2021 有团队 身份已认证
中级前端工程师
- 公司信息:
- 比牛信息科技有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 厦门
- 全区
技术能力
1.熟练使用HTML5,CSS3,JavaScript,ES6,Less等技术语言; 2.熟练使用Vue,Element,AntDesign等开发框架和jQuery,Swiper等工具库; 3.熟悉Git.Webpack等工具; 4.了解Node.js与MongoDB,MySQL数据库的基本使用,了解MVC开发思想 5.对前端技术有着浓厚的兴趣,持续学习前端最新技术具有良好的语言表达能力及协调沟通能力,有一定的抗压能力。
项目经验
单小二(大型saas系统)
一、以工单为中心的核心业务模块
主要功能模块有,工单公海、工单管理、客户管理、备件管理、财务管理、信息管理等
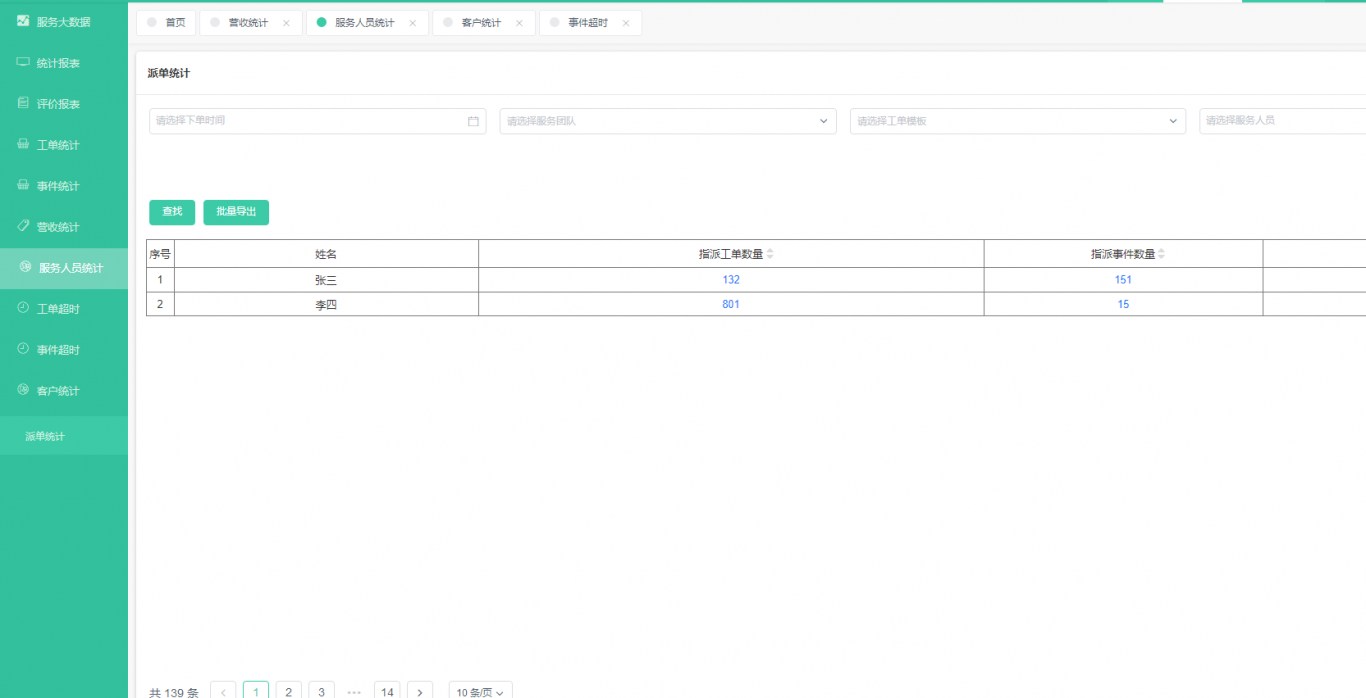
二、数据可视化展示模块
主要功能模块有,服务大数据、统计报表、工单统计、客户统计、营收统计等
三、系统设置模块
主要功能有,组织管理、工单设置、客户设置、权限管理、财务设置等
本人负责模块
三个主要模块都有参与在里面。
独立负责模块有以下功能模块:
核心业务模块:客户管理、财务管理、信息管理。
数据可视化模块:统计报表、工单统计、营收统计、客户统计。
系统设置模块:项目设置、消息设置、门户设置
主要技术栈:
1、vue全家桶 2.axios 3、iview 4、antv 5、echarts
注:该项目规模较大,如有需求可以沟通相关细节
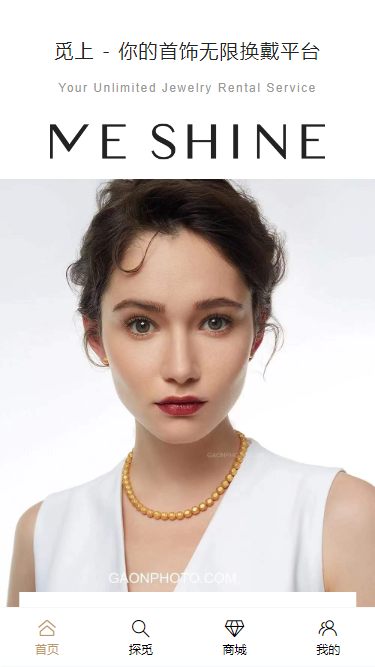
一、CHARM是一个专门出售珠宝的商城类APP,品类丰富,用户体验极佳。
项目职责
1. 使用Vue-cli搭建项目脚手架,根据产品设计,使用HTML5、Less、Vant快速搭建页面;
2. 使用Vue-Router配置页面路由实现页面之间跳转及传值。
3. 根据接口文档使用axios发送前端请求与后台进行交互,实现购物车及商品详情页。
4. 使用Vant框架的地址组件实现添加地址功能,根据接口文档通过axios发送前端请求与后台进行交互,获取地址信息,在页面进行渲染。
5. 运用swiper插件实现页面轮播功能。
主要技术栈
HTML5、Less、JavaScript、template、Vue-cli ,Vue-Router、Vant、swiper、axios、Gitee
二、华宏汽车官网是一个汽车服务综合性平台,主要用于企业文化输出,线下门店详细信息展示,线上预约看车等
项目职责
1、负责官网的页面搭建。
2、负责官网的线上预约功能实现。
3、根据接口文档调试接口,与测试配合调试浏览器兼容性。
4、使用Git配合团队。
主要技术栈:HTML5、Less、ES6、template、axios、Gitee、flex布局
线上地址:https://www.hhqc.cn/
团队情况
- 整包服务: PC网站开发 H5网站开发 文档原型图 UI设计
| 角色 | 职位 |
| 负责人 | 中级前端工程师 |
| 队员 | 产品经理 |
| 队员 | UI设计师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

单小二
项目主要分为三个主要功能模块 一、以工单为中心的核心业务模块 主要功能模块有,工单公海、工单管理、客户管理、备件管理、财务管理、信息管理等 二、数据可视化展示模块 主要功能模块有,服务大数据、统计报表、工单统计、客户统计、营收统计等 三、系统设置模块 主要功能有,组织管理、工单设
-

华宏汽车官网
华宏汽车官网是一个汽车服务综合性平台,主要用于企业文化输出,线下门店详细信息展示,线上预约看车等 项目职责 1、负责官网的页面搭建。 2、负责官网的线上预约功能实现。 3、根据接口文档调试接口,与测试配合调试浏览器兼容性。 4、使用Git配合团队。 主要技术栈
-

CHARM
CHARM是一个专门出售珠宝的商城类APP,品类丰富,用户体验极佳。 项目职责 使用Vue-cli搭建项目脚手架,根据产品设计,使用HTML5、Less、Vant快速搭建页面; 使用Vue-Router配置页面路由实现页面之间跳转及传值。 根据接口文档使用axios发送
相似人才推荐
-
500元/天前端开发广西摩斯信息科技有限公司概要:html,css,vue2、vue3,vuex、typescript,JavaScript,uni-
-
500元/天前端开发工程师贵中科技概要:熟悉 HTML5,CSS3,Flex 布局,Sass、Less 预编译语言 熟悉 ES5、ES6
-
500元/天前端开发工程师广州凡策网络科技有限公司概要:1、7年PHP开发经验,4年全栈开发经验,做项目速度,效率很高,会认真负责的去做,保证客户产品及时上
-
1000元/天高级前端开发博思概要:1.熟悉W3C规范, 能熟练编写具有良好风格规范的HTML+CSS代码,解决低版本浏览器兼容问题;
-
 500元/天前端开发工程师不知名公司概要:技术栈:Vue 及 其全家桶,Element UI,熟悉TypeScript,熟悉JavaScrip
500元/天前端开发工程师不知名公司概要:技术栈:Vue 及 其全家桶,Element UI,熟悉TypeScript,熟悉JavaScrip -
500元/天高级前端开发工程师深圳市易宇通科技有限公司概要:Html5,CSS3(Sass/Less),JavaScript(高级、DOM、BOM、ES6),T
-
 800元/天研发工程师cityray概要:全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈
800元/天研发工程师cityray概要:全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈全栈 -
500元/天前端研发工程师商汤科技概要:1.掌握精通 html css JavaScript 2.熟练使用 react 框架,vue

