Ccclot
web前端开发工程师
- 公司信息:
- 矽岛科技
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 深圳
- 宝安
技术能力
熟练使用HTML5+CSS百分百还原设计稿
熟练使用JS面向对象开发,ES6+新语法的使用
熟练使用Vue、React全家桶,Elemen ui、Ant design、layui等ui库
熟练使用less、stylus、TypeScript等预处理器提高代码的效率和规范
熟练使用git版本管理工具、npm、yarn等包管理工具
掌握微信小程序以及uniapp进行小程序开发
掌握MVVM模式,组件封装,对Vue的底层原理有一定了解
了解Webpack、Vite等打包工具的使用
了解Node搭建服务器,能利用Express、Koa库进行开发
英语水平良好,高分通过英语四六级,国际人才英语考试 ( 中级 )证书
项目经验
1.项目说明:供给公司内部员工后台信息管理系统,主要模块有管理学生报名,教师信息,课表安排,财务统计的后台管理系统,可以通过后台管理系统向学生家长发送学生的课程信息,实现上下课打卡与作业布置并实现了权限管理。
技术栈:Vue3+TypeScript+Vite+Pina+Element plus+Axios
负责模块:
使用ECharts在主页动态展示学员报名转化率,销课金额,上课课时等信息
实现教务管理/数据统计/备课管理的单页面应用的搭建及数据渲染
实现权限管理并在排课、学生信息管理页面实现按钮级权限管理
使用xlsx实现财务统计版块的excel导入导出
使用策略模式解决全局请求错误
实现大文件/长视频上传,并与后端协作实现分片上传
封装公共组件,优化项目结构
2.项目说明:搭建的建造师的学习平台,有公开课、题库字库、考试模拟等功能版块,并为用户提供行业资讯,建造师报名条件,建造师报名时间等相关信息
技术栈:Vue2+Vue-router+Vuex+Webpack+Element ui+Axios
负责模块:
提供三种登录方式的实现,并使用localstorage存储用户信息
保证首页seo效率的同时尽量减少首屏加载时间,优化用户体验
二次封装Element ui中Dialog、Image的相关功能
对课程名称,课题文件之类的展示数据使用Object.freeze进行数据冻结,减少组件初始化时间
配置errorHandler收集全局错误
封装直播预约组件,实现组件复用,优化代码结构
使用https协议加密数据增强网页安全性
3.项目说明:针对学习平台开发的微信小程序,方便移动端用户第一时间获取相关建筑师考证信息与资料
技术栈:微信小程序
负责模块:
搭配postcss-px-to-viewport基于设计稿开发资料版块
基于wx.request封装请求复用函数,优化请求代码
使用懒加载与配置initialRenderingCache提高用户渲染首次效率
使用wx.setStorage存储用户登录信息
使用onShareAppMessage实现小程序转发功能
案例展示
-

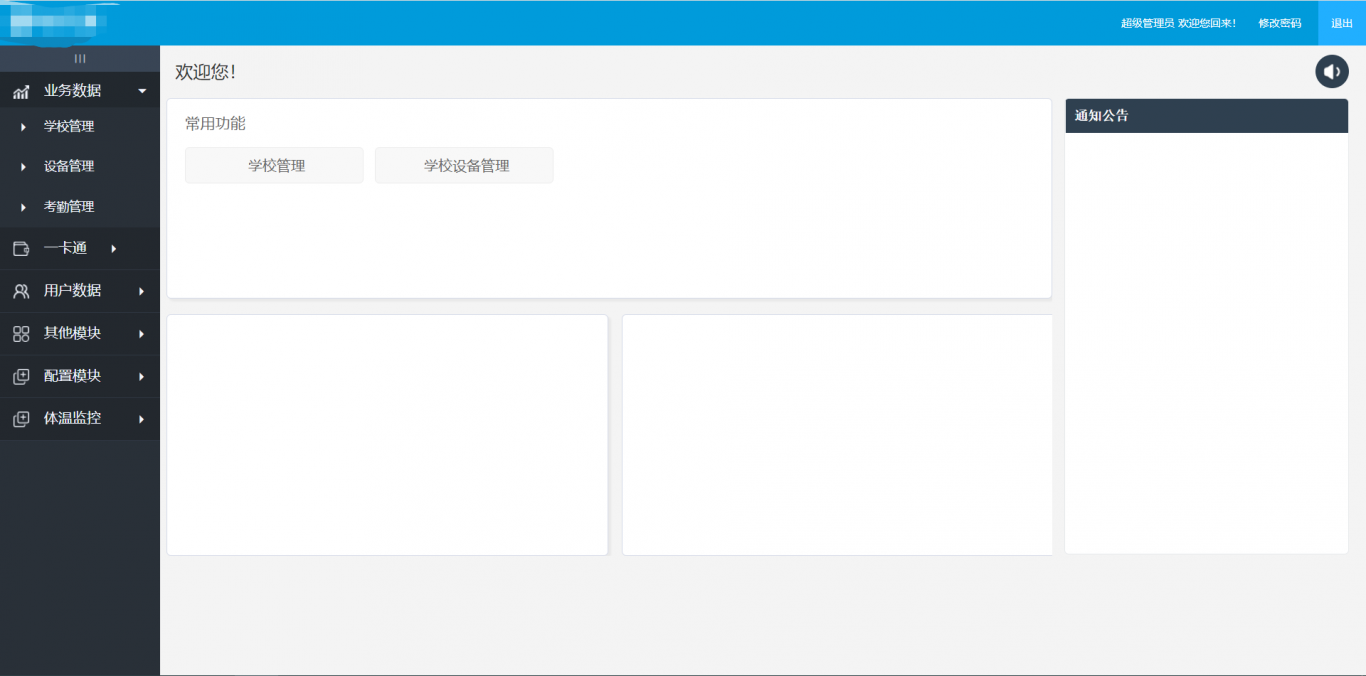
后台管理系统
1.项目说明:供给公司内部员工后台信息管理系统,主要模块有管理学生报名,教师信息,课表安排,财务统计的后台管理系统,可以通过后台管理系统向学生家长发送学生的课程信息,实现上下课打卡与作业布置并实现了权限管理。 技术栈:Vue3+TypeScript+Vite+Pina+Elem
-

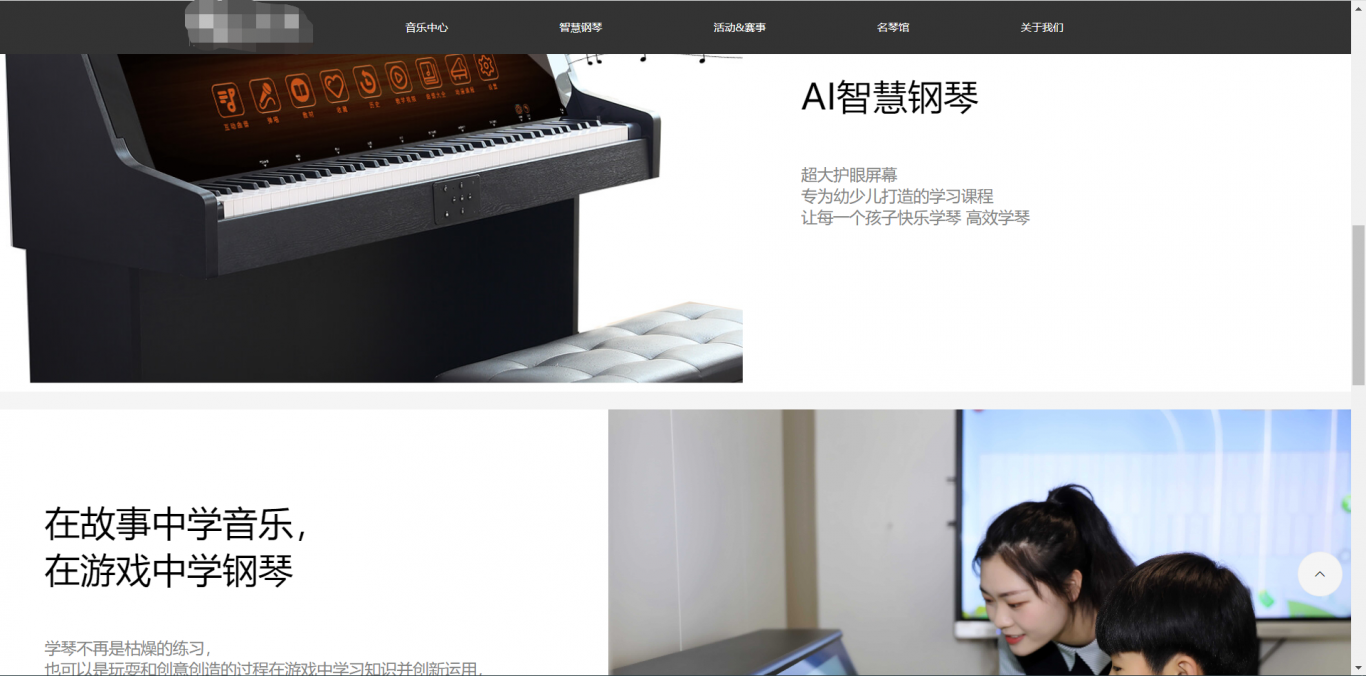
公司官网
音乐教育相关的教育机构官网,主要展现的版块有学校相关的业务和学校近期所举办的活动,网页由本人参与设计并搭建框架至最终上线。
-

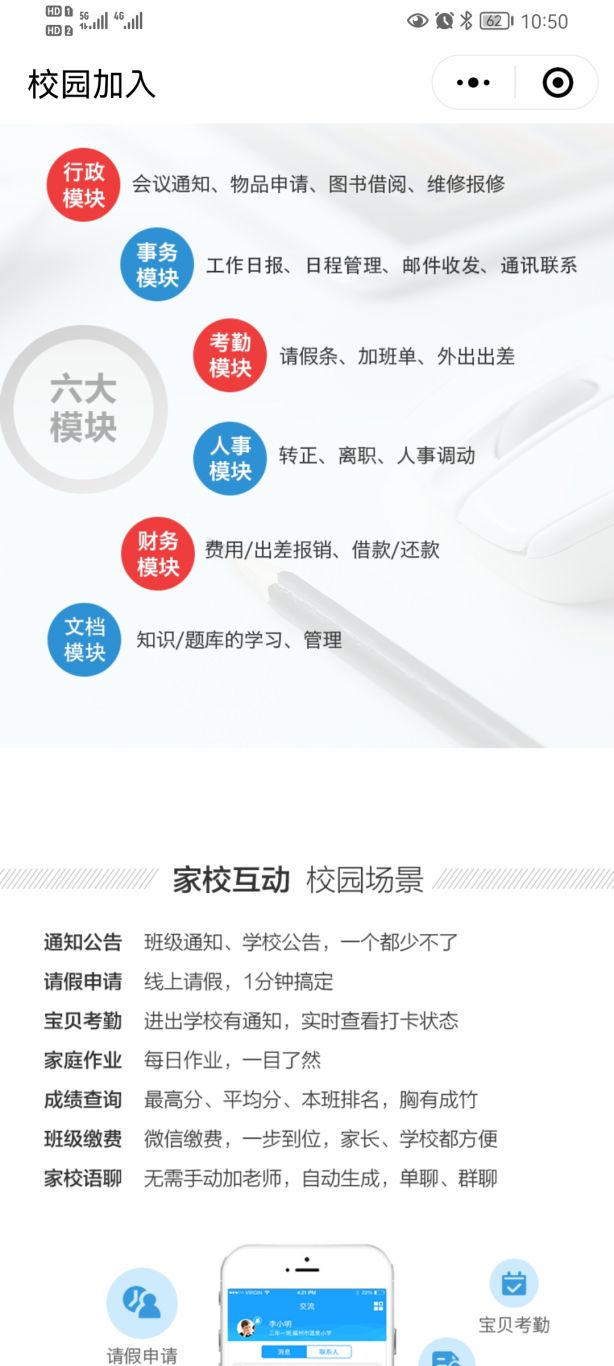
小程序
个人根据需求所设计并搭建上线的小程序,供给学校在线管理老师/学生相关信息并供给家长在线查看学生相关信息
相似人才推荐
-
600元/天前端工程师蜗牛保险概要:前端技术栈,熟悉掌握html css js jquery ajax 等前端技术,熟悉echarts使
-
500元/天前端深圳市邦德布拉泽科技有限公司概要:专业技能: 熟悉掌握各种前端技术语如:javaScript、html、css、npm、node
-
 700元/天高级前端深圳市达丰齐科技有限公司概要:目前有10年前端开发经验,熟悉web、微信公众号、appH5、小程序开发。擅长VUE全家桶, REA
700元/天高级前端深圳市达丰齐科技有限公司概要:目前有10年前端开发经验,熟悉web、微信公众号、appH5、小程序开发。擅长VUE全家桶, REA -
 800元/天高级前端开发深圳新分享科技服务有限公司概要:1、精通DIV+CSS页面布局,熟悉w3c标准,熟悉w3c标准的代码能够根据交互原型和UI设计图制作
800元/天高级前端开发深圳新分享科技服务有限公司概要:1、精通DIV+CSS页面布局,熟悉w3c标准,熟悉w3c标准的代码能够根据交互原型和UI设计图制作 -
500元/天前端开发工程师北京仁聚汇通科技有限责任公司概要:熟练掌握 HTML、CSS,并且可以使用 scss 编写可复用性的 CSS 样式。 熟练使用 vu
-
 500元/天前端开发工程师上海佳克概要:1. 熟练掌握 HTML5/CSS3 新特性,利用 flex 布局和 rem 适配进行 PC 端及移
500元/天前端开发工程师上海佳克概要:1. 熟练掌握 HTML5/CSS3 新特性,利用 flex 布局和 rem 适配进行 PC 端及移 -
500元/天软件开发工程师烟台创迹软件概要:前端开发,静态网页设计校级二等奖,独立完成静态网页的设计,视频剪辑,自己微信公众号的运营,ps修图,
-
500元/天前端开发工程师同花顺概要:HTML、CSS基础扎实,熟悉HTML5、CSS3,熟练掌握页面布局、响应式; 熟练JavaScr

