Tokiya
web前端开发工程师
- 公司信息:
- 广州可酷淘信息技术有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 广州
- 天河
技术能力
本人从事前端开发工作三年多,熟练掌握vue.js前端框架,熟悉原生JavaScript以及es6,熟悉less、sass,熟悉常用的组件库,例如antd、elementui等,对webpack前端自动化构建具备一定的理解,了解http网络协议,使用常用的图表插件如echarts、highchart。本人具备良好的编程风格以及面向对象编程思想。开发过管理后台、sass平台、游戏官网、h5交互广告、小程序、公众号等。
项目经验
小森灵游戏官网:项目分为首页模块、动物介绍模块、游戏特色模块、游戏预约模块(已屏蔽)。
(1)首页模块主要实现了游戏视频播放、社交媒体链接、以及游戏下载。
(2)动物介绍模块主要实现了对游戏内角色的介绍,让用户初步了解了游戏内的角色。
(3)游戏特色模块主要实现了游戏玩法特色的介绍,让用户初步了解了游戏的大致玩法以及特色。
(4)游戏预约模块主要实现了游戏预约,用户可通过**进行游戏预约,获取相应的游戏奖励。
本人负责整个项目的前端开发,以及前端框架搭建,使用到的前端技术栈有vue.js、less、webpack、axios等。
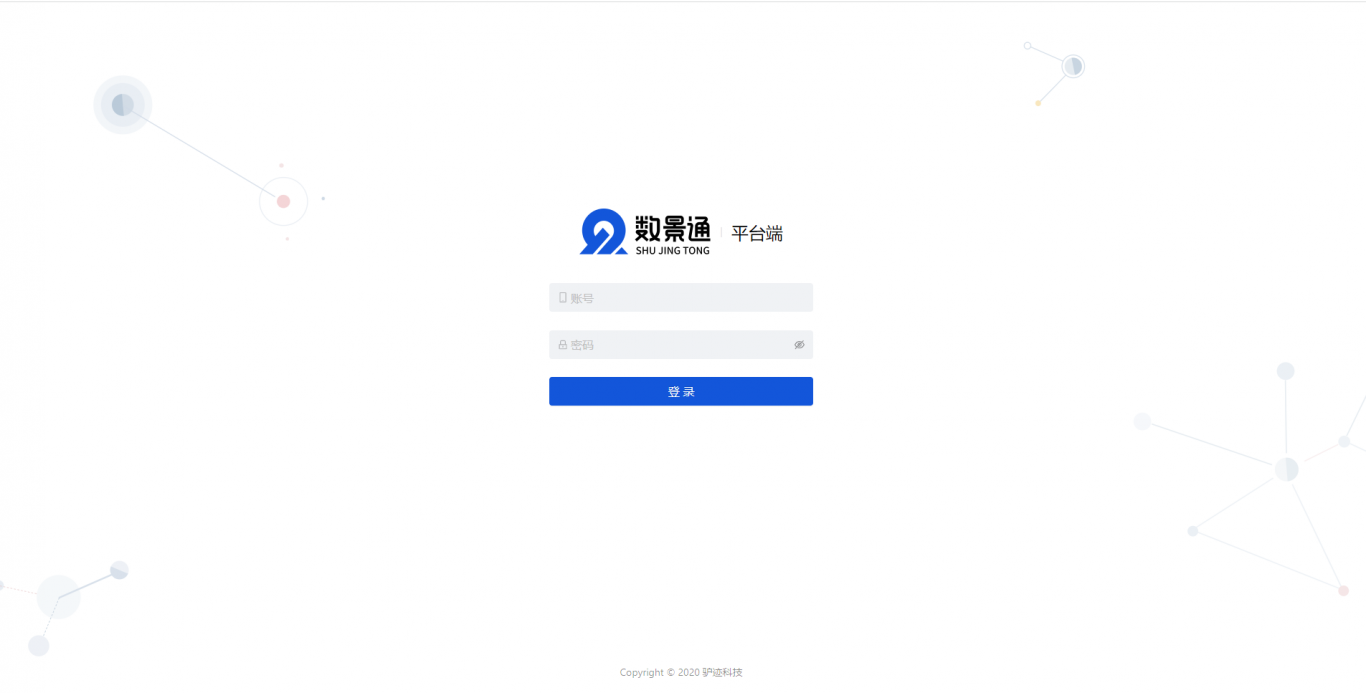
数景通平台端:项目有租户管理模块、参数配置模块、景区管理模块、消息中心模块、硬件设备管理模块、二维码生成模块、订单管理模块、游客管理模块、系统管理模块。
(1)租户管理模块主要是便于运营人员管理景区租户,进行租户编辑以及审核等。
(2)参数配置模块主要是便于运营人员配置票务等参数信息。
(3)景区管理模块主要是管理景区信息,例如新增或者编辑景区。
(4)消息中心模块主要是管理消息推送的信息。
(5)硬件设备管理模块主要是管理配置核销设备等信息。
(6)二维码生成模块主要是进行参数配置然后生成对应的景区二维码。
(7)订单管理模块主要是查询订单以及对订单进行售后处理等。
(8)游客管理模块主要是查询景区的游客信息以及游客对应的订单等。
(9)系统管理模块主要配置业务权限以及菜单信息等。
本人主要负责了重构订单管理模块,独立封装订单列表,通过插槽优化订单列表展示效果、以及优化订单详情页面,租户业务授权配置模块、按钮权限控制、动态菜单显示、追踪以及修复历史遗留的bug等。主要使用了vue、webpack等技术栈。
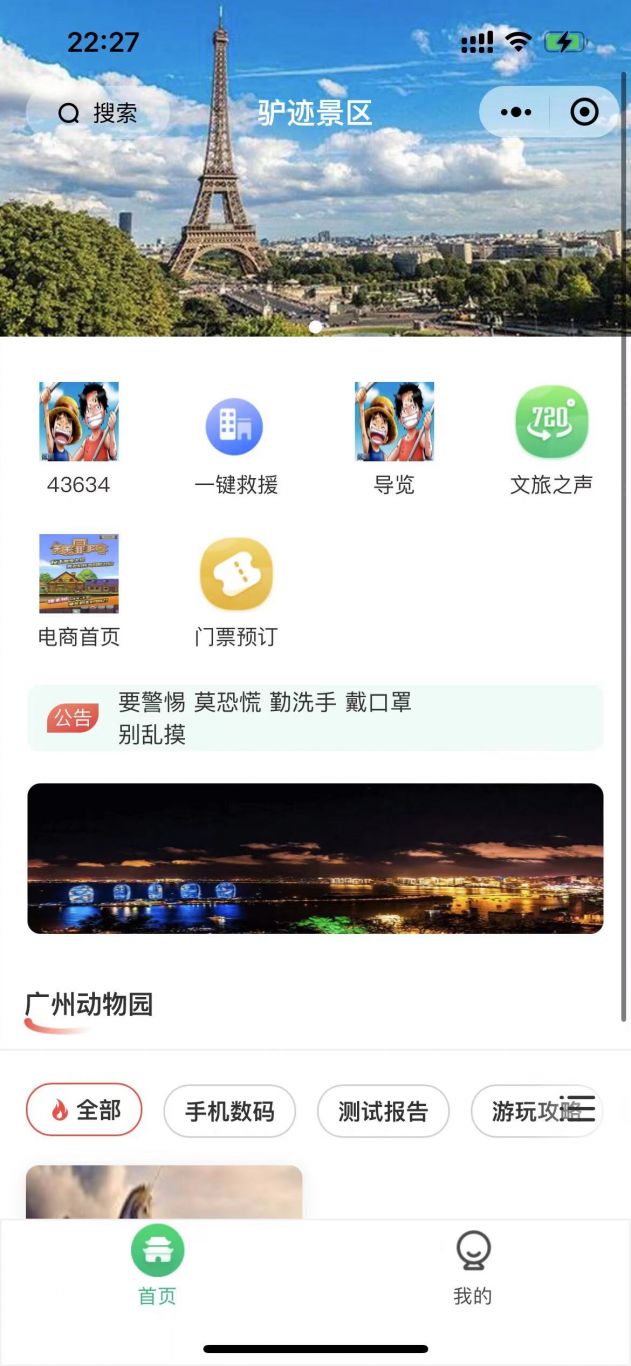
数景通小程序:
(1)搜索模块,主要实现了全局搜索,用户可通过搜索,实现全局查找,包括门票、导览等。
(2)电商模块,用户可在模块当中选择店铺,选择商品,查看商品详情,最后选择配送方式、填写信息进行结算购买。
(3)导览模块,主要是接入了内部的导览系统,通过webview内嵌在小程序上,用户可在该模块进行导览使用。
(4)个人中心模块,主要有个人收件地址、订单查看以及售后,用户可在该模块查看自己的订单并进行售后。
本人主要负责了搜索模块、电商模块、个人中心模块以及对接导览系统的开发,主要使用了原生小程序开发,目前该小程序已有商户在投入使用。
Shopify独立站LM官网(https://lagunamoon.com):
(1)商品列表模块,主要实现了商品展示,用户可以根据分类,选择自己所需要的商品,可点击进入到商品详情模块,查看(2)商品的详细信息,亦可点击加入购物车按钮,将商品添加到购物车进行结算。
(3)商品详情模块,主要实现了商品的详情介绍以及查看产品的评论包括亚马逊评论。
(4)blog模块,主要实现了博客文章的列表展示,用户可查看相应的博客文章。
(5)客服模块,主要实现了用户与客服的沟通渠道,用户可跟客服交流,咨询相关的问题。
(6)购物车模块,主要是查看购物车信息,用户可在该模块进行购物车结算。
本人主要负责了该项目的前端页面改造以及功能完善以及性能优化,主要使用的技术栈是liquid、html、css为基础,原生JavaScript以及jQuery实现js功能,template.js作为模板引擎。目前该项目已投入运营使用。
该项目主要的难点在于性能优化,原本最开始页面是一次性加载所有资源并进行渲染的,以及使用了过多的插件导致页面渲染很慢,后来通过实现懒加载以及优化代码结构、执行顺序,使页面加载得到了显著的提升。Lighthouse评分也从原先的10分左右突破到60分左右。
案例展示
-

数景通平台端
项目有租户管理模块、参数配置模块、景区管理模块、消息中心模块、硬件设备管理模块、二维码生成模块、订单管理模块、游客管理模块、系统管理模块。 (1)租户管理模块主要是便于运营人员管理景区租户,进行租户编辑以及审核等。 (2)参数配置模块主要是便于运营人员配置票务等参数信息。
-

数景通小程序
项目主要有搜索模块、电商模块、导览模块、个人中心模块等。 搜索模块,主要实现了全局搜索,用户可通过搜索,实现全局查找,包括门票、导览等。 电商模块,用户可在模块当中选择店铺,选择商品,查看商品详情,最后选择配送方式、填写信息进行结算购买。 导览模块,主要是接入了内部的导览系
相似人才推荐
-
 1000元/天高级前端工程师端点科技概要:1. 具有丰富的电商项目和多端开发经验,包括PC网站开发、H5网站开发、APP、微信小程序等 2.
1000元/天高级前端工程师端点科技概要:1. 具有丰富的电商项目和多端开发经验,包括PC网站开发、H5网站开发、APP、微信小程序等 2. -
1000元/天高级前端中国平安概要:1、了解一些规范H5、C3、ES5、ES6、AMD、CMD、COMMONJS等规范 2、掌握传统框
-
500元/天前端开发工程师西安道同科技有限公司概要:熟悉应用HTML+CSS进行布局 熟悉使用ajax、jsonp技术与后台数据进行交互 熟悉运用J
-
500元/天前端工程师软江概要:1.熟悉 W3C 标准熟练使用 HTML5 、CSS3、JavaScript 编写高性能的 PC
-
500元/天前端工程师中移集成成都分公司概要:1. 熟悉W3C规范,熟练使用HTML5、CSS3、 ES5/ES6/ES7等前端开发技术。 2
-
500元/天web开发工程师南京恩博科技有限公司概要:熟练运用 HTML5+CSS3绘制页面,熟练使用 Less/Sass 等预处理样式提高代码可维护性;
-
500元/天前端开发工程师上海新致软件概要:1、进行过管理平台、大屏项目、uniapp多端开发、微信小程序开发 2、熟悉vue脚手架,使用过a
-
500元/天前端开发工程师百瑞盛田概要: 掌握HTML5,CSS3 ,ES6,可快速搭建前端界面,并对浏览器渲染原理一定了解 熟悉Vu

