冰封晨曦 有团队
前端开发工程师
- 公司信息:
- 上海同岩科技
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 南京
- 全区
技术能力
◎精通H5C3前端页面布局,能够根据UI设计稿进行高保真页面布局
◎掌握多种跨域解决方案,谷歌命令、谷歌插件、Http-proxy-middleware前端代理等
◎熟练使用vue全家桶(vue+vue-cli+vuex+vue-router+vuex+axios)等框架应用
◎熟练掌握JavaScript,JQuery,熟悉TypeScript、Vite、Pinia、hooks、React等
◎充分理解Scss、Less、Stylus等CSS预处理语言
◎熟练使用npm、cnpm、yarn、pnpm等命令行工具和Webpack自动化构建工具
◎熟练使用ElementUI、VantUI、Iview 、uView、Ant Design等UI 组件库,提高开发效率
◎熟练使用Git分布式版本控制的使用,能够配GitLab利用远程仓库存取代码,了解Svn版本控制管理器的基本操作
◎熟练掌握ajax/axios/fetch等后端请求技术,利用Axios封装Request实现接口请求,通过Postman调试接口,熟悉EasyDoc等接口文档的书写
◎熟悉Echarts生成图表,实现数据可视化分析
项目经验
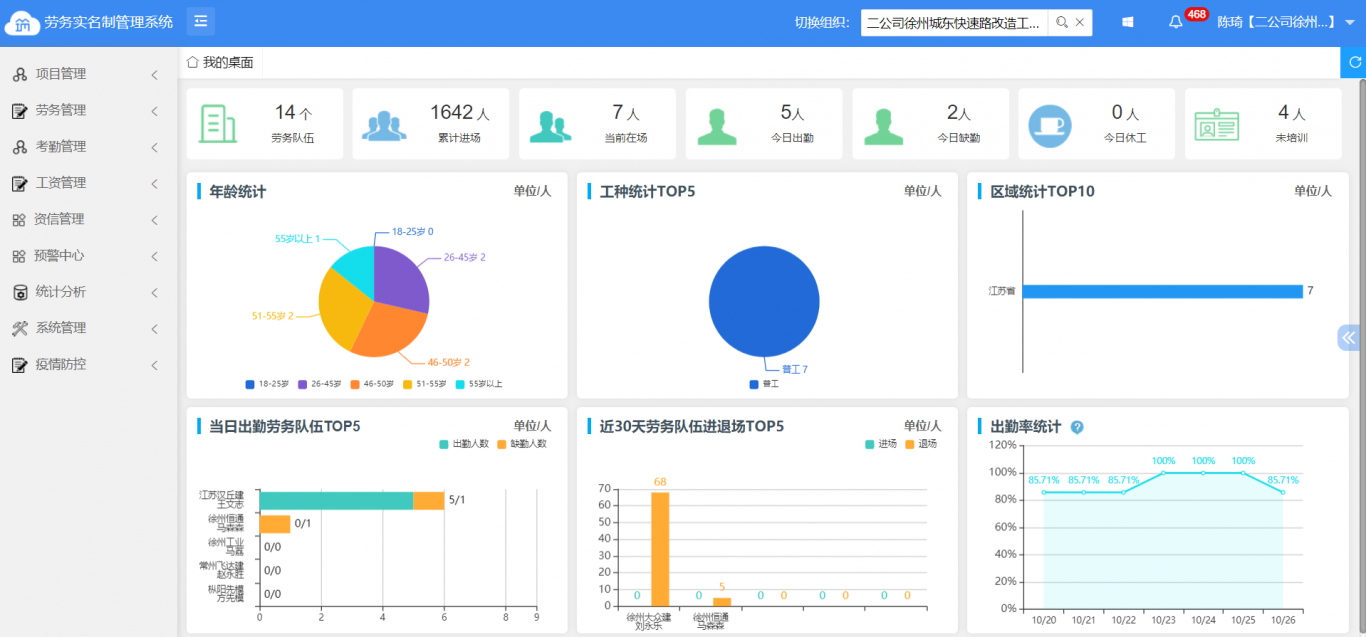
项目一:劳务实名制管理系统
技术栈:Vue3+pnpm+Vite+router4+Ts+Pinia+Volar+hooks+ElementPlus+Eslint+Prettier+Echarts
项目描述:
这是一个对建筑劳务企业和工人实名制管理系统,主要是为了解决拖欠工资、违法分包等问题,提高了人事管理办事效率。其中主要包括劳务管理、考勤管理、工资管理、资信管理、数据统计可视化等功能模块。
责任描述:
1、劳务管理:劳务企业和员工基本信息的录入,变更信息的审核。
2、考勤管理:员工考勤信息的导入,分析和统计员工的出差以及不同请假类型天数,计算考勤员工的餐补、交补以及考勤扣款。
3、工资管理:计算员工工资税前税收实发工资,生成工资报表以及工资表的导出。
4、资信管理:记录员工荣誉行为、不良行为以及黑名单
5、数据统计可视化:分析和统计劳务企业进退场和员工的年龄、工种、出勤率。
技术要点:
1、根据蓝湖设计稿,使用Vue-cli构建项目,结合Element-Plus完成静态页面的布局,单独封装公共组件,提高代码复用性。
2、通过router4实现路由的跳转。
3、通过mockjs模块搭建模拟数据。
4、使用 xlsx导出excel表格。
5、使用Pinia进行数据统一管理,获取菜单栏,利用持久化来确保数据刷新后不会丢失。
6、通过封装axios方法,添加请求拦截器和响应拦截器以及loading加载层,调用封装的方法请求数据进行渲染。
7、创建vue.config.js文件,实现反向代理和路径别名,解决跨域的问题、图片压缩、引入外部CDN等等。
8、通过Echarts来实现数据可视化。
项目二:筑友云APP
技术栈:uni-app+uView-UI+Sass+Echarts+Eslint+Prettier
项目描述:
这是一个为方便采集劳务人员信息以及查询考勤和工资明细等信息而开发的APP项目。其中主要包括信息采集、考勤管理、工资管理、数据分析等功能模块。
责任描述:
1、信息采集:劳务人员基本信息的录入,采集过程中需要上传身份证和人脸图片,后期与后
台对接人脸识别硬件,可实现刷脸打卡功能。2、考勤管理:根据日期查询对应的考勤记录,显示打卡地址以及时间,休工请假审批。
3、工资管理:根据账号显示对应的劳务人员工资明细单。
4、数据分析:分析出勤信息、物资发放领取、测温统计等
技术要点:
1、在HuBuilderX上使用uni-app构建项目,配合uView-UI实现静态页面布局。
2、使用onPullDownRefresh开启下拉刷新功能,使用onReachBottom实现上拉加载。
3、使用uni.getLocation获取当前打卡的位置
4、使用uni.navigateTo()方法实现页面的跳转并传参
5、对uni-request进行二次封装后,再获取后端数据,动态渲染页面,完成数据交互。
6、使用vue语法完成页面之间的逻辑交互。
7、通过Echarts构建柱状图、折线图、饼图来实现数据信息统计。
项目三:工程设备环境监测大屏数据可视化平台
技术栈:Vue+Element-UI+Echarts
项目描述:
这是一个实时监控工程设备的数量、分布状况、维保、使用频率等相关信息的数据可视化平台。
责任描述:
1、设备数量与分布:生成可视化图表监控工程设备的数量、分布状况。
2、设备维保:生成实时显示维保时间以及维保人员信息数据统计表格。
3、使用频率与设备性能:统计各个工程设备的温度、湿度、信号、光线等等参数,生成可视
化图表。
技术要点:
1、根据设计稿,利用Vue-cli生成项目基本框架,结合Element-UI完成静态页面的布局。
2、使用Echarts构建工程设备总览图,配合后端返回的数据进行页面展示,并数据实时更新。
3、使用window.addEventListener实现图表自适应。
项目四:微金融业务系统(内部项目)
技术栈:Vue2+Element-UI+Vuex+Vue-router+Echarts+Eslint+Prettier+mockjs+Sass+axios
项目描述:
这是一个涵盖融资贷款、租赁、资管等业务,通过满足客户的个性化需求来实现客户信息共享和集团统一风控和财务管理的系统。其中主要包括客户管理、客户评估、合同管理、资金管理等功能模块。
责任描述:
1、客户管理:对客户基础资料和客户的信息变更申请记录进行操作,以及对已经变更的记录进行查看操作。
1、客户评估:根据客户实际情况对客户授信额度进行评估,评估结果为客户申请项目累计最大金额,可进行多次评估。
2、合同管理:对审
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发 App开发 WebApp开发
| 角色 | 职位 |
| 负责人 | 前端开发工程师 |
| 队员 | 产品经理 |
| 队员 | UI设计师 |
| 队员 | 安卓工程师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

劳务实名制管理系统
项目描述: 这是一个对建筑劳务企业和工人实名制管理系统,主要是为了解决拖欠工资、违法分包等问题,提高了人事管理办事效率。其中主要包括劳务管理、考勤管理、工资管理、资信管理、数据统计可视化等功能模块。 责任描述: 1、劳务管理:劳务企业和员工基本信息的录入,变更信息的审核。
-

筑友云APP
项目描述: 这是一个为方便采集劳务人员信息以及查询考勤和工资明细等信息而开发的APP项目。其中主要包括信息采集、考勤管理、工资管理、数据分析等功能模块。 责任描述: 1、信息采集:劳务人员基本信息的录入,采集过程中需要上传身份证和人脸图片,后期与后 台对接人脸识别硬件,可
相似人才推荐
-
 700元/天前端开发工程师上海非码网络科技有限公司概要:5年前端开发经验,能独立负责项目开发,有从0到1开发前端大型平台项目及重构项目经验 扎实的HTML
700元/天前端开发工程师上海非码网络科技有限公司概要:5年前端开发经验,能独立负责项目开发,有从0到1开发前端大型平台项目及重构项目经验 扎实的HTML -
500元/天前端工程师宁波正海科技有限公司概要:有扎实的web前端基础,较强的自学能力,熟练掌握html,css,js,jq等前端开发语言。熟练vu
-
500元/天前端工程师字节概要:熟练掌握现如今前端最流行的React与vue两大框架,react全家桶、函数组件的hooks、vue
-
600元/天前端高级工程师字节跳动概要:精通HTML+CSS页面布局,重构,掌握JavaScript,熟悉w3c标准,了解HTML语义化有一
-
500元/天web前端工程师保密概要:熟练使用HTML、CSS、JS、DIV+CSS网页布局,熟悉W3C网页标准 熟练使用 Vue全家桶
-
800元/天前端开发工程师携程概要:8年以上前端开发经验;携程,安居客,沪江网等互联网公司工作经验;本科计算机专业; 能独立完成技术选
-
500元/天前端开发工程师东华软件概要:掌握前端主流开发语言Vue、微信小程序、Js、jquery、css等。对产品设计能够深入理解,能够产
-
600元/天前端工程师JD概要:熟练掌握 HTML、CSS、JavaScript 等 Web 开发技术,熟悉页面结构和布局; 熟练

