant Design。了解Vue原理
熟悉前端性能优化、多浏览器兼容性问题、熟悉HTTP协议。了解前端安全性能问题
熟悉原生微信小程序开发、了解公众号开发
熟练运用Chrome的Developer Tools进行代码断点调试、样式修改、优化页面性能等。
了解Webpack、nodejs、Canvas、svg等前端技术。
熟悉arcgis、百度地图、腾讯地图、谷歌地图API。
项目经验
1. AISC2022人工智能安全大赛网站
项目简介:参赛选手使用的网站,选手注册登录后进入比赛主页面。由深度伪造安全竞赛、自动驾驶安全竞赛、人脸识别安全竞赛三个赛道组成,网站可以中英文两个版本语音切换,在不同赛道进行组队、上传作品、查看排名等。
项目技术点:Vue2、Vuex、Vue-router、axios、Ant Design、i18n、Less、Mathjax
工作内容:
1.项目框架搭建、网站结构分析、网站页面制作、封装request.js
2.使用i18n实现网站中英文切换、使用Mathjax实现页面中数学公式的展示
3.注册、登录、报名等页面表单验证的实现
4.使用Ant Design的弹窗、表格、表单等常用组件实现不同业务功能
2. 国际科技创新中心网站
项目简介:本网站是pc和移动端响应式网站。网站分为科技动态、三城一区、中关村示范区、政策法规、科创服务、互动交流六大模块。本站基于海云后台系统完成。
项目技术点:jQuery、Swiper、echart、css3、ajax
1.网页页面制作,实现1400/1200/750不同分辨率下的显示正常,实现ie9+浏览器的兼容性问题
2.实现海云系统下的网站置标、ajax接口调用
3.使用js实现ie浏览器不兼容object-fit属性问题
4.使用css3实现map3播放进度功能、使用css实现列表条目的序号
5.实现网站中自定义轮播图、旋转木马等特殊效果
3. 人社部留言系统
项目简介: 该项目为pc端应用系统,是对人社部的留言进行审核、办理、反馈等功能处理。同时可以展示留言的统计分析、办理趋势、办理率排名、办理率统计。
项目技术点:Vue2、Vuex、Vue-router、axios、ElementUI
1.系统框架搭建、使用ElementUI搭建页面
2.使用echarts进行统计展示
3.自定义Element UI的时间选择器来实现可选日期
4.使用js实现ie9下文本框placeholder兼容问题。
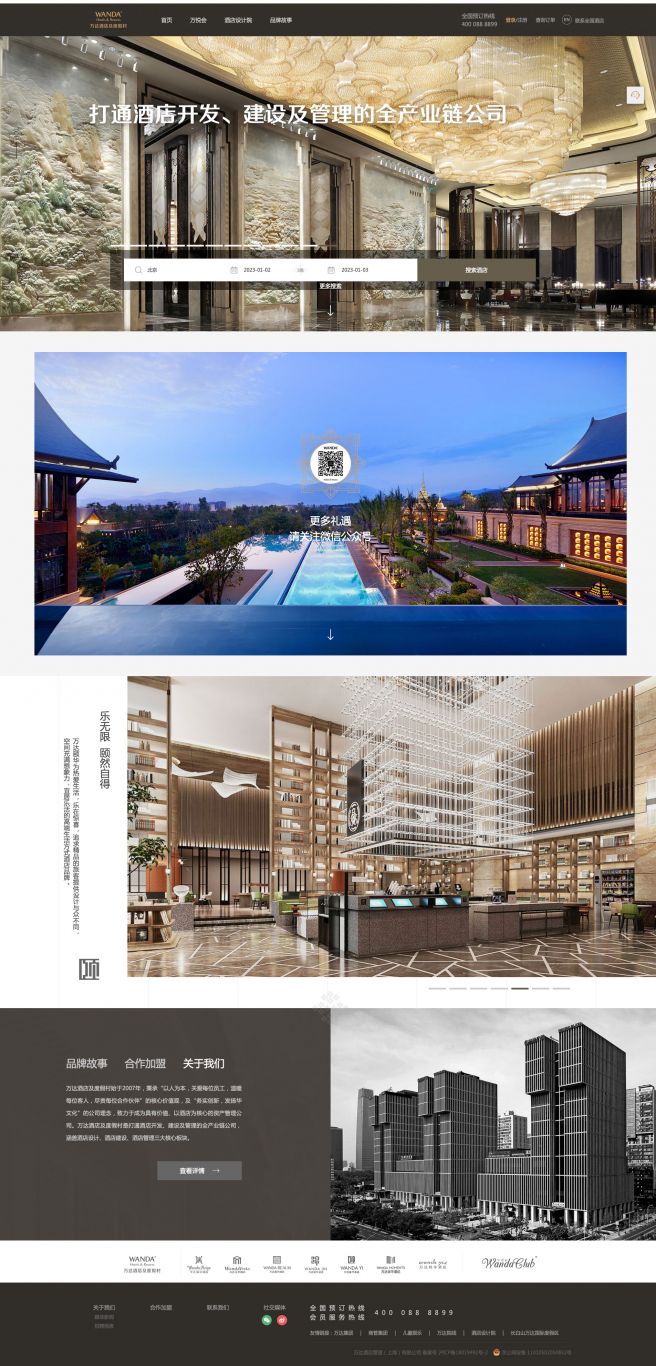
4.万达酒店官网
项目简介: 该网站为pc和移动端响应式网站,展示万达瑞、文、嘉、锦、颐等品牌的介绍、酒店预订功能、不同时间的专题展示。
项目技术点:jQuery、Swiper、daterangepicker、Canvas
1.修改daterangepicker实现特定模式时间选择
2.使用百度地图API来展示酒店附近的餐饮、娱乐等坐标信息。实现从酒店到各个地方的自驾等导航路线。
3.使用canvas使用专题刮刮卡功能
5. 上海新能源汽车数据分析
项目简介:该项目为pc端项目,该项目是对上海新能源汽车是否启动、轨迹信息、运行热力图等展现在地图上。可以搜索某辆的实时轨迹信息,历史轨迹。可展示高峰期新能源汽车的路径和停留热力图。
项目技术点:jQuery、百度地图api、Canvas、echart
1.使用百度地图api实现地图展示、测距、放大、缩小等基础地图功能
2.汽车数据量大,因此使用canvas绘制汽车图标在地图上展示
3.使用js实现点聚合功能优化展示汽车图标
4.实现汽车历史轨迹播放展示的功能
5.使用echart展示数据统计结果
案例展示
-

国际科技创新中心网站
项目简介:本网站是pc和移动端响应式网站。网站分为科技动态、三城一区、中关村示范区、政策法规、科创服务、互动交流六大模块。本站基于海云后台系统完成。 项目技术点:jQuery、Swiper、echart、css3、ajax 1.网页页面制作,实现1400/1200/750不同
-

万达酒店官网
项目简介: 该网站为pc和移动端响应式网站,展示万达瑞、文、嘉、锦、颐等品牌的介绍、酒店预订功能、不同时间的专题展示。 项目技术点:jQuery、Swiper、daterangepicker、Canvas 1.修改daterangepicker实现特定模式时间选择 2.使用
相似人才推荐
-
500元/天前端开发工城市无概要:1、熟练掌握ES6语法,HTML、CSS、JavaScript等必备技能; 2、熟练使用uni-a
-
500元/天前端开发工程师青岛尚美数智科技集团有限公司概要:1. 可以利用 html+css 布局进行页面布局,熟悉 html5 的特性 2. 熟悉 Java
-
600元/天前端开发工程师厦门企惠网络科技概要:掌握 HTML、CSS(Sass/Less/Stylus)、JavaScript / TypeScr
-
1200元/天前端开发经理小明太极(湖北)国漫文化有限公司成都分公司概要:本人毕业于乐山师范学院工艺美术设计专业,擅长平面、UI、Web设计、前端开发、小程序、后端开发(No
-
600元/天高级前端开发工程师阿里巴巴概要:精通前端主流技术,Javasript/react等; 熟练使用前端各类构建工具 webpack/r
-
500元/天web前端开发工程师江苏中韬天友电子科技有限公司概要:熟练掌握DIV+CSS页面布局,熟练HTML5+CSS3。 熟练的使用flex弹性盒布局和移动端r
-
500元/天前端开发工程师北流良玖网络科技有限公司概要:熟悉html、css、javascript、 jquery、ajax、axios等web前端技术,熟
-
600元/天前端工程师中新软件概要:web端主要使用vue2,UI框架使用elementUI、bootstrap、原生js操作DOM实现

