一念💦
web前端开发
- 公司信息:
- 深圳财富趋势科技有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 武汉
- 全区
技术能力
精通HTML/HTML5、CSS/CSS3、DIV+CSS网页布局等前端开发技术,并且对模板化、模块化有一定理解。
熟练掌握SCSS编写CSS代码,并且使用Animate.css完成动画效果。
掌握JavaScript语言核心技术,熟练jQuery库以及Set,Map,Promise,Async等ES6的新特性。
掌握AJAX或Axios数据请求,熟练跨域问题的各种解决方案。
掌握Node.js,可使用Express框架搭建后台服务,并且对后台的各种接口的编写都有一定的理解。
掌握NPM、PNPM、Yarn等包管理工具,熟悉GIT等版本控制工具,了解Webpack等打包工具。
掌握MySQL数据库的设计及搭建,可熟练运用SQL语句。
掌握Vue框架,熟练VueX,Vue-Router核心插件的使用,可独立通过Vue-CLI完成项目的创建和配置。
掌握ElementUI的使用,熟悉WebSocket、FormData等WebAPI的使用。
掌握移动端app的混合开发,熟悉Vant,Mint等移动端组件库,熟悉Android和iOS的兼容问题。
掌握echarts的使用,了解DataV数据可视化
了解React,TypeScript等前端技术
项目经验
武大系列开发
项目描述:该项目的开发背景是以武大为首的各高校面向学生们堆出的一项金融活动,考查学生金融知识,并通过对金融产品的模拟操作进而提升学生们的实操能力。
涉及技术:
vue2实现页面逻辑
Vant构建具体页面效果
Echarts实现折线图的动态显示
原生接口的使用
ElementUI实现pc管理端的搭建。
项目职责:
该项目我负责四个模块的开发,分别是闯关、自测、模拟交易炒股和模拟交易pc管理端,根据产品的需求和UI设计图实现页面构建。
与后端梳理逻辑,确定实现方案,并对接口进行评估。
使用postMessageAPI,实现iframe内嵌网页和当前网页的通信。
添加用户积分时进行加密操作。
解决app和小程序的兼容问题,确保不同平台、设备上具有优秀的用户体验。
项目心得:对app混合式开发的整个流程有了更深入的理解,,对Vant的使用更加熟练,开发的整个流程和项目逻辑有了新的认识,bug的定位和理解更加透彻,磨砺了自身的心性,自身的学习能力、逻辑思维和解决问题的能力得到了很大的提升。
A股与指数区间统计
项目描述:该项目是要配合原生给的区间数据进行实时请求数据,然后统计数据得到结果并显示,同时需要根据不同类型的股票呈现柱状图、数据列表等不同的页面效果。
涉及技术:
vue2
使用vue的$slots.default自行封装选项卡、表格等UI组件
使用Promise对原生接口和后端接口进行封装。
项目职责:
根据业务需求实现A股和指数的日k、分时等数据的统计功能。
解决用户实时请求过快,出现白屏问题,对请求次数进行限制。
实现用户滑动到底部加载更多,优化app性能,提升用户体验。
解决iOS和Android兼容问题,确保不同设备上具有优秀的用户体验。
对自定义UI组件进行复用性评估。
项目心得:由于是app考虑到性能的问题该项目是需要使用公司内部组件,或者自己封装的组件,公司内部组件库可能不是很全面,就需要我们自行封装可复用组件,在这个过程中对组件的封装的合理性和复用性有了新的理解,如果设计不合理后期维护的成本很高。
案例展示
-

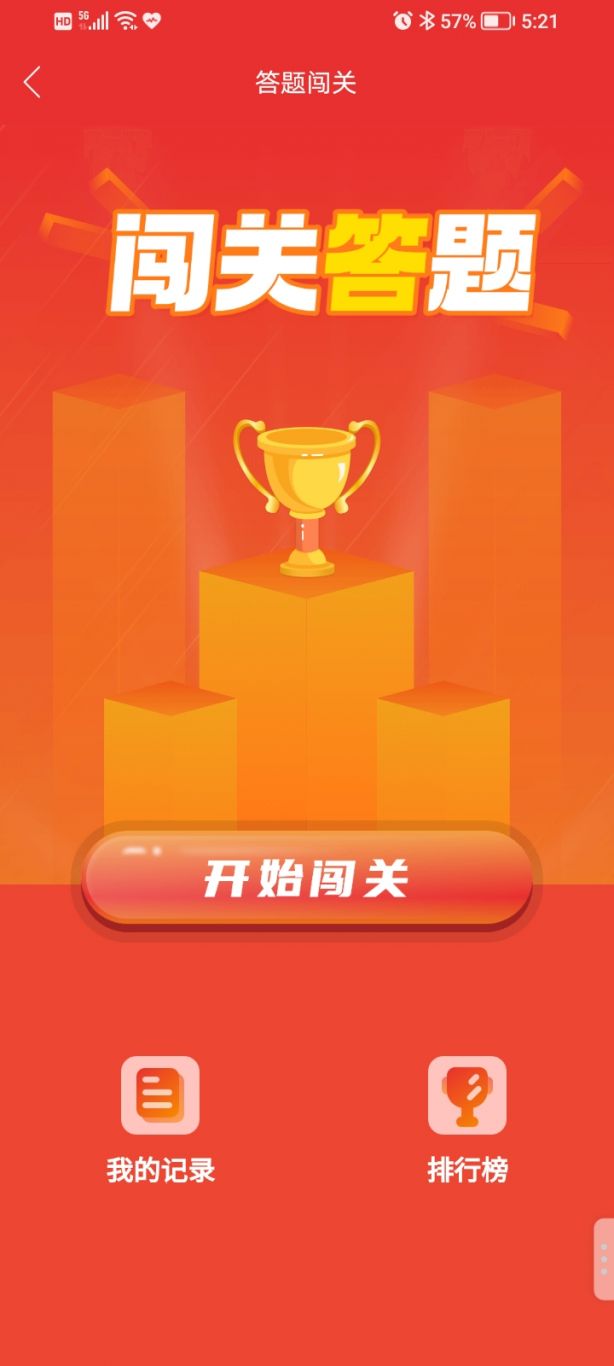
武大系列模块开发
该项目的开发背景是以武大为首的各高校面向学生们堆出的一项金融活动,考查学生金融知识,并通过对金融产品的模拟操作进而提升学生们的实操能力,该项目我负责四个模块的开发,分别是闯关、自测、模拟交易炒股和模拟交易pc管理端,根据产品的需求和UI设计图实现页面构建。
-

A股与指数区间统计
该项目是要配合原生给的区间数据进行实时请求数据,然后统计数据得到结果并显示,同时需要根据不同类型的股票呈现柱状图、数据列表等不同的页面效果,根据业务需求实现A股和指数的日k、分时等数据的统计功能,解决用户实时请求过快,出现白屏问题,对请求次数进行限制。
相似人才推荐
-
500元/天前端开发工程师恒银科技概要:● 熟练运用HTML(以及h5新增canvas、video、audio及语义化标签,熟悉W3C标准)
-
500元/天前端开发工程师深圳长亮数据技术有限公司概要:1熟练掌握HTML5/JavaScript/CSS/nodejs/vue/jQuery 等Web开发
-
500元/天前端开发工程师安徽领聚概要:熟练掌握vue,vuex,vue-router,熟练掌握第三方组件库elment-ui的使用,熟练掌
-
1800元/天web前端工程师拉卡拉概要:7年开发经验,写过微信小程序,webApp,web端网站,后台管理系统,熟练掌握html/css,熟
-
500元/天前端开发长沙郎珈软件有限公司概要:1.精通各种复杂html+css布局,熟悉HTML5、CSS3等网页制作技术; 2.熟练使用 vu
-
500元/天中级web前端工程师北京华宇元典信息服务有限公司概要:1)熟练使用vue开发;UI组件elementui熟练; 2)具体实现过的页面/功能: 表单
-
500元/天前端开发中软国际概要:前端开发,3年经验,熟悉html css javascript echarts elementUi
-
500元/天前端开发工程师惠州市昱坤泰信息科技有限公司概要:熟练掌握 HTML5、CSS3,JavaScript,jQuery 能够快速进行开发 熟悉前端技

