十年前的声音,十年后的回忆
Web前端
- 公司信息:
- 广东惠州互联网科技
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(自由职业原因)
- 所在区域:
- 深圳
- 龙岗
技术能力
精通掌握 Html Css Flex 布局 , 掌握HTML5 CSS3新特性 还原ui设计稿
熟练掌握 JavaScript Es6 vue2框架 Vue3框架 vue全家桶 跨端开发uni-app
熟练掌握 PC端 Element ui. Element pro 移动端 Vant移动组件库
掌握 Node.js koa框架 Mysql数据库 以及宝塔部署
熟悉使用SVN工具·进行协调开发 了解GIt
了解掌握 TypeScript严谨编写 React Echats可视化图表
掌握 Css库 Tailwind库 Bootstrap库 Animate动画
项目经验
无花果OA平台系统:
项目描述:无花果是一个线上零售平台,由多个商家入驻 ,管理线下便利店。
项目核心模块:积分模块 推广模块 会员模块 礼包模块 订单模块 竞拍模块 商品中心 工作绩效 企业模块 设置模块 等。
技术选型: vue2 vue全家桶,element ui组件库,echarts图表, Tailwind
项目职责 :
1.每周一次会议,根据ui图确定开发流程,进行页面布局,采用Tailwind.CSS
2.采用element ui 进行编辑,以及列表(增删查改)分页,二次封装等。
3.采用localStage储存,封装axios请求头部存放Token进行和服务端交互
4.为了满足ui,会根据实际需求灵活修改,会考虑后期维护进行编写
5.通过原生JS的封装一些公共方法,判空,数组去重,排序,过滤,共享方法
无花果App
项目描述:无花果App 线上下单
项目核心模块,公司自营商城,商家加盟同城商品、会员中心商品打折、我的页面信息等模块
技术选型:原生Js uni-app vue2 vant组件库 Flex布局 dsbridge.js 安卓原生
核心内容 :
1.每周一次会议,根据ui图确定开发流程,进行页面布局,采用flex布局和vant进行编写,采用flex布局,利用组件库完成走马灯等一系列效果。
2.对接uni-app官网api 列如:uni.request Api数据请求,跳转等
3.通过原生JS创建commit文件的去封装一些公共方法
4.通过dsbridge完成和原生安卓匹配
5.日常维护,优化改进代码
好百家(APP和后台)
1.项目是电商的APP和项目后台管理
采用uni-APP混合开发,和vue的element框架。
该APP和普通的世面的APP功能点差不多。
不通点就是营销方式。可以在APP上加盟,聊天购买。普通用户在购买的商品获贡献值,可以线下消费。
2.该项目是独立一个人开发。0-1
案例展示
-

Hi Chat官网
1.独立负责官网搭建,展示公司相关信息,登录注册,充值购买,地图定位等,采用前端技术,通过宝塔进行服务器部署
-

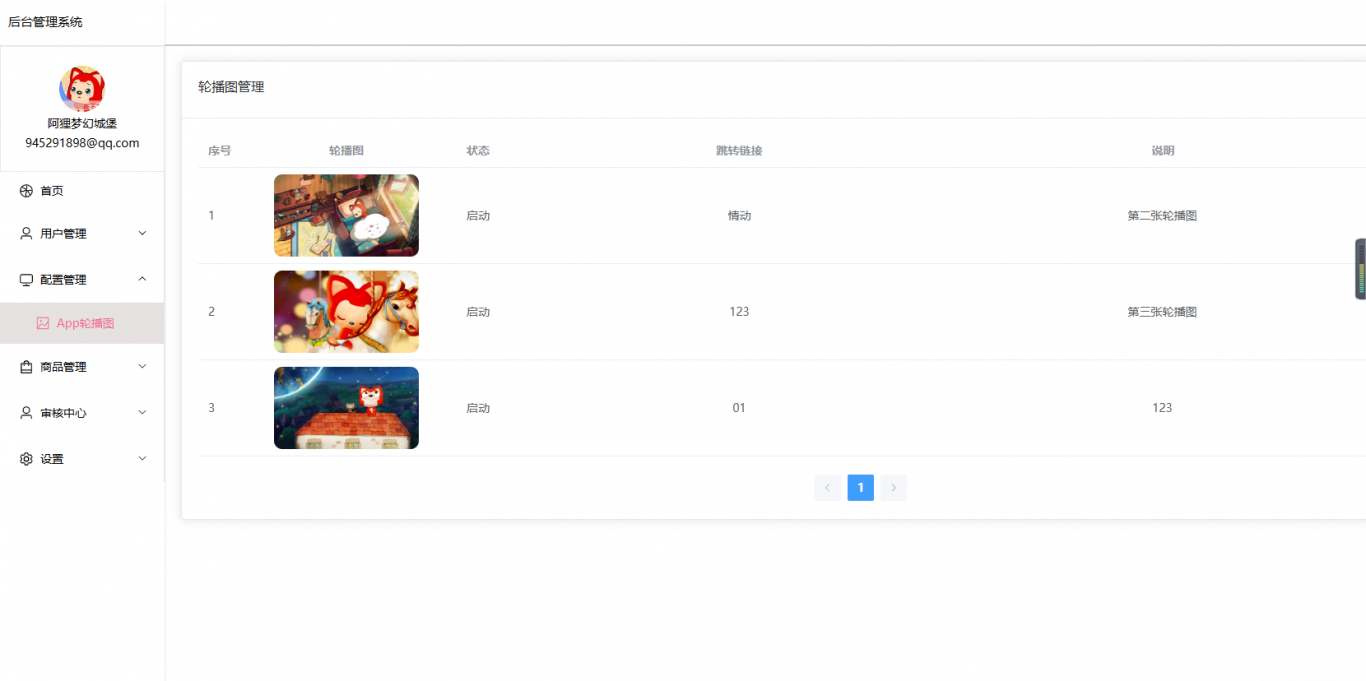
后台管理
项目描述:Hi Chat后台管理 项目核心模块,用户列表,充值模块,账号管理模块等 技术选型:原生Js Vue2 vue-cli vue全家桶,element ui组件库,Tailwind等 核心内容 : 1.根据实际业务,进行ui图还原, 2.利用框架进行,二次
-

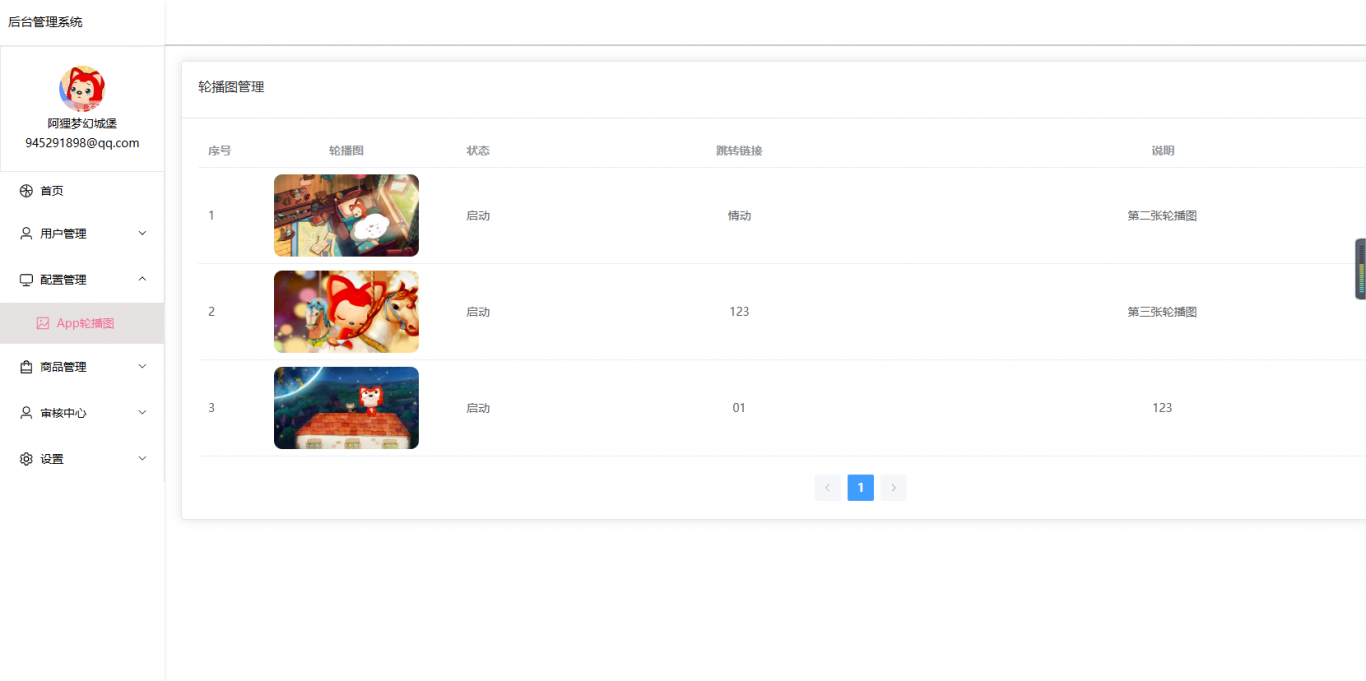
后台管理
项目描述:Hi Chat后台管理 项目核心模块,用户列表,充值模块,账号管理模块等 技术选型:原生Js Vue2 vue-cli vue全家桶,element ui组件库,Tailwind等 核心内容 : 1.根据实际业务,进行ui图还原, 2.利用框架进行,二次
-

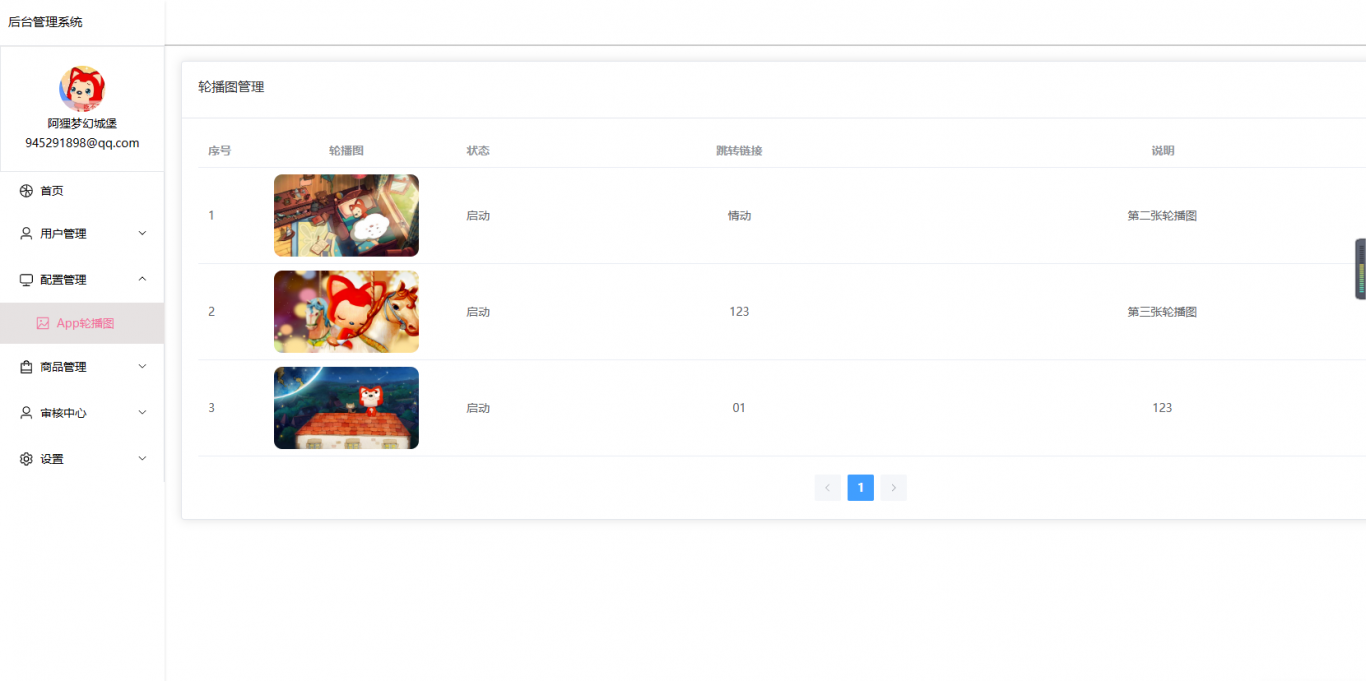
后台管理
项目描述:Hi Chat后台管理 项目核心模块,用户列表,充值模块,账号管理模块等 技术选型:原生Js Vue2 vue-cli vue全家桶,element ui组件库,Tailwind等 核心内容 : 1.根据实际业务,进行ui图还原, 2.利用框架进行,二次
相似人才推荐
-
1000元/天高级前端开发工程师招商金科概要:熟练掌握HTML、CSS、JavaScript这三驾马车,常用Vue、React、Uni-app、R
-
500元/天前端开发保密概要:1.具备扎实的 HTML5、CSS3、Javascript 基础知识,熟悉 W3C 网页标准和兼容多
-
500元/天web前端开发朔日科技概要:个人技能:vue2,vue3,uniapp,微信小程序开发 从事前端开发3年,有独立开发项目的经验
-
500元/天无无概要:熟练使用 HTML(5)+CSS(3),以及 JavaScript 和 ES6+语法 熟悉组件化开
-
1000元/天全栈开发工程师长概要:熟悉html、javascript、typescript、nodejs的使用,熟悉使用vue框架、n
-
1000元/天前端开发基理科技概要:1. 熟练掌握 React 以及 Vue 2. 熟练使用 TypeScript,了解它的类型系统和
-
500元/天中级前端开发工程师深圳恩智丽教育咨询有限公司概要:精通HTML,CSS,JavaScript,Ajax等前端技术 精通微信小程序开发 熟练掌握re
-
600元/天web前端工程师广州盛秒通科技有限公司概要:一. 熟练使用Vue全家桶(Vue-cli+VueRouter+axios+Vuex)进行单页面应用

