残梦
web前端
- 公司信息:
- 北京爱朗格瑞科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(离职原因)
- 所在区域:
- 其他
- 全区
技术能力
1.掌握 HTML5、CSS3, 熟悉主流浏览器的兼容性,熟练使用 less sass 等预处理器。
2.掌握移动端页面开发、响应式布局,弹性盒布局等。
3.掌握使用 JavaScript ,掌握Ajax 实现前后端数据交互,并解决跨域问题。
4.熟练使用 vue 开发框架,包括 vue 全家桶及 Element-ui、vant。
5.了解react 框架,使用 Redux+ReactRouter 进行组件化开发,了解模块化开发。
6.熟悉Swiper、Bootstrap 、ECharts,uniapp、微信小程序开发。
7.熟悉ES6 和H5 新特性,掌握箭头函数和promise 等。
8.熟悉 jquery库结合第三方库如swiper等达到页面预期效果。
项目经验
用电检查项目:
此项目是内蒙电力公司项目,实现的是电力公司对各个用电安全检查的流程化管理以及数据化统计的管理系统
主要技术栈:
Vue全家桶+Vue+VueRouter+Vuex+Axios+ElementUi+Echarts
技术要点:
1、对用户进行权限设置、对登录用户的权限进行判定,实现控制页面的访问权限。
2、根据不同场景进行配置打包
3、根据用户的等级不同实现权限菜单以及权限按钮
4、对表格进行二次封装,实现分页功能
5、上传文件二次封装,实现图片、文件的上传下载和图片预览及PDF预览和word转PDF预览
6、实现pdf打印,打印时会乱码需要修改源码实现
案例展示
-

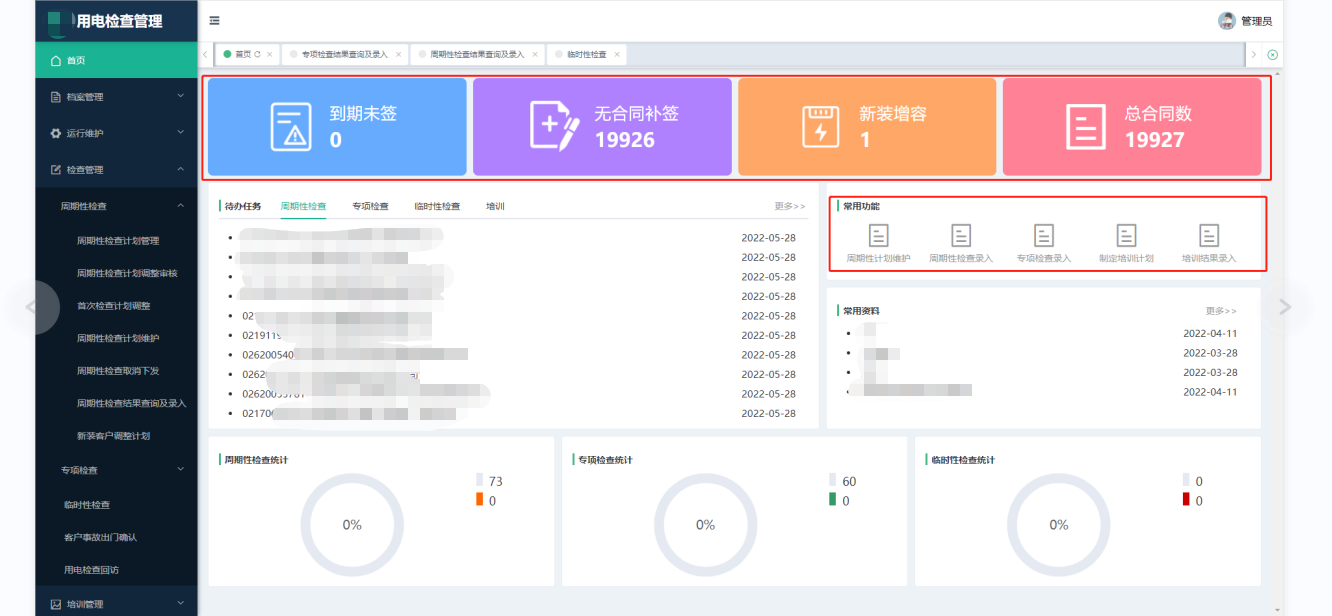
用电检查管理系统
此项目用于电力公司对用电的安全检查流程化下发审核,以及用电检查的统计。主要负责整个项目的搭建以及后期维护 功能亮点: 1.文件上传下载以及pdf预览的组件封装 2.table的二次封装 3.项目的多环境打包
-

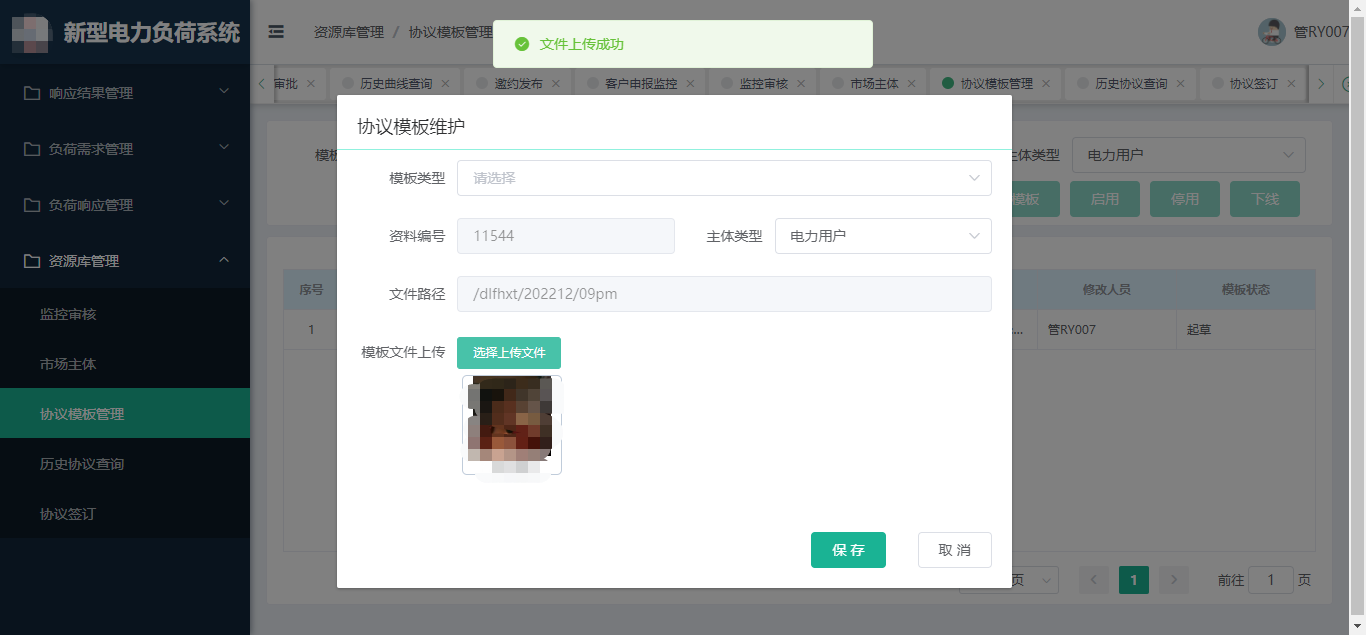
电力负荷系统
1、对用户进行权限设置、对登录用户的权限进行判定,实现控制页面的访问权限。 2、根据不同场景进行配置打包 3、根据用户的等级不同实现权限菜单以及权限按钮 4、对Echarts进行封装,实现不同的图表需求 5、对表格进行二次封装,实现分页功能 6、上传文件二次封装,实现
相似人才推荐
-
500元/天web前端工程师太原清源睿智科技有限公司概要:1.能够熟悉运用DIV+CSS+JavaScript,HTML5,CSS3,Jquery等技术完成p
-
500元/天APP开发工程师湖南谷医堂健康科技有限公司概要:使用技术栈:react-native、vue、python、go、java 涵盖领域:app、h
-
500元/天前端助理工程师软通动力技术服务有限公司概要:1.熟练掌握 web 前端的开发工具及开发流程 2.熟练掌握 HTML 标签及属性,各种 CSS
-
500元/天前端开发工程师大连深空概要:熟悉HTML5,CSS3,并进行页面布局 熟悉 JavaScript,ES6 熟练使用 Vue.
-
500元/天前端开发亚信科技概要:本科,两年多开发经验 专业技能:HTML(精通)、JavaScript(精通)、jQuery(精通
-
500元/天开端开发工程师阳扬科技概要:熟悉W3C标准,Web语义化,HTML5/CSS3/ES6+新特性 熟练使用Element ui,
-
500元/天前端工程师惠勒概要:目前任职为web前端工程师; 主要技术栈方向为Vue方向,已有三年前端开发经验,两年Vue2开发经
-
500元/天前端开发工程师交通银行概要:1.精通HTML5、CSS3、JavaScript、ES6等前端开发技术,能够快速搭建网页和使用fl

