1234
web前端工程师
- 公司信息:
- 保密
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 武汉
- 全区
技术能力
熟练使用HTML、CSS、JS、DIV+CSS网页布局,熟悉W3C网页标准
熟练使用 Vue全家桶(vue、vuex、vue-router、paina)
熟练使用Elementui、ElementPlus、Vant、Bootstrap等UI组件库进行开发
熟练移动端百分比布局,rem 布局,flex布局,响应式布局
熟练使用vue3.0+ts语法进行项目开发
掌握 axios、Ajax 数据交互技术与后台完成数据的交互
掌握canvas和svg的基本绘图操作,有Echarts以及Antv/G6的数据可视化开发经验
熟悉H5新增API,ES6 基本语法 ,熟悉git版本管理工具
熟悉Webpack基本配置,能用Webpack进行脚手架的配置
熟悉小程序原生开发,和使用Uni-app进行小程序开发
了解Node.JS,了解Express框架开发接口
项目经验
项目一:买吖购物商城
项目描述:一款类似淘宝、唯品会的购物商城
责任模块:首页模块、商品详情模块、登入功能模块、购物车模块、支付模块
技术实现:1. Vue3、ts、vite、axios、pinia、vue-router、@vueuse/core
2.使用vite快速搭建vue3+ts开发环境
3.对面包屑、分页组件、对话框以及城市选择等的组件封装
4.数据请求一般放在pinia内的actions中完成
5.组件通信用difineProps、difineEmit、provide、inject和pinia
6.使用自定义指令对图片、路由、数据懒加载进行项目优化
项目二:基于Quick Bi可视化报表管理系统
项目描述:该项目是基于QuickBi搭建的后台管理系统
责任模块:系统/报表公告模块,评论模块
技术实现:1. Vue2/3,vue全家桶,Elementui,Antv/G6Plot
2. 使用Antv/G6Plot + Vue3,封装自定义可视化组件
3. 公告和评论后台管理模块使用elementui+ vue2开发
4. 在报表页面进行公告和指定组件的评论功能的注入
5. 在组件内使用自定义事件监听被注入评论的
案例展示
-

买吖商城
项目描述:一款类似淘宝、唯品会的购物商城 责任模块:首页模块、商品详情模块、登入功能模块、购物车模块、支付模块 技术实现:1. Vue3、ts、vite、axios、pinia、vue-router、@vueuse/core 2.使用vite快速搭建vue3+ts开发环境
-

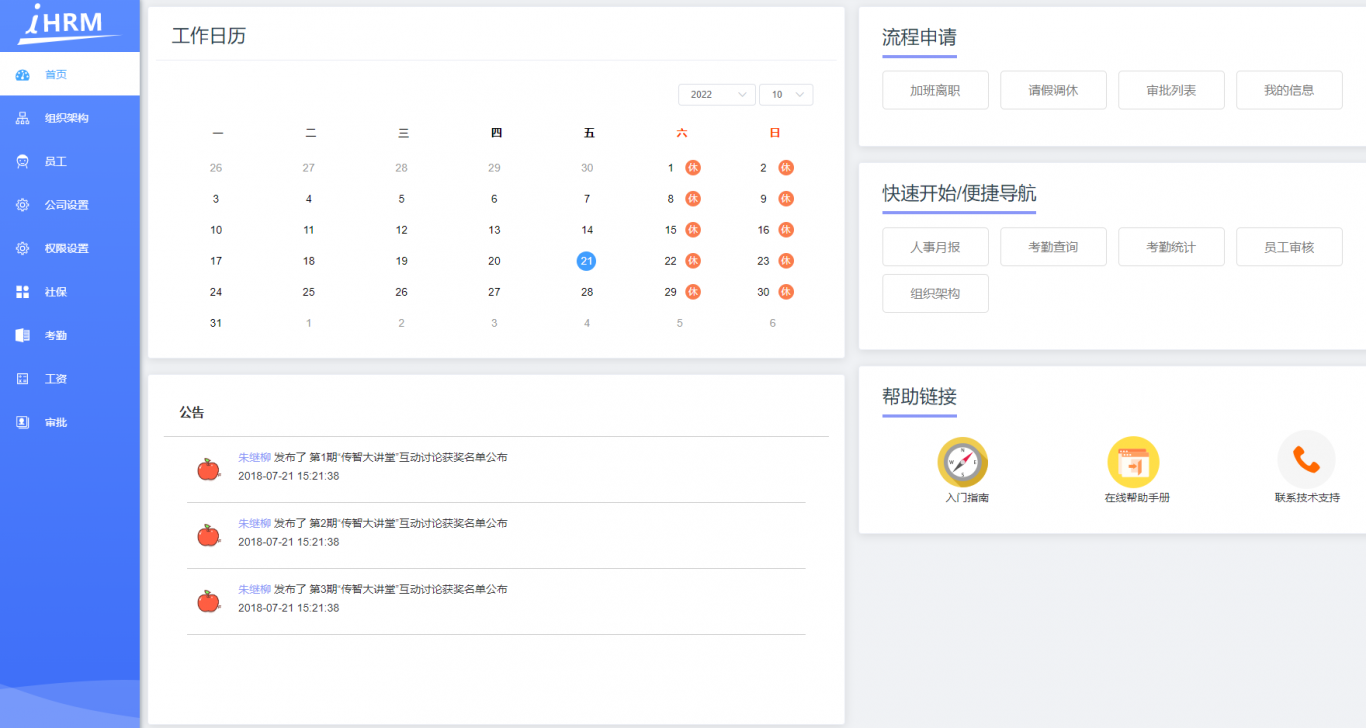
人资后台管理
项目描述:该项目是基于Vue框架结合element-ui组件库的后台管理系统。项目包括,登录注册模块、首页、组织架构模块、公司设置模块、员工模块、 考勤模块、权限管理模块、工资模块、社保模块、审批模块。 责任模块:后台登录模块,公司设置模块,首页模块,员工管理和权限管理模块
相似人才推荐
-
500元/天前端开发工程师上海同岩科技概要:◎精通H5C3前端页面布局,能够根据UI设计稿进行高保真页面布局 ◎掌握多种跨域解决方案,谷歌命令
-
 700元/天前端开发工程师上海非码网络科技有限公司概要:5年前端开发经验,能独立负责项目开发,有从0到1开发前端大型平台项目及重构项目经验 扎实的HTML
700元/天前端开发工程师上海非码网络科技有限公司概要:5年前端开发经验,能独立负责项目开发,有从0到1开发前端大型平台项目及重构项目经验 扎实的HTML -
500元/天前端工程师宁波正海科技有限公司概要:有扎实的web前端基础,较强的自学能力,熟练掌握html,css,js,jq等前端开发语言。熟练vu
-
500元/天前端工程师字节概要:熟练掌握现如今前端最流行的React与vue两大框架,react全家桶、函数组件的hooks、vue
-
800元/天前端开发工程师携程概要:8年以上前端开发经验;携程,安居客,沪江网等互联网公司工作经验;本科计算机专业; 能独立完成技术选
-
500元/天前端开发工程师东华软件概要:掌握前端主流开发语言Vue、微信小程序、Js、jquery、css等。对产品设计能够深入理解,能够产
-
600元/天前端工程师JD概要:熟练掌握 HTML、CSS、JavaScript 等 Web 开发技术,熟悉页面结构和布局; 熟练
-
500元/天高级前端工程师纬创软件概要:本人web前端有丰富的经验,有实际真正的团队开发过程经验,对处理bug能力有很强的责任感 ,精通主流

