CC
Web前端开发工程师
- 公司信息:
- 重庆德勤
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(自由职业原因)
- 所在区域:
- 北京
- 海淀
技术能力
1.了解jQuery
2.熟悉HTML、CSS、JavaScript相关知识,掌握ES6语法
3.熟练使用MINA框架完成原生小程序开发
4.熟悉Vue3、熟练使用Vue2全家桶,有实践项目经验
5.熟悉React18、有实践项目经验
6.掌握git版本控制工具,熟练使用npm,webpack构建项目
7.掌握基本的算法和数据结构,了解网络协议相关知识
项目经验
一、考研大促专题页/协议班活动页(项目技术:Vue-Cil+es6+less+Vue-Router+Axios)
使用弹性盒子布局,使用rem、百分比、响应式布局等主流进行移动端布局
用 html+css 精确还原设计图,样式使用 less 增加开发效率
封装Axios接口,实现api模块化管理,并进行后端接口数据的获取、上传
使用Cookie和Axios请求拦截器,并存储统一请求的token字段,实现单次鉴别登录
Vue-Router实现单页面应用,与后端接口配合使用Element $message配置请求提示语
预览地址: https://m.kaoyanvip.cn/promotion_2204
二、短视频WebApp(项目技术:Vite搭建React Hooks+Recoil+Antd)
用 html+css 精确还原设计图,样式使用 less 增加开发效率
Router V6实现路由表配置
React18+React Hooks函数组件代码编写
Recoil+Recoil-Persist实现持久化存储数据状态共享
坚守前端MVVM的设计理念,遵循组件化、模块化的编程思想
预览地址: https://v.superbed.cn/play/6331b28716f2c2beb10165c4
案例展示
-

短视频webApp
项目简介: 移动适配开发的H5WebApp,根据开眼App进行仿写 使用到的技术栈: React18+React Hooks函数组件代码编写 React-Router V6进行路由配置编写 Recoil+Recoil-Persist持久化数据存储) 坚守前端MVVM的
-

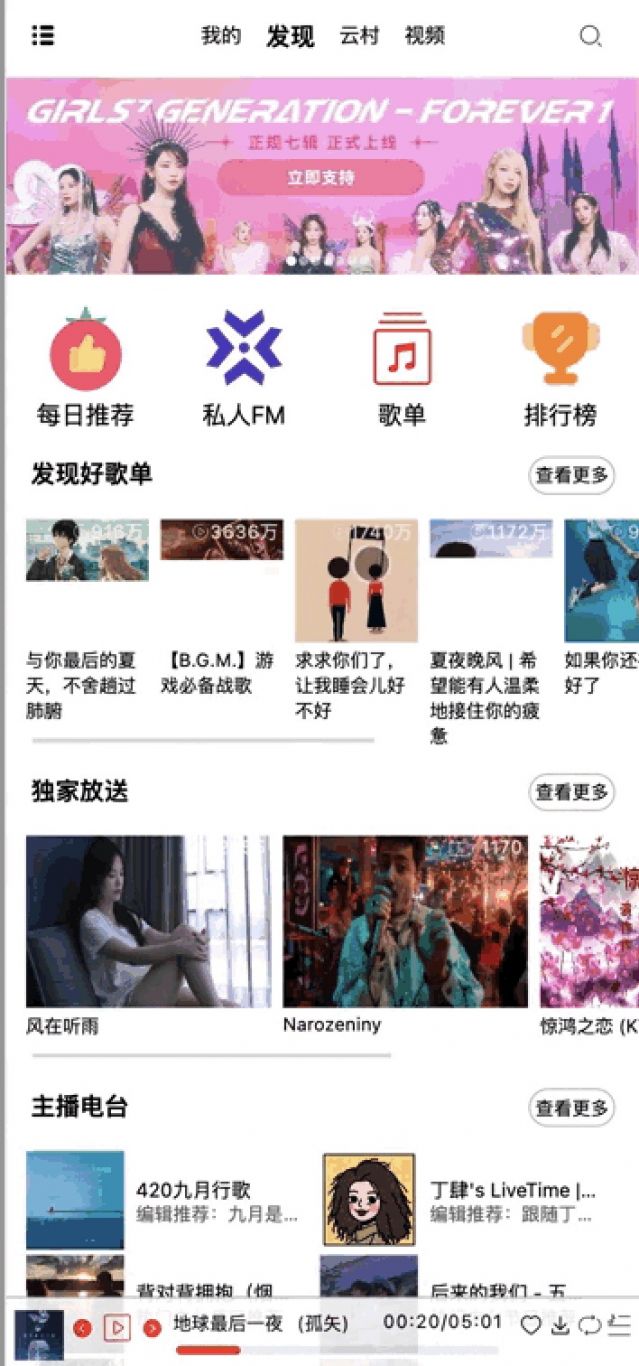
音乐WebApp
项目简介: 仿写网易云制作的一款WebApp音乐 使用到的技术栈: vue3.0全家桶(组合式API) vuex➕vuex-persistedstate(持久化数据存储) 开发与构建工具Vite(极速的开发服务器启动) 坚守前端MVVM的设计理念,遵循组件化、模块化的
相似人才推荐
-
 500元/天前端工程师楚天龙科技有限公司概要:本人对前端开发有很多经验 熟练使用H5、CSS3,掌握W3C代码书写标准 熟练使用Vue全家桶、
500元/天前端工程师楚天龙科技有限公司概要:本人对前端开发有很多经验 熟练使用H5、CSS3,掌握W3C代码书写标准 熟练使用Vue全家桶、 -
500元/天官网整站开发,商城,小程序等山东兆通网络科技有限公司概要:山东兆通网络科技有限公司成立于2003年7月,是集网络策划、网站建设、网络推广、程序开发、电子商务、
-
500元/天前端工程师有米科技股份有限公司概要:• 精通 js / es6、css、html,能做好浏览器兼容,能够使用 ts 开发 • 精通 v
-
800元/天高级前端开发工程师杭州云创想网络有限公司概要:1.HTML + JavaScript + Css 2.React、ant.design、redu
-
 700元/天前端开发工程师郎致集团概要:1、熟练掌握 vue2、vuex、vue-router、elementUI、vantUI 并实践过多
700元/天前端开发工程师郎致集团概要:1、熟练掌握 vue2、vuex、vue-router、elementUI、vantUI 并实践过多 -
500元/天前端开发佛山云村科技有限公司概要:在设计方面掌握了Figma PS在前端开发掌握了VUE(原生JS、HTML、CSS、)在后端开发方面
-
500元/天前端工程师山东沃然有限公司概要:工作岗位:前端工程师, 使用的技术是:vue,axios,html,css,javascript,
-
 600元/天前端开发组长上海鸿鸣科技有限公司概要:专业技能1.熟练掌握HTML5/CSS3/JavaScript(ES6/ES7)/TypeScrip
600元/天前端开发组长上海鸿鸣科技有限公司概要:专业技能1.熟练掌握HTML5/CSS3/JavaScript(ES6/ES7)/TypeScrip

