不气盛叫年轻人吗? 有团队
中级web前端
- 公司信息:
- 江苏凤凰智慧教育研究院有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 1000元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(自由职业原因)
- 所在区域:
- 南京
- 全区
技术能力
vue / react / element-ui / ant-design / vant / material-ui / qiankun / 小程序 / h5 / echarts / typescript
【链接锁定】
项目经验
项目难点:基于qiankun框架的使用,SaaS平台对于功能的丰富导致项目耦合程度过高。
问题解决: 将向项目拆分为多个小项目发布到私有npm仓库上,然后将多个小项目作为npm包(即:主项目依赖),进行发布,从而将整个项目进行解耦,每个项目直接相互独立,无关技术栈,可由多个不同的团队进行开发互不影响. 公共方法/组件再次搭建一个公共项目,让多个子项目引用公共项目的组件/方法,从而减少重复造轮子的次数.
我的职责:
使用 vuex 和cookie,用户登陆 时,信息会存储在 vuex 中,进行持 久化,方便以后可以随取随用
(利用 vue 的路由导航守卫,判断要进入的页面是不是权限页面,是的话判断有 没有 token 或 token 是否过期,有 token 放行,没有 token 跳转到登陆页面,登陆后跳转回要 进入的页面
使用 a-upload二次封装 实现页面的图片上传下下载功能。
使用表格组件二次封装,实现column的轻量化
使用 less 实现 css样式的复用
使用 a-form-model 表单实现新增/筛选/编辑功能
项目技术:`
采用 antd layout 进行页面布局设计,运用 Vue , VueX , VueRouter , Echarts 等技术实现页面特效,使用 ant design 实现表单验证,运用 axios 实现局部刷新,使用qiankun实现多项目的融合,使用 momentjs实现表格日期格式化,
团队情况
- 整包服务: PC网站开发 H5网站开发
| 角色 | 职位 |
| 负责人 | 中级web前端 |
| 队员 | 产品经理 |
| 队员 | UI设计师 |
| 队员 | iOS工程师 |
| 队员 | 安卓工程师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

龙猫校园体育平台
● 项目难点:基于 qiankun 框架的使用,SaaS 平台对于功能的丰富导致项目耦合程度过高。 ● 问题解决: 将向项目拆分为多个小项目发布到私有 npm 仓库上,然后将多个小项目作为 npm包(即:主项目依赖),进行发布,从而将整个项目进行解耦,每个项目直接相互独立,无关
-

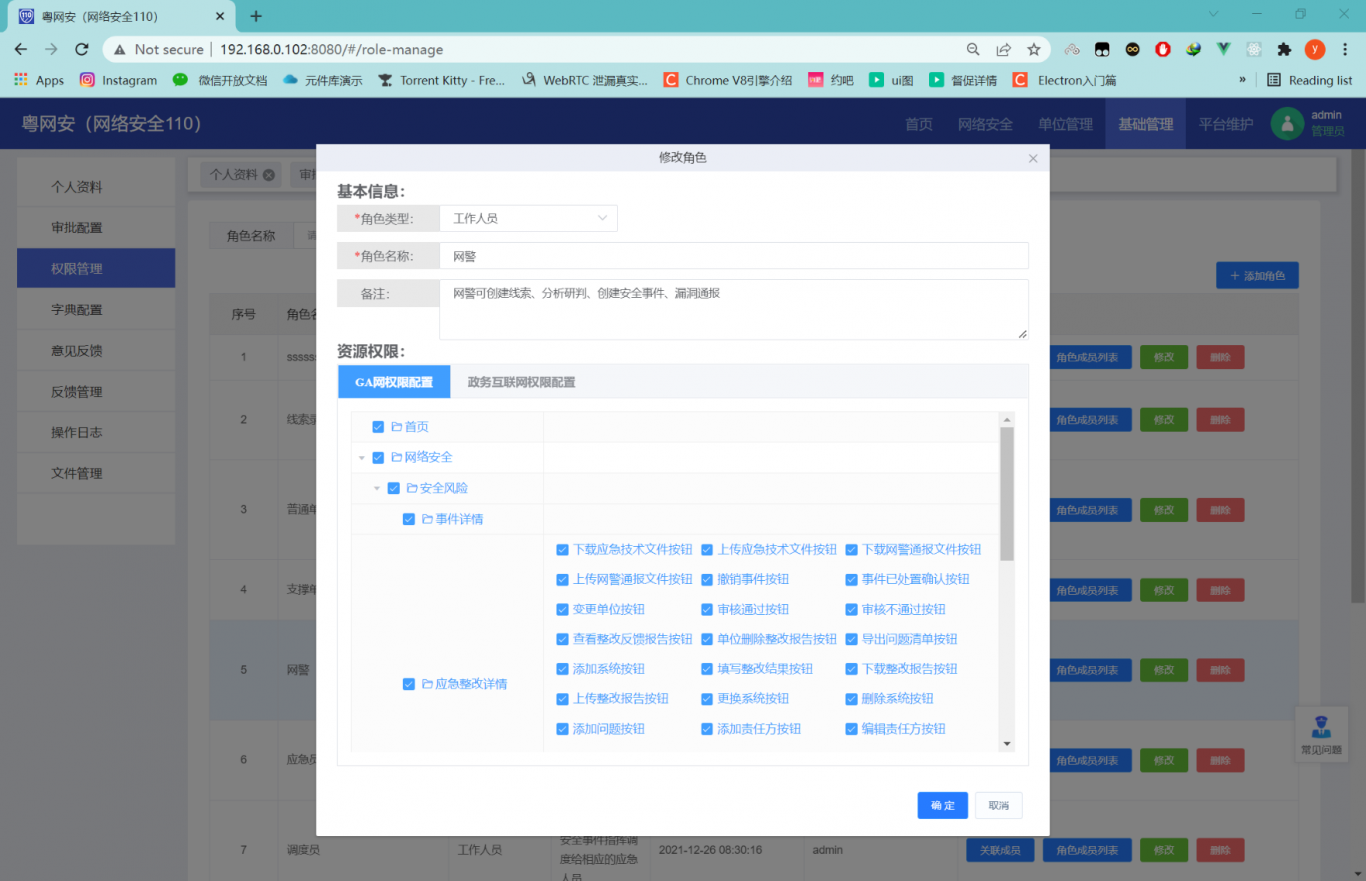
粤网安110
1. api集成到VueRouter上,调用时直接用this调用 2. 前端防止xss Dom型攻击,尽量 避免使用定时器/操作Dom/captcha,用户信息使用session保存在服务端中等等 3. 公安网不可避免的需要输入数字,同时对数字又有不同的需求(非负
相似人才推荐
-
800元/天前端开发工程师高域海汇科技有限公司概要:6年前端开发经验,有地图,编辑器,商城小程序,OA系统等多种不同类型项目开发经验。 熟练使用Vu
-
500元/天前端开发工程师深圳索尔科技有限公司概要:1. 熟练掌握Vue(Vue+Vuex+Pinia+Vue-router )前端框架 3. 熟练使
-
900元/天前端架构师百度、小米概要:掌握HTML/CSS/JavaScript等前端开发语言,以及了解AJAX/HTML5/SPA等各种
-
500元/天前端开发工程师八维宏烨老师概要:1、熟练使用vue架构,熟悉async/await、VantUI、ECharts等技术栈; 2、有
-
700元/天高级前端开发中软国际概要:6年前端开发经验,熟练使用vue,react,flutter,uniapp,element-ui,a
-
600元/天高级前端工程师电通概要:8年前段工作经验,熟悉Html5 css3 less sass jQuery Bootstrap G
-
500元/天前端中级开发工程师旭阳概要:1、熟练掌握HTML5+CSS3、jS、ES6等前端开发技术。 2、能够熟练编写标准前端代码,
-
700元/天前端开发组长瀛之杰概要:有带领前端项目组经验 vue2/3、vuex相关技术栈及相关性能调优,angular相关技术栈及性

