小屁宇
前端开发工程师
- 公司信息:
- 广西凌郎科技有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 其他
- 全区
技术能力
1、掌握html&css语法结构,熟悉盒模型,能够独立完成静态页面编写,布局合理;
2、熟悉sass,了解嵌套、变量、混合宏,样式代码结构清晰并提升编写效率;
3、熟练rem、百分比、calc、flex布局,能够兼容不同尺寸的屏幕,实现跨屏开发;
4、熟悉javascript语法,熟悉DOM操作以及事件处理;
5、熟悉ES6新特性&模块化语法、Promise、闭包&作用域、继承、原型&原型链等;
6、了解Ajax、Jsonp,实现异步动态显示及数据交互和解决跨域问题;
7、熟练掌握Vue框架,掌握Vue、Vuex、Vue-Router、Axios全家桶,熟悉Vue生命周期、组件传值、监听事件、计算属性等;
8、熟练使用Element、Vxe-Table、Avue、Vant、AntDesign、Echarts、Highcharts等组件库,应对项目的不同开发需求;
9、掌握Node.js,懂得搭建开发运行环境,了解Web标准以及MVVM模式;
10、掌握Webpack打包工具,根据不同的插件和配置对项目进行打包和优化;
11、掌握Git和Svn版本控制工具,方便项目版本管理、资源共享、集中式管理,实现敏捷开发。
项目经验
项目:
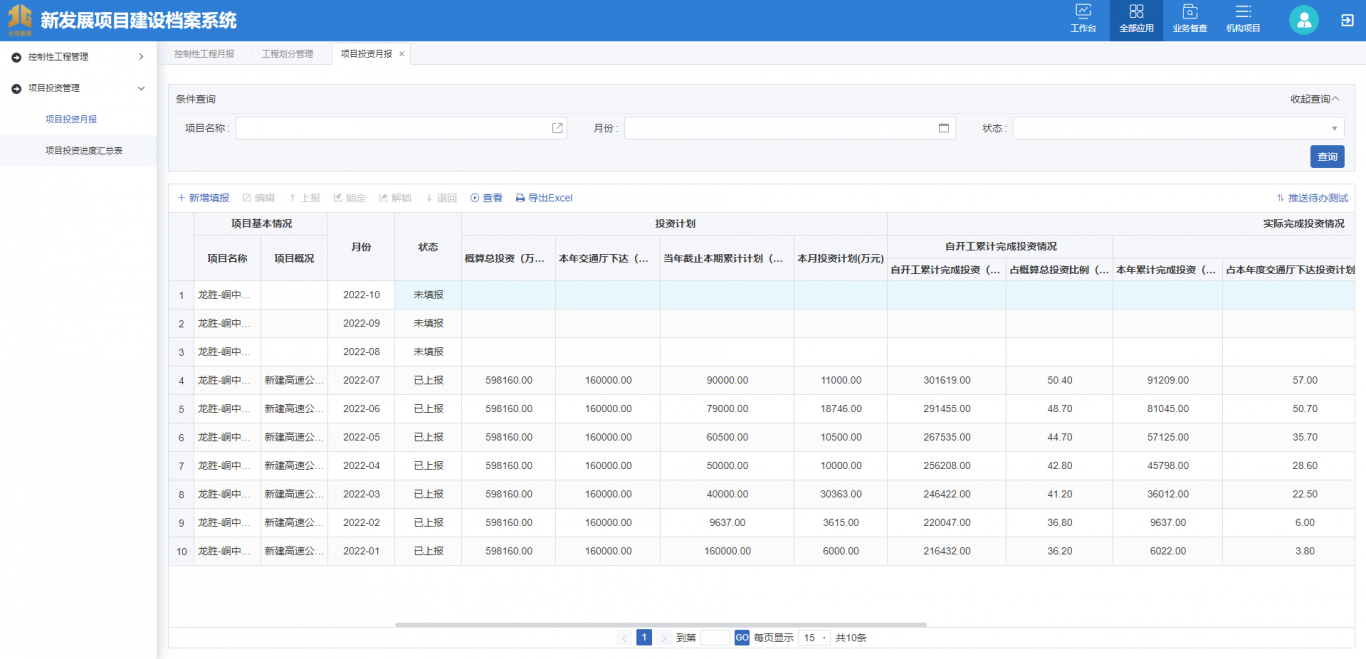
新发展项目建设档案系统(Pc Vue)
项目简介:
新发展项目建设档案系统是北投高速建设管理平台的子系统,北投高速建设是一个针对企业内部,具备高速路施工建设进度管理、施工人员管理、施工资料查询&统计等功能的管理平台,而新发展项目建设负责施工资料查询&统计这一块的功能。
负责模块:
工作台、项目档案、项目质检资料、填报进度
技术栈:
vue、vue-router、vuex、axios、iview、echarts、less、xlsx、vue-print-nb
技术描述:
1、根据项目需求,划分路由模块,配置静态路由表和动态路由表,通过后端返回的权限值,对路由判断过滤,并通过addRoutes生成可访问的路由表;
2、根据UI图,使用less和iview组件编写页面样式和组件功能,并修改组件class源样式,使页面符合设计要求;
3、工作台、大屏等需要布局兼容,通过calc()样式给元素添加自适应高度、宽度,实现页面自适应;
4、封装axios,设置请求拦截、响应拦截,封装post和get方法,并根据不同页面划分不同的模块,并引入post和get方法,获取后端数据;
6、部分页面用到echarts,通过折线图on()方法绑定点击事件,实现表格&折线图交互;
7、页面表格套打功能,使用vue-print-nb插件,通过表格id获取到表格结构并用@media print{}修改打印样式,从而实现表格打印功能;
8、页面表格导出excel功能,使用xlsx、xlsx-js-style、file-saver插件,实现excel导出功能。
项目:
北投装饰物资管理系统web端(WebAPP、Vue)
项目简介:
北投装饰物资管理是流程管理、物资查询、订单跟踪为一体的管理平台,该平台分为pc端和web端,是针对企业内部的管理平台。
负责模块:
工作台、项目档案、项目质检资料、填报进度
技术栈:
vue、vue-router、vuex、axios、vant、echarts、less、vue-qrcode-reader
技术描述:
1、使用lib-flexible、postcss-pxtorem做屏幕自适应,通过postcss-pxtorem把px转成rem单位,lib-flexble动态设置rem的屏幕占比,由此实现rem布局;
2、根据UI图,使用less和vant组件编写页面样式和组件功能,并修改组件class源样式,使页面符合设计要求;
3、使用flex布局,在父元素设置justify-content属性使商品展示自动分配间距,使模块有序的排列,实现页面自适应;
4、使用van-pull-refresh组件包裹van-list组件配合refresh事件和load事件,实现上拉加载、下拉刷新,并用keep-live做数据缓存,优化页面性能;
5、封装axios,设置请求拦截、响应拦截,封装post和get方法,并根据不同页面划分不同的模块,并引入post和get方法,获取后端数据;
6、设置路由守卫,判断to即将要进入的页面是否需要登录,如果不需要用next()跳转到相应界面,反则进入到登录页面。
7、echarts通过clear()方法实现清空画布,防止下拉框柱状图交互的时候,柱状图出现数据错乱;
8、把协议设置成https,并结合vue-qrcode-reader组件获取到摄像头权限,实现h5扫一扫功能;
项目:
北投装饰物资管理系统pc端(pc、Vue)
项目简介:
北投装饰物资管理是流程管理、物资查询、订单跟踪为一体的管理平台,该平台分为pc端和web端,是针对企业内部的管理平台。
负责模块:
工作台、项目档案、项目质检资料、填报进度
技术栈:
vue、vue-router、vuex、axios、iview、echarts、less、vue-print-nb
技术描述:
1、在菜单管理页面配置路由,并编写相应页面文件,通过后端返回路由表实现动态menu导航菜单;
2、通过layout布局页面,使用sass编写页面样式、公共样式,标签:class属性结合三元表达式实现不同状态不同样式;
3、通过axios,封装post和get方法,用then方法接收数据,用catch方法捕捉错误;
4、用 Form.create()包装表单组件,通过v-decorator绑定数据,结合自带的this.form属性,实现表单数据自动收集,并具备校验功能,避免了大量v-model绑定;
5、使用modal悬浮框编写公共组件,通过$children调用子组件事件改变visible属性值实现窗口开关,通过v-if、v-show等方
案例展示
-

新发展项目建设档案系统
项目: 新发展项目建设档案系统(Pc Vue) 项目简介: 新发展项目建设档案系统是北投高速建设管理平台的子系统,北投高速建设是一个针对企业内部,具备高速路施工建设进度管理、施工人员管理、施工资料查询&统计等功能的管理平台,而新发展项目建设负责施工资料查询&
-

北投装饰物资管理系统web端
项目: 北投装饰物资管理系统web端(WebAPP、Vue) 项目简介: 北投装饰物资管理是流程管理、物资查询、订单跟踪为一体的管理平台,该平台分为pc端和web端,是针对企业内部的管理平台。 负责模块: 工作台、项目档案、项目质检资料、填报进度 技术栈: vue、
相似人才推荐
-
1500元/天资深前端开发bilibili概要:资深前端,工作四年多,就职于 bilibili。 核心参与公司主体网站和相关年度活动等重大项目。
-
500元/天前端开发组长中国移动--咪咕动漫概要:一本大学计算机本科毕业,2015年开始从事前端开发,目前自由职业,离职前职位是前端主管, 擅长技术
-
600元/天中级web前端开发工程师慧博云通概要:1、熟练使用 jq、js、es6,了解promise、async/await等异步差异 2、熟练使
-
500元/天前端工程师陕西流云网络科技有限公司概要:1、熟练掌握HTML5、CSS、JavaScript、ES6、Sass、less等技术语言、熟悉模块
-
500元/天前段开发工程师北京科蓝有限公司概要:html js css vue element antd等ui框架 ech
-
500元/天web前端工程师苏州伏泰科技股份有限公司概要:熟悉ES6,Promise,原型链,闭包等基础知识 熟悉scss,less,sass等预处理器
-
1000元/天前端开发高级工程师微盟概要:互联网一线高级前端开发工程师、组长 从业八年 擅长响应式、自适应、大屏广告等常规布局方式,丰富的
-
500元/天前端开发工程师广州双辉文化传播有限公司概要:熟悉 HTML CSS(3) JavaScript ES6 等前端基础知识,熟悉 HTTP 协议

