林
高级前端开发工程师
- 公司信息:
- 知名保险科技公司
- 工作经验:
- 6年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 上海
- 浦东
技术能力
1、熟悉前端基本技能 HTML5、CSS3、JavaScript,TypeScript,Vue 全家桶,Vue3,uni-app,Angular,构建工具 webpack、vite ;
2、了解Http,了解 Node.js ,了解设计模式,了解 koa,了解算法;
3、开发过小程序、公众号、h5、app、后台管理系统等类型的项目;
3、善于归纳总结做笔记(已有 200 多篇博文);
4、坚持学习,持续更新 github;
5、两年项目管理经验 。
项目经验
1.可回溯系统的设计开发。
1.1 应医保局监管要求,用户线上整个投保流程必须可以可回溯。
1.2 我负责设计开发公司的可回溯系统。
1.3 经过调研和讨论,决定把用户投保的具体操作过程录制成视频,采用 rrweb 这个开源软件,使用 DOM 快照,定时快照,增量快照,序列化保存到服务 端,回放时,从服务端取出,交给浏览器渲染,回放整个投保流程。
1.4 通过把录制事件切片保存,有序上传,降低了录制事件上传的丢失率,提高 了录制准确率。
1.5 最后准时投入使用,可回溯录制准确率达到 99%。
2.埋点监控系统的设计开发。
2.1 应产品经理要求,收集用户行为,用于数据分析,运营监控等服务。
2.2 我负责设计开发公司的埋点监控系统。
2.3 经过调研和讨论,决定接入神策数据分析平台 SDK,通过修改 SDK 的识别 埋点元素的方法和发送请求的方法,以便于封装指令、增加自定义事件等,增 加了埋点的灵活性。
2.4 通过 H5 的特性 MutationObserver 对整个文档元素进行监听,对新增或者改 变的元素进行处理,增加埋点元素的标识,并且自定义的规则做匹配,增加对 应的埋点事件。可以设置通用埋点,也可以在每个产品中设置自定义埋点规 则。
2.5 埋点系统成功投入使用,很好地用于数据运营、数据看板中。
3.电子签约平台
3.1 根绝公司发展要求,受疫情影响,决定实现线上电子签约。
3.2 我负责整个电子签约平台的搭建,其中包括app、h5、公众号、后台管理系统。
3.3 经过调研和讨论,我先使用vue3.2开发了h5活体检测工具,用于电子签约和征信授权流程中的活体检测,可以嵌入到app、公众号中,这样就是实现了在app、公众号、分享的链接中都可以进行线上电子签约。同时我使用vue3.2+vite+ant-design-vue+ts等技术搭建了对应的后台管理系统。
3.4 通过h5活体检测工具收集到人脸信息,再去人脸库中进行人脸特征别对,达到检测的目的,实现线上快速签约。
3.5 电子签约平台成功投入使用,很好地节省了公司的成本、扩展了获客渠道、节省了客户签约的时间、为公司带来了新的发展模式。
案例展示
-

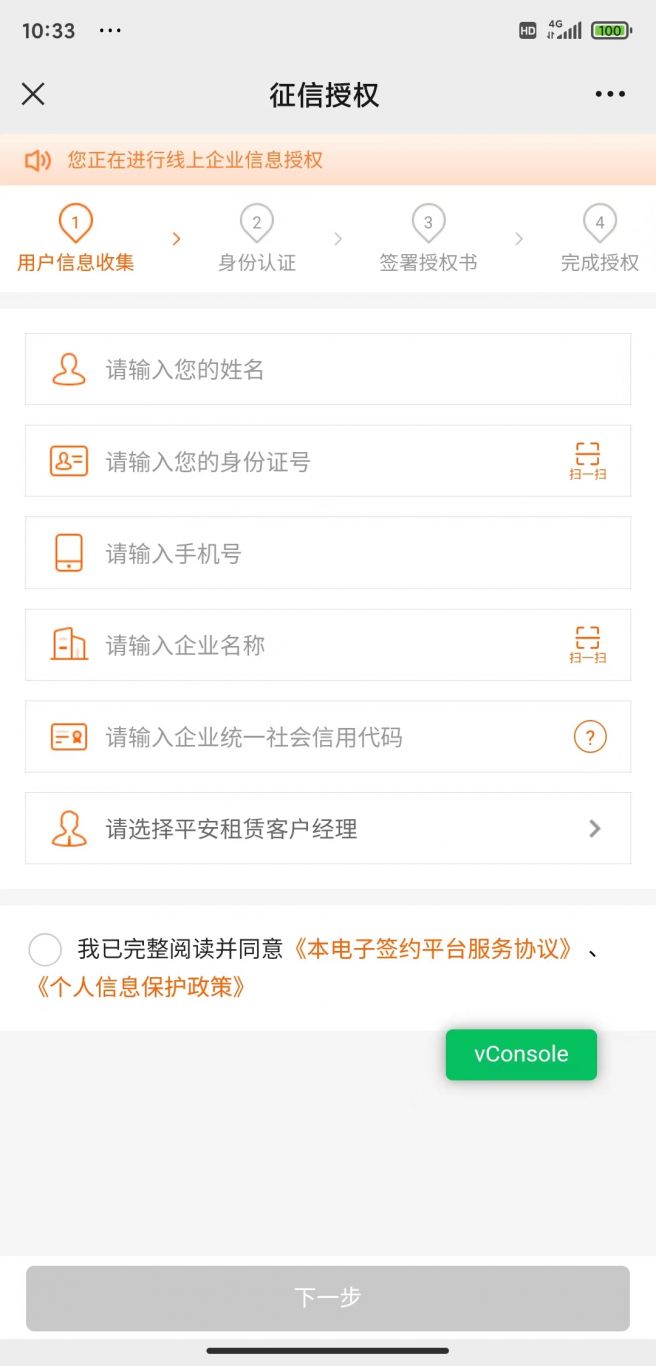
线上电子签约
因为公司性质原因,作品中只上传了三张图。这个项目是线上电子签约整个流程。我作为前端负责人,开发了整个前端流程。它的主要流程为先进行线上征信授权的签署、线上电子签章的制作、线上合同的签署等。我先后开发了app版的线上电子签约流程、h5版的线上电子签约流程。流程中主要的页面有登录页、
-

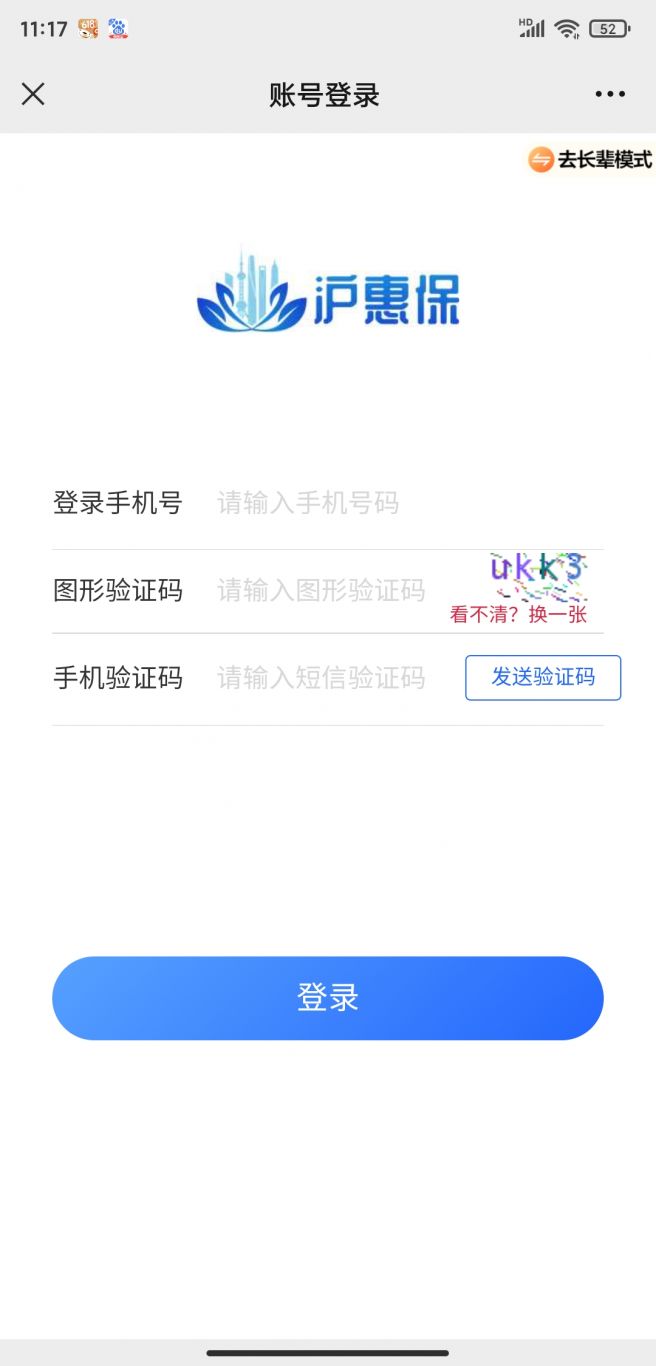
沪惠保投保流程和公众号的开发
作为前端负责人,我负责了沪惠保的整个投保流程的开发和相关的公众号的开发。使用了vue3.0+vite+vant+axios等技术栈,其中包括投保信息填写页面、身份校验页面、保费计算页面、结果页等。
相似人才推荐
-
800元/天前端软件开发工程师创维数字有线公司概要:1.熟练运用 HTML+CSS 来制作符合 W3C 规范页面,可根据设计图还原视觉性设计,能利用自己
-
500元/天前端工程师药明康德概要:熟练掌握 html/html5/css/css3/sass,熟悉 ES5/ES6 等前端开发技术;
-
800元/天高级前端开发工程师知名互联网公司概要:■ 熟悉W3C标准,web语义化,熟练创建页面架构和布局,还原视觉设计。 ■ 精通HTML5、CS
-
500元/天前端工程师成都易家科技有限公司概要:vue.js、html、uniapp、小程序原生开发、js、css、element-ui、vant、
-
500元/天web高级工程师某科技有限公司概要:html5、css3,JavaScript,vue2(vue3),canvas,ts,node.js
-
700元/天高级前端工程师中软国际概要:♦精通 HTML5+CSS3 页面布局,高度还原pc端和移动端以及交互效果,代码符合w3c的标准;
-
500元/天网页设计师/网站前后端开发工程师中山市中泰网络科技有限公司概要:精通c#.net开发企业网站,电商平台网站;精通 HTML代码及javascript技术,熟悉Web
-
500元/天物联网工程师浙江银轮智能装备有限公司概要:在职多年,能独立书写服务端和客户端,掌握各种长连接短链接的前后端交互功能,曾使用过python+各种

