唉 有团队
前端工程师
- 公司信息:
- 无
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 北京
- 海淀
技术能力
熟练使用 HTML5/XHTML,ES6、CSS3 等移动端 web 开发技术;理解 W3C 标准与 ES 规范,
熟悉 web 语义化,掌握常用布局以及常用浏览器兼容;
熟练应用继承、原型、原型链,熟练使用 ES6,目前正在了解 ES6-ES12 新特性;
熟悉单页面应用(SPA)的开发;
熟练使用 react,react-router,redux,开发项目;以及对 ts 语法有了解,可在项目中实际应
用;
熟悉 vue 数据双向绑定原理,了解 mvc、mvvm 框架的基本原理;
熟练使用 vue,vue-router,vuex 全家桶;
了解 node.js 常用服务器框架,使用 express、koa 等框架搭建服务(可通过查阅 api 的情况下
使用 egg,nest 等);
熟练使用 Element-ui、Antd、Vant 等 UI 框架,可在项目中对 UI 框架进行二次封装(数据驱
动视图);
熟练使用 sass、less 等预处理器;
了解使用 Echarts、Hcharts 等数据可视化工具(同 ui 框,可对传入数据进行图表化处理);
了解原生小程序开发 uni-app;
熟练使用 git、svn 代码版本管理工具进行团队协作开发;
熟练使用 postman 接口测试工具 ;
熟练使用 mock.js;(个人更倾向于使用 node 服务端框架搭建服务接口,能更好的去梳理业务
逻辑)
了解 Mysql 数据库以及可视化工具 Navicat,以及对 sql 语句有一定了解;可配合 node 服务端
接口多表联查构建接口
了解 webpack 搭建脚手架;
项目经验
1、运用 React 全家桶搭配 Ant-design 框架开发;
2、负责了搜索功能,进行了防抖处理;
3、封装了公共头部组件,根据传入参数的不同渲染不同的头部内容(如返回按钮、动态标题展
示等);
4、二次封装了 axios,进行后台数据请求,进行了请求与响应的拦截,如:判断是否需要刷新
token。
5、其中做了 token 无感刷新,判断 token 是否过期,如果没过期则正常处理,若过期发起刷新
token 请求,然后拿到新的 token 保存,并重新发送 token 过期这段时间内发起的请求。
6、同时负责订单管理模块,对登录者的不同差旅订单分别展示到不同订单界面,从而对其进行
部分操作。
7、参与测试调试工作。
团队情况
- 整包服务: 微信小程序开发 PC网站开发 App开发
| 角色 | 职位 |
| 负责人 | 前端工程师 |
| 队员 | 前端工程师 |
案例展示
-

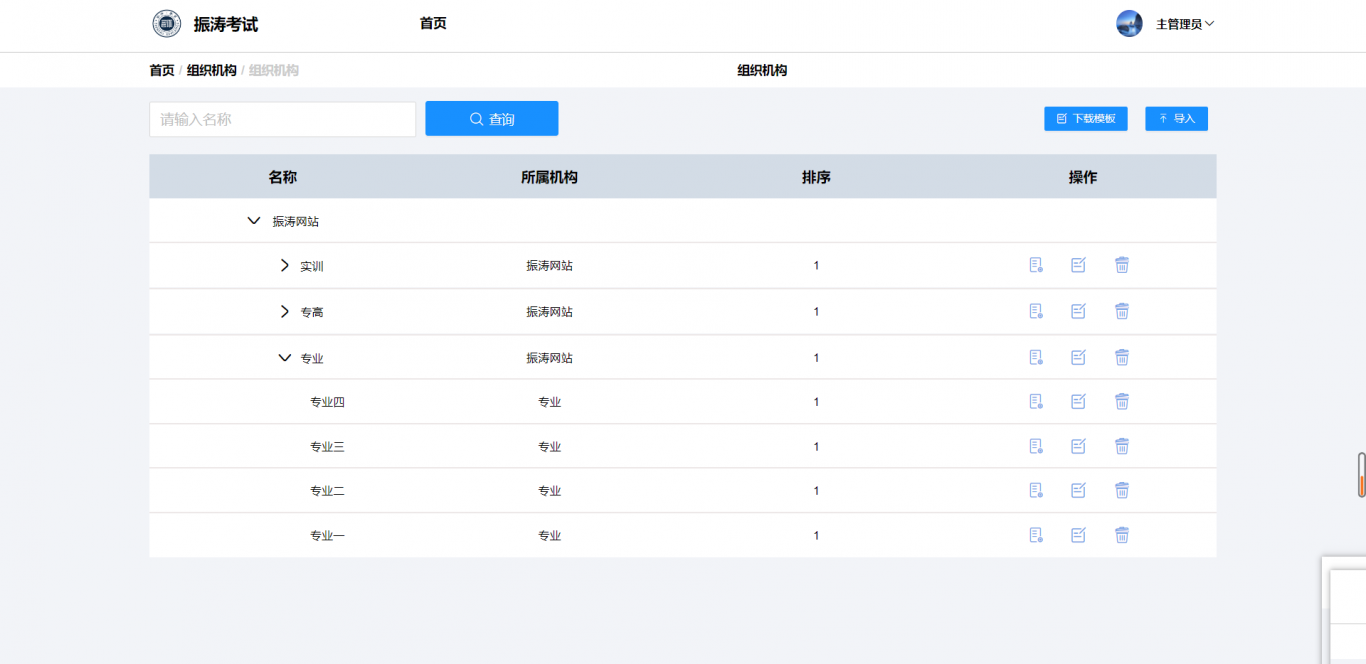
考试系统
1、运用 React 全家桶搭配 Ant-design 框架开发; 2、负责了搜索功能,进行了防抖处理; 3、封装了公共头部组件,根据传入参数的不同渲染不同的头部内容(如返回按钮、动态标题展 示等); 4、二次封装了 axios,进行后台数据请求,进行了请求与响应的拦截,
-

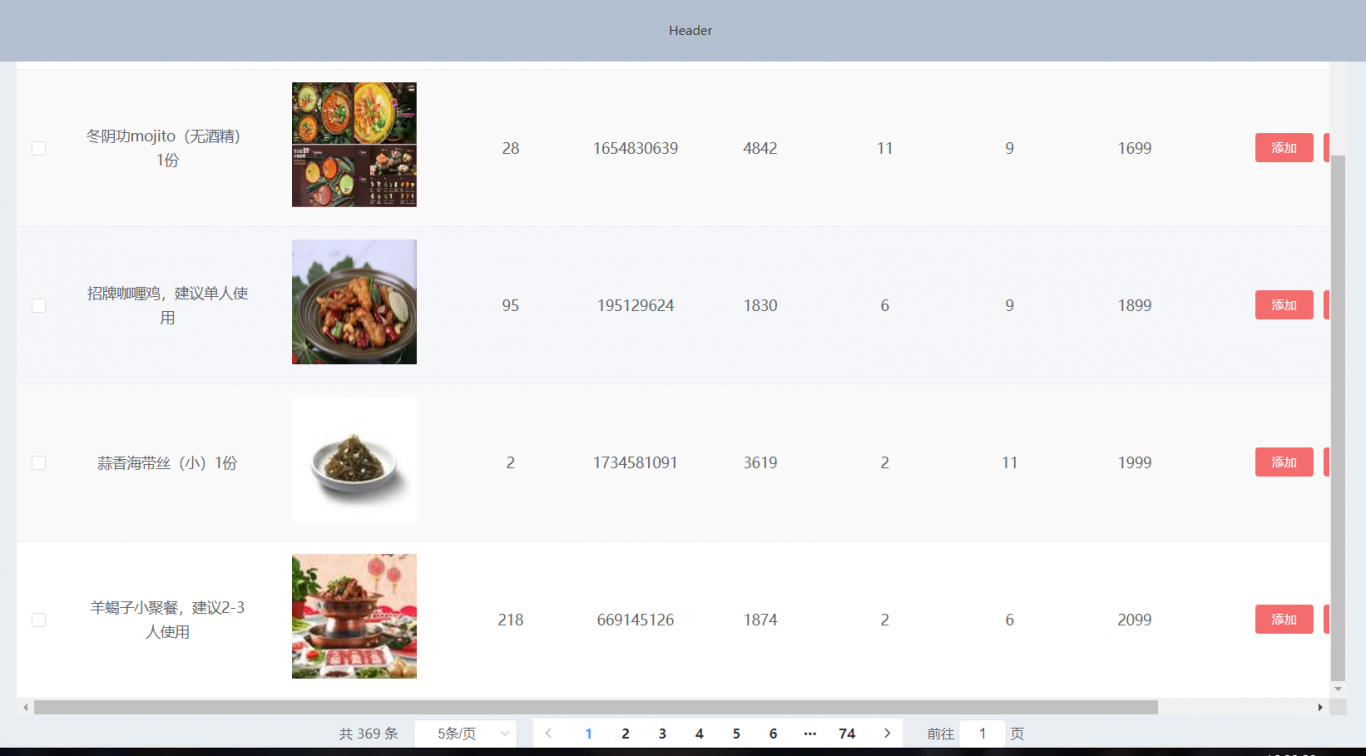
后台系统
1、使用 vue-cli 脚手架进行的项目搭建; 2、使用 Element-UI 作为 UI 框架进行布局; 3、使用 vuex 进行公共状态管理; 4、使用 computed 进行数据过滤和缓存,加快运行速度; 5、二次封装了表单、弹窗 ui 组件,根据数据驱动视图原理
-

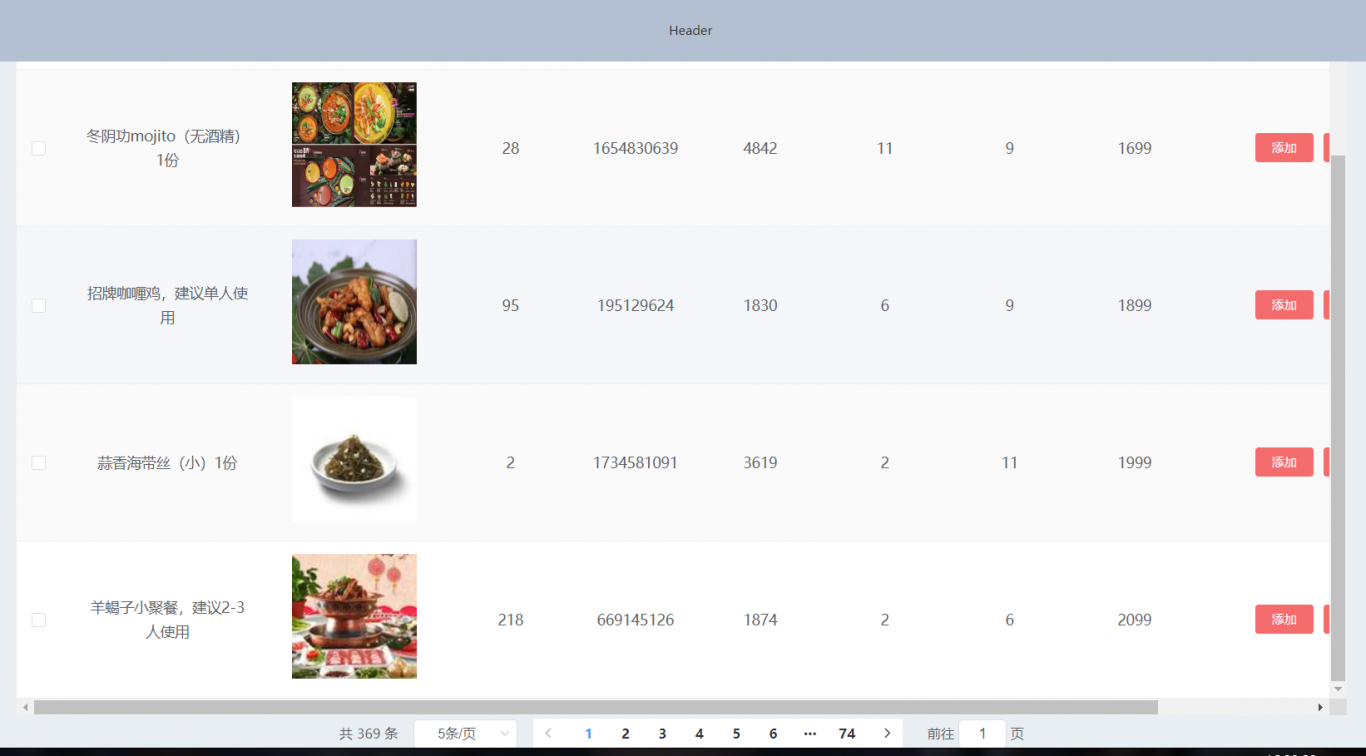
后台系统
1、使用 vue-cli 脚手架进行的项目搭建; 2、使用 Element-UI 作为 UI 框架进行布局; 3、使用 vuex 进行公共状态管理; 4、使用 computed 进行数据过滤和缓存,加快运行速度; 5、二次封装了表单、弹窗 ui 组件,根据数据驱动视图原理
相似人才推荐
-
500元/天高级前端工程师睿佳概要:微信小程序、uniapp、react、react native、elementUI、Vant,Tde
-
500元/天ACE前端南京烽火天地通信科技有限公司概要:熟练掌握HTML5、CSS动画、渐变技术 掌握PC端和移动端的常用布局技巧,弹性布局、响应式布局、
-
500元/天uniapp方舟科技概要:vue全家桶、uniapp、jquery、小程序、nodejs、unicloud、 uview、El
-
500元/天前端开发工程师北京思特奇信息技术股份有限公司概要:1、熟练掌握Html/Css/Js,精通运用Div+Css页面布局,熟悉H5C3新特性及ES6的语法
-
500元/天前端开发工程师广联达概要:熟悉vueJS、jQuery等主流MVC、MVVM框架; 掌握localStorage、sessi
-
500元/天市场数据分析工程师振光商贸有限公司概要:个人比较擅长使用Python进行市场数据爬取分析,包括京东淘宝等网页商品销售数据以及网页文档等资源数
-
500元/天web前端工程师上海道勤软件有限公司概要:精通 HTML、CSS、JS 基本的前端技术,以及一站式跨屏使用。 熟悉使用 JS 库(jque
-
500元/天Web前端郑州指南星计算机科技有限公司概要:熟练使用HTML3,CSS5,熟悉flex布局,rem响应式,预处理器LESS,SASS实现页面布局

