年轻不拽世界怎么精彩
高级前端开发工程师
- 公司信息:
- 紫梧桐(北京)资产管理有限公司
- 工作经验:
- 6年
- 兼职日薪:
- 1000元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 通州
技术能力
1、熟练html+css网页布局,实现html5+css3语义化布局,100%还原页面;
2、熟练开发B端、C端、H5(公众号、混合开发app)、微信小程序等多端项目;
3、熟练javaScript中DOM、BOM操作基本原理和面向对象的编程思想;
4、熟练使用前端框架 Vue2.0/3.0、ElementUI、Echarts、Bootstrap 、JQuery 、Zepto;
5、熟练Sass/less的CSS预处理器;
6、熟悉Node.js能够使用Gulp、webpack自动化工具和Git/Svn代码版本管理工具;
7、熟悉Es6、Es7语法;
8、熟练rem/手淘框架、媒体查询,开发移动端页面实现不同手机机型适配能力及PC端响应式布局;
9、熟练使用Ajax、jsonp、Axios进行与后端的数据交互;
10、熟练基于node.js开发,npm运行项目;
11、熟悉krpano及xml语法制作全景图;
12、熟练使用uni-app 实现微信小程序及多端开发;
项目经验
1、美舫科技官方网站:项目网址:https://www.mfyke.com 或者百度搜索“美舫科技”;
相关技术:
· 使用vue搭建项目,页面组件化,html5+css3语义化布局;
· 使用swiper实现banner轮播图;
· 使用history路由模式 + 预渲染prerender-spa-plugin 采用静态站点 解决vue在百度SEO搜索引擎的优化
· 使用媒体查询(@media)来实现响应式网站,解决H5兼容访问;
· 使用Element实现表单录入信息功能;
· 使用vuex实现数据的集中管理;
· 网站采用element+@media 查询实现响应式网站,支持PC端、移动端、ipad浏览;
2、社区健康 - 微信小程序:
相关技术:
· 使用uni-app 框架搭建,实现微信小程序分包、搭建页面、使用API调用功能;
· 使用uview UI框架开发页面,banner、弹出窗等功能;
· 使用第三方插件: 微信同声传译 将富文本转语音播报形式播放;
· 使用第三方插件:媒体视频 进行视频展示(不申请视频相关资质的情况下发布审核);
· 使用定位相关API开发类似钉钉打卡签到/签出功能;
· 使用scroll-view 实现列表下拉刷新,上拉加载功能;
· 封装授权公共模块,获取用户信息、手机号、位置等权限信息;
3、孚链拍卖H5
相关技术:
· 使用vue3 开发,vue-cli5.x脚手架搭建项目架构;
· 使用Vant3.x进行页面功能搭建;
· 使用px2rem 进行不同手机机型适配;
· 使用vuex进行集中数据管理状态,
· 使用vue自带组件 transition 配合 vue-router 模拟APP翻页效果动画;
· 配置环境变量,分配不同环境打包配置不同域名及其他变量;
· 使用Echarts5.x展示数据可视化图表;
3、上海闵行 - 微信小程序:
相关技术:
· 使用原生api开发微信小程序;
· 使用VantUi 实现小程序页面布局;
· 使用web-view 嵌套h5页面;
· 负责小程序体验版测试及生产版提交审核发布;
· 解决异型机型兼容问题;
· 获取用户授权信息(手机号、头像、名称、地址等待...)
4、数字孪生大屏可平台:
相关技术:
· 使用vue搭建C端的项目架构,vuex实现数据的集中管理;
· 使用Echarts5.0实现可视化图表;
· 使用js对BOM(UE4)进行场景交互;
· 将属性及方法挂载到BOM上来提供UE4调用api;
· 使用vue-swiper内置组件,进行展示图片的轮播;
· 使用mock实现测试联调数据;
· 使用axios进行与服务端做数据交互;
5、户型库中后台管理
相关技术:
· vue项目webpack自动化构建工具,组件化布局, 配置环境打包;
· 使用less实现语义化布局;
· 使用Element-UI组件开发页面,实现图片懒加载、文件上传、表单提交、分页查询等等
· 使用vue-router实现单页面应用;
· 使用vuex实现数据集中管理,实现零维护;
· 使用axios请求数据,封装请求方式,公共调用;
· 使用cookie存储登录信息,使用路由钩子(beforeEach)做路由拦截,使用interceptors.request.use做请求拦截;
· 封装图片放大镜功能vue组件, 实现鼠标移入类似商城图片放大效果;
· 使用file-saver,xlsx 组件实现表格生成xlsx表格,下载功能。
6、BI后台管理系统
相关技术:
· 使用webpack自动化构建工具, vue组件化开发;
· 配置环境打包(开发、测试、预生产、生产),自动化构建方式;
· 使用es6、es7实现动作交互,业务逻辑开发;
· 使用elementUI组件,实现表单录入、上传文件、数据表格、分页查询等功能;
· 使用vue-router实现单页面应用;
· 使用vuex实现数据集中管理;
· 使用ECharts实现数据可视化图形;
· 使用axios服务请求,
案例展示
-

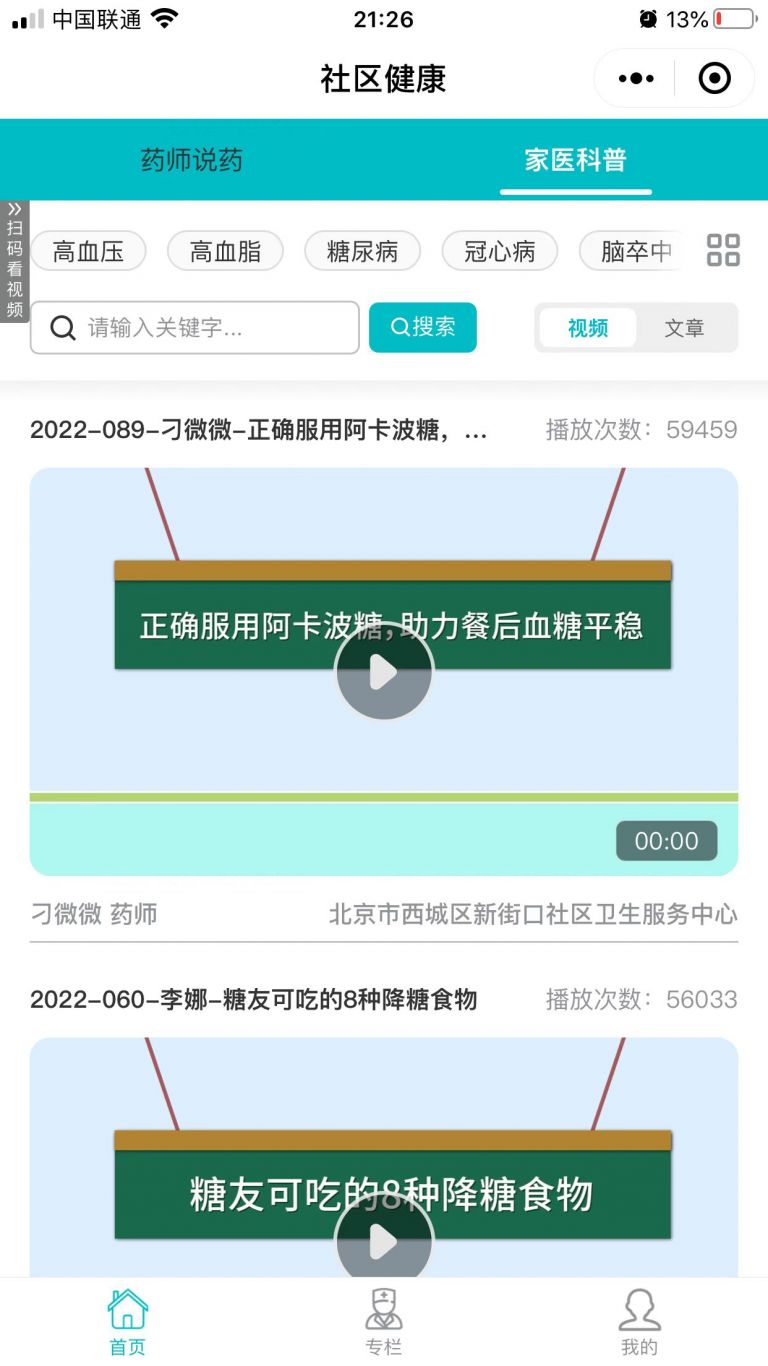
社区健康 - 微信小程序
· 使用uni-app 框架搭建,实现微信小程序分包、搭建页面、使用API调用功能; · 使用uview UI框架开发页面,banner、弹出窗等功能; · 使用第三方插件: 微信同声传译 将富文本转语音播报形式播放; · 使用第三方插件:媒体视频 进行视频展示(不申请视频
-

官网 - PC
1、使用vue搭建项目,页面组件化,html5+css3语义化布局; 2、使用swiper实现banner轮播图; 3、使用history路由模式 + 预渲染prerender-spa-plugin 采用静态站点 解决vue在百度SEO搜索引擎的优化 4、使用媒体查询(@m
相似人才推荐
-
500元/天web前端工程师无锡零科概要:精通vue相关技术栈,精通html5,css3可以写出优秀规范符合w3c标准的代码,精通uniapp
-
 500元/天前端工程师杭州智府科技有限公司概要:18年毕业,学历大专,所学专业是软件技术。从事互联开发4年!职业特长:web网页开发,小程序开发,H
500元/天前端工程师杭州智府科技有限公司概要:18年毕业,学历大专,所学专业是软件技术。从事互联开发4年!职业特长:web网页开发,小程序开发,H -
500元/天前端开发工程师上海汉得信息技术有限公司概要:1. 熟练掌握 vue2.0/vue3.0,原生 js ,jquery,熟悉使用es6语法,小程序
-
 700元/天小程序、web3学生概要:小程序、网站、web3、dapp,小程序、网站、web3、dapp 小程序、网站、web3、dapp
700元/天小程序、web3学生概要:小程序、网站、web3、dapp,小程序、网站、web3、dapp 小程序、网站、web3、dapp -
800元/天前端开发工程师招商银行金融后台服务中心概要:·熟悉W3C标准,熟悉Html5和Css3,熟悉DIV+CSS布局,熟悉Flex弹性布局。 ·熟练
-
500元/天全栈开发中英保集团有限公司概要:精通 HTML5+CSS3,代码符合 W3C 的代码规范,页面布局能百分百还原UI设计师的设计图;
-
 500元/天前端开发工程师校宝在线有限公司概要:精通H5,JS与SASS预处理语言进行页面布局与交互效果设计 精通Vue框架以及Vue-Route
500元/天前端开发工程师校宝在线有限公司概要:精通H5,JS与SASS预处理语言进行页面布局与交互效果设计 精通Vue框架以及Vue-Route -
500元/天前端工程师深圳鲸蓝网络科技有限公司概要:熟练 HTML5 与 CSS3、DIV+CSS 网页布局样式,熟悉 HTML、CSS 新特性

