@#%#&\
高级前端开发工程师
- 公司信息:
- 杭州货客蜂科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 杭州
- 余杭
技术能力
熟练掌握各种前端技术,包括HTML/CSS/JavaScript/Sass/TypeScript等,熟悉W3C标准, 熟练掌握Vue、React 等主流框架及其生态全家桶,熟悉常用数据结构和算法,熟悉复杂企业后台应用开发及大屏数据可视化和3D产品设计开发(如Canvas/Echarts/three.js等),熟悉前端工程化与模块化开发(如webpack/gulp等),熟悉Node服务端开发,有express服务端开发经验, 熟悉微信小程序开发,有uniapp开发经验
项目经验
项目名称: 我在家商城(移动端+微信小程序)
项目简述: 我在家平台商城,提供toC端用户家居查询、购买、售后等支持
负责模块: 负责日常需求开发、优化SEO、埋点、提升用户体验等
1.负责前端页面构建,使用vue实现各类交互与设计,保证前端兼容性、可访问性
2.使用express开发代理服务器,解决非主域名请求跨域问题
3.基于微信第三方平台,为toB端客户提供一站式页面开发服务
4.优化SEO,使商品详情页显示在搜索引擎列表第一页,访客流量提升14%
5. 自研小程序埋点设计,推进埋点业务优化,统一多端行为数据差异
6. 使用webpack代码分包、缓存优化策略、首屏渲染优化等缩短8%首屏渲染时间
项目名称:货客蜂PC商户后台
项目简述:货客蜂及其toB用户PC端后台,可实现各商户的自定义可视化页面搭配
负责模块:负责模块的整合及优化、项目重构、可视化模块搭建等
1.独立负责从Nuxt服务端渲染重构为vue客户端渲染,缩短80%打包速度,极大提高效率
2.自研低代码可视化搭建,toB用户无需技术介入即可搭配自定义页面
3. 通过emp微前端架构方案来导入组件库,减小4M文件打包体积
4. 企业微信客户端混合嵌入,实现客服一键后台登录,缩短30%客服响应速度
5. 日常核心业务模块开发,组件提炼复用,优化webpack打包,优化用户体验等
项目名称:我在家组件库
项目简述:为所有的我在家/货客蜂项目提供组件
负责模块:负责日常需求开发、组件重构、可视化搭建、提升用户体验等
1.独立负责移除npm私有库,改用emp微前端方案重新架构,解决依赖文件版本更新问题
2. 优化组件并提炼复用,粒度更小,组合更灵活,优化交互行为
3. 使用Canvas生成可视化图表,方便移动端图表适配
4. 优化gulp前端自动化工程
案例展示
-

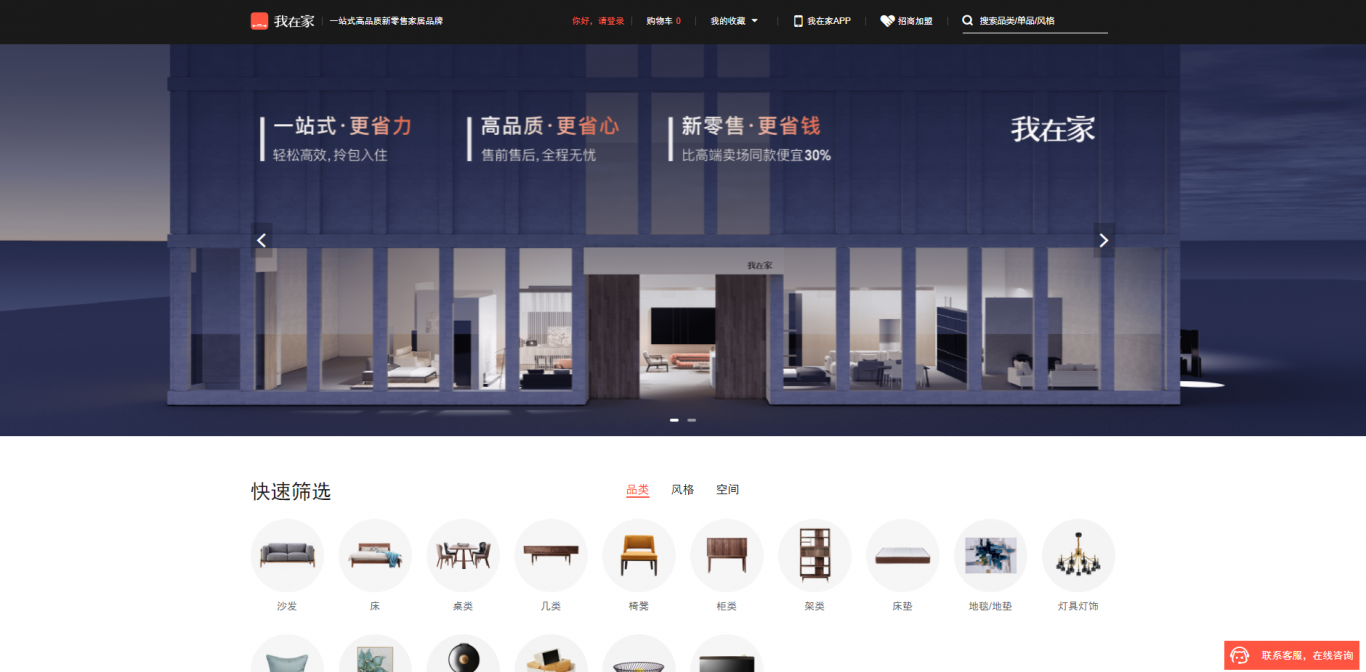
我在家官网
我在家平台商城,提供toC端用户家居查询、购买、售后等支持,针对积分商城运营目标辅以精细化数据分析平台,有助于判断运营行为的有效性,及时调整策略,提高用户活跃、产品的转化及留存
-

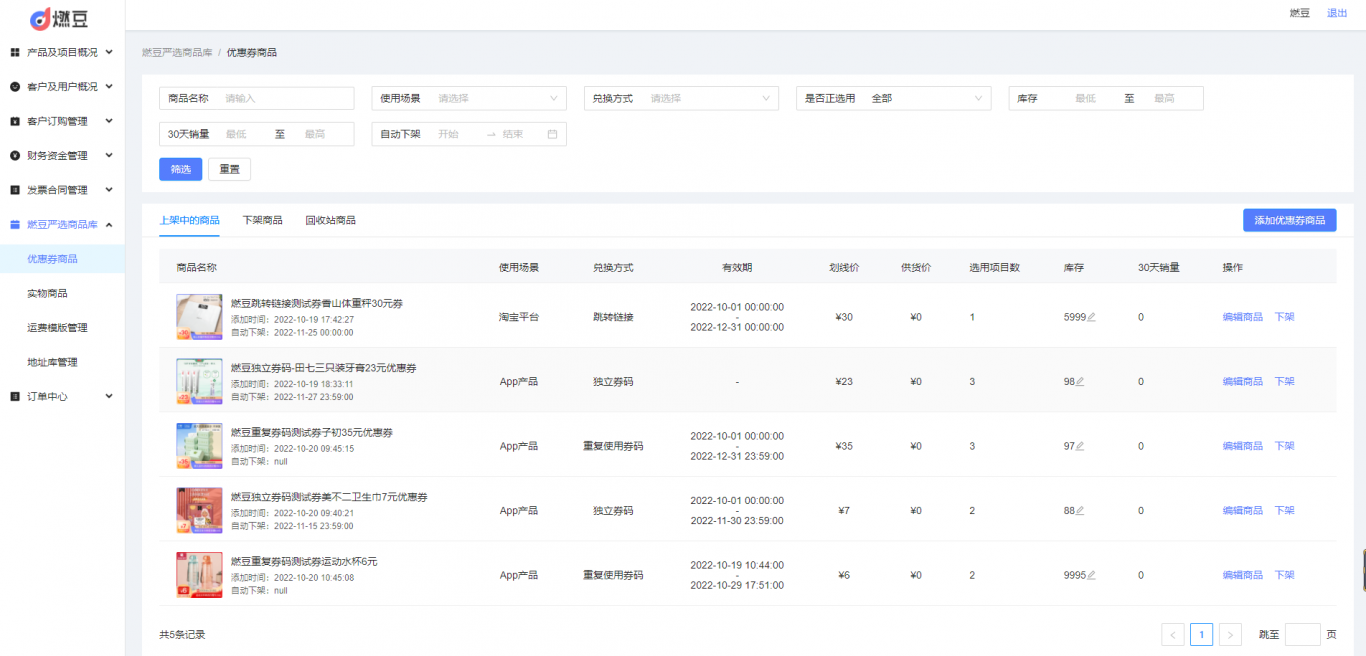
燃豆官网
1.C端积分商城包含签到、兑换、抽奖、秒杀、用户交互等,并保证各端兼容性 2.后台提供到手即用的可视化搭建模块搭建前台页面,学习成本极低 3.针对商品数据使用Echarts制作数据图表,方便数据指标分析,提高产品的转化及留存 4.提供自定义权限系统,设置员工角色权限,保障运
相似人才推荐
-
500元/天前端开发硕行者网络科技有限公司概要:熟练掌握 HTML5/EJS + CSS3/LESS/SASS + jQuery + javaScr
-
800元/天前端工程师上海永辉科技有限公司概要:小程序、h5、react native、flutter、react全家桶、vue等各种前端框架技术
-
 500元/天web前端高级开发工程师苏州共利优网络科技有限公司概要:常使用的技术栈: 1、Node.js 与 npm: Node.js 提供了高效的服务器端运行环
500元/天web前端高级开发工程师苏州共利优网络科技有限公司概要:常使用的技术栈: 1、Node.js 与 npm: Node.js 提供了高效的服务器端运行环 -
 500元/天中级前端开发工程师小事科技公司概要:1.熟练DIV+CSS页面布局、重构。熟悉网页开发流程、切图以及HTML 页面代码优化等技术。 2
500元/天中级前端开发工程师小事科技公司概要:1.熟练DIV+CSS页面布局、重构。熟悉网页开发流程、切图以及HTML 页面代码优化等技术。 2 -
600元/天前端开发工程师阿里巴巴网络技术有限公司概要:1.掌握主要的计算机专业课程如数据结构、算法设计与分析、计算机网络(五层协议体系结构、HTTP协议、
-
500元/天网站后台程序第一建筑公司概要:熟练维护windows linux服务器,熟练使用c#编写网站后台程序,熟悉 json协议,熟悉n
-
500元/天前端工程师成都盼搭网络科技有限公司概要:1. 熟练使用Vue.js框架并掌握Vue2、3全家桶,同时熟悉配套UI插件Vant/Element
-
500元/天前端开发工程师浙江钱金数据科技有限公司概要:精通html css js 小程序 vue.js等技术,进行页面的开发和制作; 熟练JavaScr

