半山腰的风景
前端开发工程师
- 公司信息:
- 河北正午科技有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(自由职业原因)
- 所在区域:
- 其他
- 全区
技术能力
熟悉: HTML, CSS, JavaScript, JQeury,
熟悉: elenment-ui,vue2.0x 了解:vue3.0x, 了解:微信小程序 ,了解:uni-app
熟悉: ajax,axios 实现异步请求 了解:github,
个人微信小程序: Beam one
熟练使用 HBuilder, VScode
在校期间还学过 php、java 进公司以后学过Android开发 然后负责公司的天眼云APP中leaflet、cesium的地图开发 leaflet用的vue2开发cesium用的vue3开发
项目经验
在校期间:2021.06-2022.03 通用后台管理系统
项目介绍:
⚫ 整体使用 vue2.0x 框架、
⚫ 技术栈:vue /elenment-ui /vuex /vue-router/ axios/echarts/mock
⚫ 项目搭建+使用 element 实现页面布局
⚫ 顶部导航菜单及与左侧导航联动的面包屑实现
⚫ 封装一个 ECharts 组件
⚫ 封装一个 From 表单组件和 Table 表格组件
案例展示
-

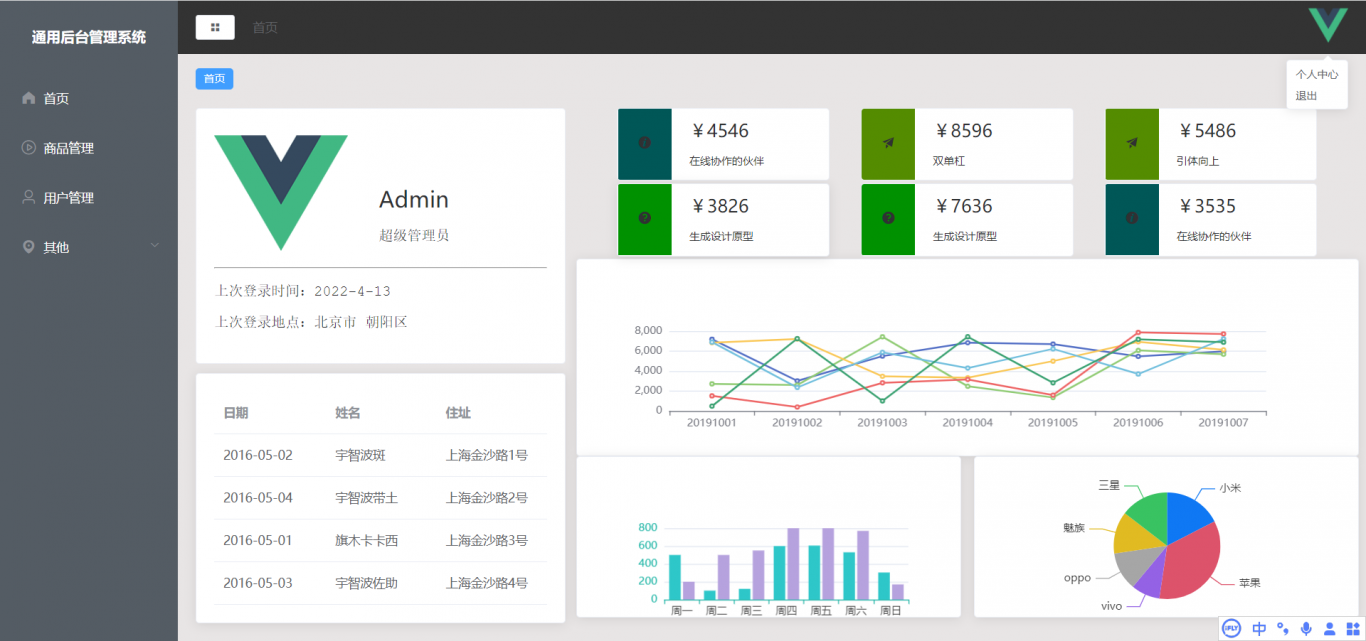
通用后台管理系统
首先进入的是登录页面,登录进来以后是整个主页左上角是用户展示区有用户头像跟用户名称,还有登录的时间和地点再往下的Table 表格的展示,右上角是订单展示的相关数据,再往下是echarts相关的图表,这里包含了折线图、柱状图以及饼状图再往上看有个导航条右边是个是个头像图标点击的时候
-

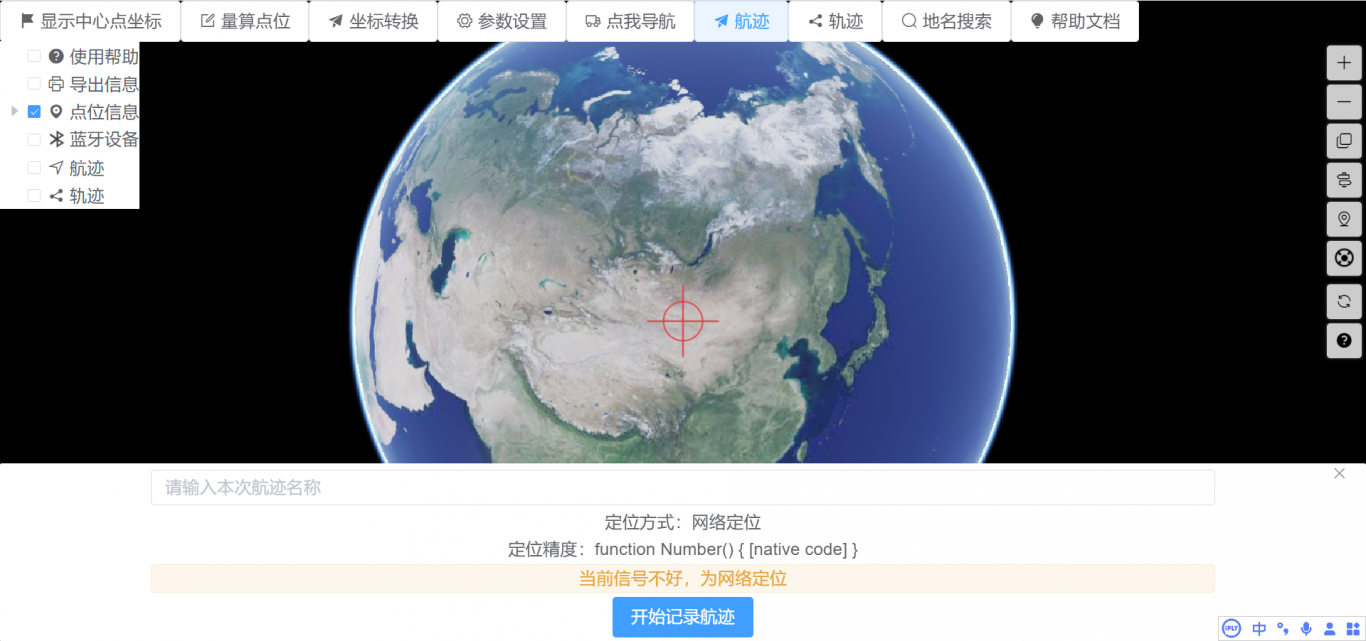
天眼云
天眼云当中我负责cesium的航迹跟轨迹的开发,航迹:可以显示你当前用的是什么定位,还有显示定位精度,然后是输入名称点击开始按钮以后定位到你当前的位置,根据你当前的位置然后根据你的移动进行在后面标记移动的红线,航迹标记完成以后可以保存在左侧的菜单当中查看。轨迹:可以插入想要标记的
相似人才推荐
-
500元/天研发工程师上海嘉星物流概要:前端技能(熟悉):熟练使用vue, 能够使用js,jq,android,wx小程序进行开发 后端(
-
800元/天高级前端杭州橙子科技概要:精通vue3,es;熟练ant-design-vue,element-ui;vant; 熟练前端编译
-
500元/天前端开发工程师中软国际概要:4年前端开发经验 熟练使用css js vue全家桶等前端技术栈 掌握react,已使用一年半
-
500元/天前端开发大汉软件股份有限公司概要:1、熟练掌握html5、css3、JavaScript、sass编程语言,熟悉页面架构和布局 2、
-
800元/天资深前端开发工程师杭州光云科技有限公司概要:Vue2、Vue3、Vue Router、VueX、ES6、HTML5、CSS3、H5、webpac
-
1000元/天高级前端开发视觉中国概要:1、精通前端各方面知识,熟炼使用react、vue前端框架。 2、熟悉服务端语言nodejs,ja
-
500元/天软件开发工程师珠海迈科智能有限公司概要:熟悉JavaScript、jquery、css3和html5、Vue、elementUI、ts、el
-
500元/天高级前端工程师上海多算科技概要:擅长前中后台管理系统开发、大数据可视化展示系统开发、官网门户首页开发。 主要技术栈:React.j

