华-大数据+人工智能 有团队
高级前端开发工程师
- 公司信息:
- 重庆美捷智慧大数据科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 重庆
- 全区
技术能力
从事了四年的web前端开发,具有扎实的基础 学习内容: html5、css3、less、javascript、jquery、bootrsap ; PHP技术,Node基础,Express框架,Sails框架; 常用的数据库:mysql、 Mongodb; 移动端基础及框架: Vue基础、Vue-spa、Element-ui(pc)、Mint-ui、微信小程序开发
1、熟练使用 HTML5 、CSS3 (less+sass)、JavaScript ,熟悉 JavaScript 的闭包、原型链等高级特性。
2、熟练掌握 Vue 框架开发项目,熟悉 MVVM 模式。
3、熟练掌握常用前端框架及插件:elementui、uniapp、iview、vantui、Bootstrap、 echart.js。
4、熟练掌握面向对象编程思想、模块化、组件化开发。
5、熟练掌握路由的分布式管理。
6、了解 node.js、mysql 服务端技术。
7、熟练掌握 git、svn 版本管理工具进行多人开发。
项目经验
项目一:智慧工地物联系统 开发
这是一个建筑管理系统,普通用户登录中包括登录页面、合作公司管理(劳务、分包),组织架构、人员管理、授权中心(本公司门区,合作公司门区与员工授权);超级管理员还有首页员工出勤,工种等统计,工地设备管理(环境监测、塔吊监测、视频监测)等等。
技术栈: Vue全家桶(vue-cli+vue-router+vuex)+less+iview-admin+axios+echarts
职责描述:
1、利用脚手架搭建开发环境,安装并引入iview-admin、echarts、axios,引入重置样式,自定义样式等;
2、为各个组件配置路由,并引入相应的组件,配置路由出口;
3、对axios进行再次封装,配置通用请求地址,多模块暴露封装的接口方法,引入qs模块将vue中复杂的内定对象转化为简单对象作为发送ajax请求的参数;
4、封装响应拦截器(根据状态码统一处理提示信息)和请求拦截器(获取token);
5、利用postman测试接口,发送ajax请求,渲染页面;
6、利用router.beforEach进行路由拦截,判断登录的状态,提高管理系统的安全性;
7、通过登录请求token的数据判断用户角色进行用户权限设置等(把token存入本地,请求拦截器取出,在请求头携带)
项目二:传果批发商城
该商城是一款在移动端进行批发商品的小程序;是传果 e商店中批发模块的精简版本;商户批发商品可以在移动端按搜索、按分类等方式进行商品的选购,通过商家发货,商户收到货如果不满意可以在上面进行退货的一款小程序。
责任描述:
1、使用 uniapp 搭建项目,根据 ui 设计用代码实现页面布局。
2、使用 uni.request 封装数据请求接口,统一在头协议上带上 token ,如果 token 失效则
会重定向到登录页面;处理请求的 get 参数,过滤掉为空的参数,并根据返回来的状态码
统一处理错误的提示信息。
3、使用 Vuex 状态管理公共数据,例如商品加入购物车的增减变化情况,降低请求次数,
从而增加了性能以及用户的体验效果。
4、处理手机适配,尽可能的以最优结果展示在用户的界面上。
5、使用插槽(slot )封装组件,提高代码的复用率,从而提高开发效率。
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发 WebApp开发
| 角色 | 职位 |
| 负责人 | 高级前端开发工程师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

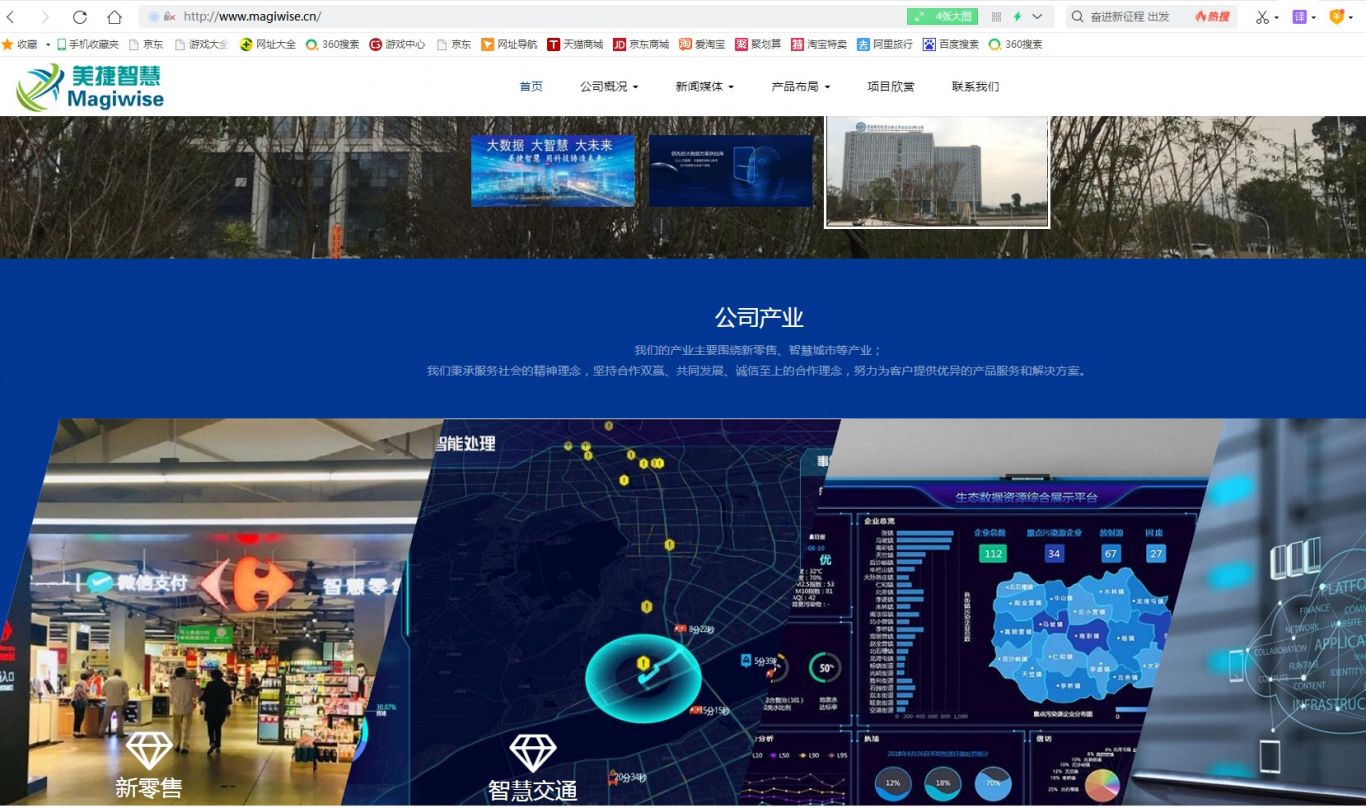
公司核心网站和小程序APP开发
1、公司介绍:我们公司是大数据科技公司,有前后端的高手,包您满意,可以在新零售、智慧交通、智慧环保、智慧城市大数据等多个行业中有项目开发落地。 2、公司的网站也是公司内部高亲自敲代码写的,还是高大上不错的感觉 3、后面两个图片是小程序开发的案例。 欢迎前来咨询沟通! 一次
-

智慧物业管理小程序APP
根据某开发商物业公司的需求开发了一款小程序,主要包含账单缴费、故障维修、停车通行、园区保安、远程开门、智慧通行、便民服务、家政服务、新闻公告、联系物业、邀请好友、招商加盟相关功能栏目。 使用vue进行开发,功能敏捷易用。
相似人才推荐
-
500元/天前端开发东莞数智云联概要:熟练掌握html,能用html5新标签、本地存储等新特性开发; 熟悉W3C标准,熟悉页面架构和响
-
500元/天前端开发工程师浙江钱金数据科技有限公司概要:精通html css js 小程序 vue.js等技术,进行页面的开发和制作; 熟练JavaScr
-
500元/天前端工程师成都盼搭网络科技有限公司概要:1. 熟练使用Vue.js框架并掌握Vue2、3全家桶,同时熟悉配套UI插件Vant/Element
-
500元/天网站后台程序第一建筑公司概要:熟练维护windows linux服务器,熟练使用c#编写网站后台程序,熟悉 json协议,熟悉n
-
500元/天前端开发工程师百思易概要:精通 HTML/CSS/JavaScript/ES6等前端基础技术,善于处理各浏览器和各种手机终端兼
-
 500元/天前端开发工程师南京可码软件科技公司概要:1:熟练DIV+CSS布局,熟悉W3C标准,能够较高还原设计原稿,熟练掌握H5CSS3新特性 2
500元/天前端开发工程师南京可码软件科技公司概要:1:熟练DIV+CSS布局,熟悉W3C标准,能够较高还原设计原稿,熟练掌握H5CSS3新特性 2 -
800元/天高级前端开发ASTO集团概要:1、熟练掌握HTML(HTML5)、CSS(CSS3)、JS等基础前端开发语言。 2、熟练掌握流式
-
500元/天前端开发字节跳动概要:熟悉W3C标准,熟练掌握html+CSS页面布局,能够完成复杂页面布局。 熟悉sass,less等

