可盐可甜 身份已认证
前端开发
- 公司信息:
- 北京阳光科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 武汉
- 全区
技术能力
1. 精通 HTML、CSS、Sass、less、DIV 页面布局,高度还原设计稿,页面布局,重构,实现前端优化
2. 精通原生 JavaScript ,HTML,jQuery,操作实现页面动态交互效果,熟知 w3c 标准,CSS 动画技术
3. 熟练使用 vue、vue-router、vuex、Pinia、react、react-router、Mobx、redux、hooks 框架使用
4. 熟练使用常见 UI 组件库,如 Bootstrap ElementUI、Ant DesignUI、VantUI、Swiper 等
5. 熟练使用数据可视化工具 ECharts、Go、G6、G2 等工具实现大数据展示
6. 熟练使用 git 工具进行协同开发,掌握 git 对代码版本管理,具有良好的团队配合意识
7. 熟练使用 Ajax,axios 技术请求数据,页面渲染 ,并封装 axios 请求拦截器来进行报错接口的配置
8. 熟悉 Webpack 等构建工具, 具备模块化开发经验,并熟悉 ts 对代码进行规范管理。
9. 熟练运用游览器兼容技术, 熟悉 ES6 新增语法, 熟练进行前端的性能优化
10. 了解 MySQL、 MongoDB 数据库基本的数据操作 ,有 nodejs 的学习基础 ,能够实现一 些简单的接口
11. 具有良好的编码习惯,结构清晰,命名规范,逻辑性强。
项目经验
技术栈:vue2 vuex element-ui Echarts vuex-along
项目简介:后台管理系统主要一个考核绩效系统, 主要功能是实现客户的绩效考核, 分为算分逻辑,流程设计, 考核方式, 人员权限管理, 动态路由.
项目职责:负责前端所有页面渲染, 以及流程展示, 大数据展示, 页面效果.
项目描述:
1.项目使用 Vue2 脚手架搭建项目, 前后端路由可以方便增加修改以及权限控制, 前端路由主要负责普通用户登陆的页面, 后端路由主要是 Hr 等级别高的人员来进行动态渲染的路由, 通过登陆后端返回该人员有那些路由. 2.路由跳转主要通过路由守卫router.beforeEach和nprogress 全局路由守卫主要负责用户登陆成功后后端返回ToKen时效来 进行判断用户登陆是否过期, 每进入一个路由就先判断一次如果过期直接返回登陆页面, nprogress 插件来做路由切换一个 加载的动画
3.与后端进行数据请求时, 前端通过封装 axios 拦截器以`及超时时间, 让每个请求头都带上 ToKen 4.大数据展示一个方案的流程数据,通过封装 Echarts 来实现一些数据的展示, 流程图, 关系图 5.通过封装element-ui里面的组件进行二次封装, 封装css样式颜色然后数据渲染通过外部传入数据来实现页面的各个样式 以及数据的渲染, 使组件复用性更高, 封装一些公共模块然后通过插槽来实现那些页面有哪些功能. 6.封装公共函数来减少页面冗余代码, 动画封装、时间格式化、数组对象去重、防抖以及节流
7.运用 vuex-along 来实现 vuex 数据缓存、通过 getters 和 modules 来实现模块化开发, 方便数据后期更好维护, 通过 require.context 批量引入 js 模块
8.使用 vuex+mixins 全局混入需要的变量和全局的方法, 运用 mixins 来实现一些公用的函数和方法。
案例展示
-

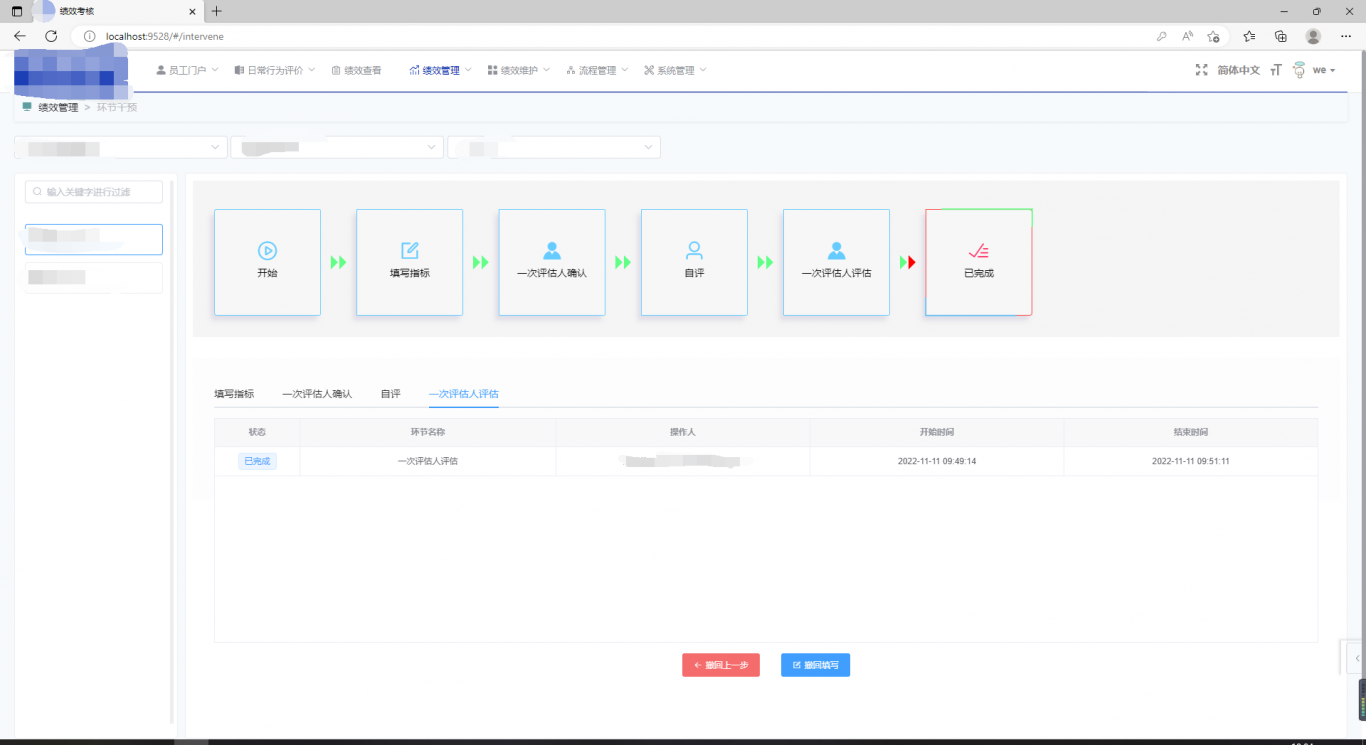
后台管理系统
项目简介:后台管理系统主要一个考核绩效系统, 主要功能是实现客户的绩效考核, 分为算分逻辑,流程设计, 考核方式, 人员权限管理, 动态路由. 项目职责:负责前端所有页面渲染, 以及流程展示, 大数据展示, 页面效果.
-

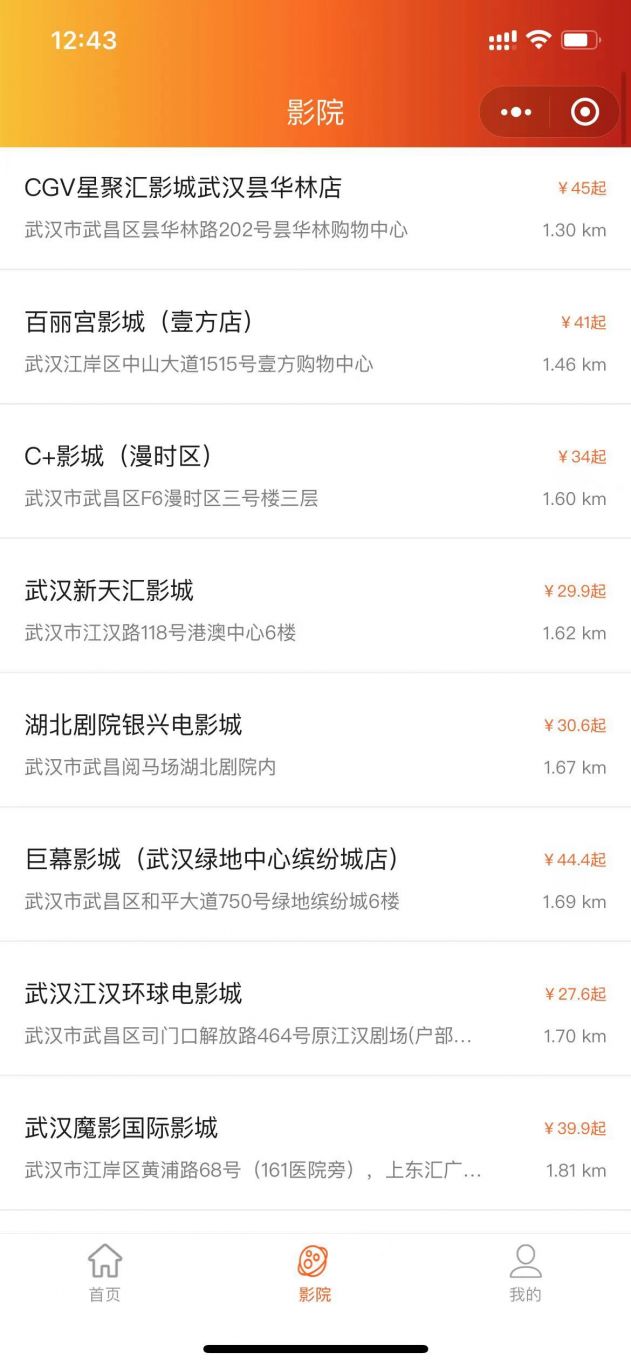
小橙电影
项目简介:这是一个购买电影票的一个小程序,通过uniapp搭建项目,可以低价抢票可以根据自己的定位筛选最近的影院 项目职责:负责前端所有页面渲染, 获取个人定位信息做出筛选.
相似人才推荐
-
500元/天web前端工程师我爱我家概要:1、熟练使用前端框架vue,掌握react 2、精通掌握HTML5、CSS3、JavaScript
-
600元/天前端开发深圳市法本信息技术股份有限公司概要:1.熟练使用语义化标签和css3 进行页面布局,有页面美观整洁意识。 2.熟练使用Photosh
-
600元/天高级前端开发工程师nolovr概要:熟练掌握、JavaScript、TypeScript、ES5/ES6、HTML5、CSS3、jque
-
500元/天高级前端工程师中软国际概要:本人熟练掌握html,css,JavaScript,使用jQuery,bootstrap等框架,对于
-
500元/天前端工程师长尾科技概要:熟悉 W3C 标准,熟悉页面架构和响应式布局 熟练掌握 html,能用 html5 新标签 熟练
-
500元/天web前端开发软通动力概要:熟练掌握HTML5及CSS3页面布局,能够高保真还原设计稿 熟练掌握弹性盒子,百分比自适应等布局方
-
500元/天web前端工程师成都缇堤莉科技有限公司概要:熟悉前端HTML+CSS+JavaScript,熟悉ES6新特性,能合理使用编写规范代码、熟悉Vue
-
700元/天前端开发工程师北京神州数码概要:了解web标准及大型网站页面架构和布局 熟练掌握html5 + css3 + js前端技术完成页面

