度
Web前端/前端开发/H5开发工程师
- 公司信息:
- 杭州慧知连科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 上海
- 浦东
技术能力
● 熟练掌握 HTML/CSS 开发静态页面,以及 HTML5 及 css3 新特性;
● 熟练掌握 jQuery、Ajax、Swiper;
● 熟悉 ES6 语法,对 Promise,async, awiat 有一定的了解。
● 熟练使用 ElementUI、ECharts、Bootstrap、Swiper、Vant 等前端组件库
● 熟练运用 Bootstrap 进行响应式开发,能使用 Swiper 实现常见的交互。
● 熟练掌握 Vue Vuex ,Vue-Router ,Axios, Vue-CLI 等 Vue 全家桶;
● 熟练掌握微信小程序开发,页面的构建。
● 了解 node.js, MysSQL 等后台交互;
● 熟练掌握 nodejs,Webpack 等 web 主流技术
项目经验
项目一 :公司办公OA系统
项目描述:
• 该项目是一个公司员工管理的后台项目,主要的功能是根据用户登录的账号后端返回对应的权限路由,
然后动态的生成相应的菜单项
• 实现功能:
• 员工:首页工作台、考勤申请、个人总结、工作日志、出差申请、费用报销、数据展示
• 管理员:考勤审批、员工管理、状态变更
项目职责:
• 工作台:功能展示(封装数据展示组件、Echarts图表展示)
• 考勤申请:展示本人考勤状态;出差申请、请假申请、公事外出、调休申请、哺乳期申请、值班申请
(组件封装)
• 个人总结:个人总结展示、编辑、新建
项目二: 齐纳影城小程序 2020.11-2021.2
项目描述:该项目是影城类小程序 ,分为首页、小食、会员卡、取票/小食、我的五个主页面,用户进入小程序首页 顶部为轮播图,下方为影片信息以及影片时间
项目职责: 1. 负责首页和小食和详情页
2. 运用wxml wxss js,scroll-view实现需求的特效 、产品分类的切换,让页面更加鲜活,同时也能提高用户体验 3. 对app.json文件进行配置,配置pages来控制所需的页面;window来配置小程序的状态栏、导航条、标题、窗口 背景颜色;tabBar来控制底部导航栏,进行各个页面切换 4. 使用wx.request获取首页产品数据,进行伸缩布局的排版,并利用swiper实现轮播图
技术栈: 1. 原生小程序 2. Vant
• 工作日志:日志展示、编辑、新建
• 档案卡展示
技术栈:
• vue、Element-ui、axios
案例展示
-

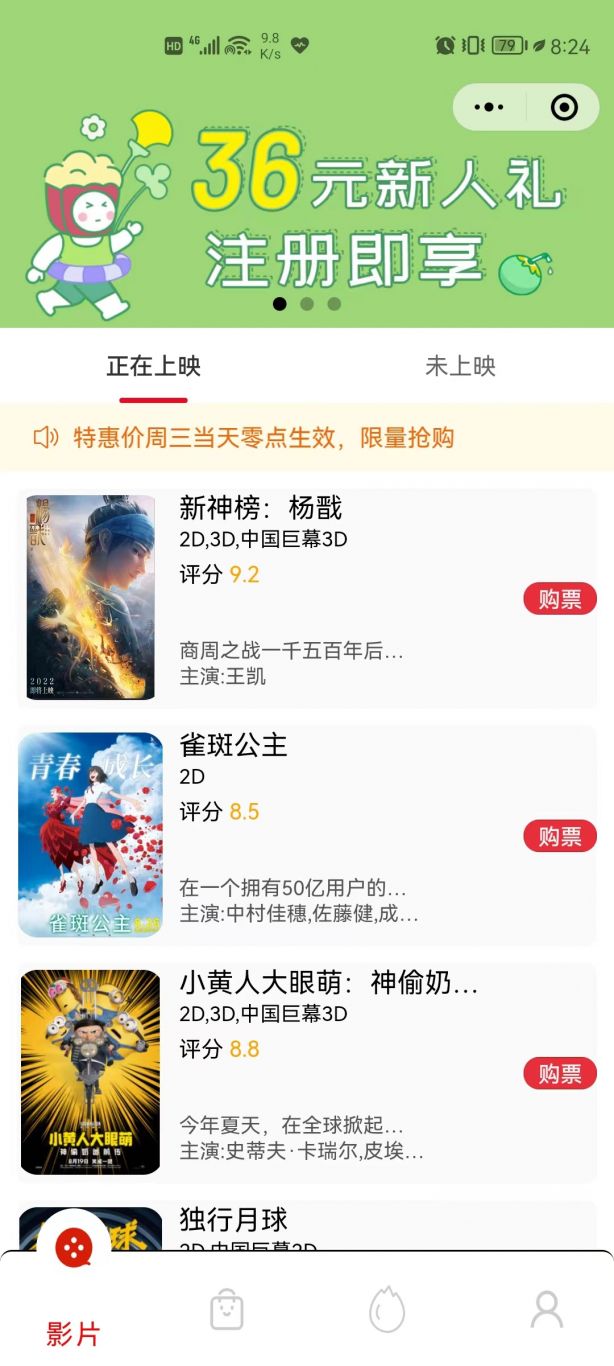
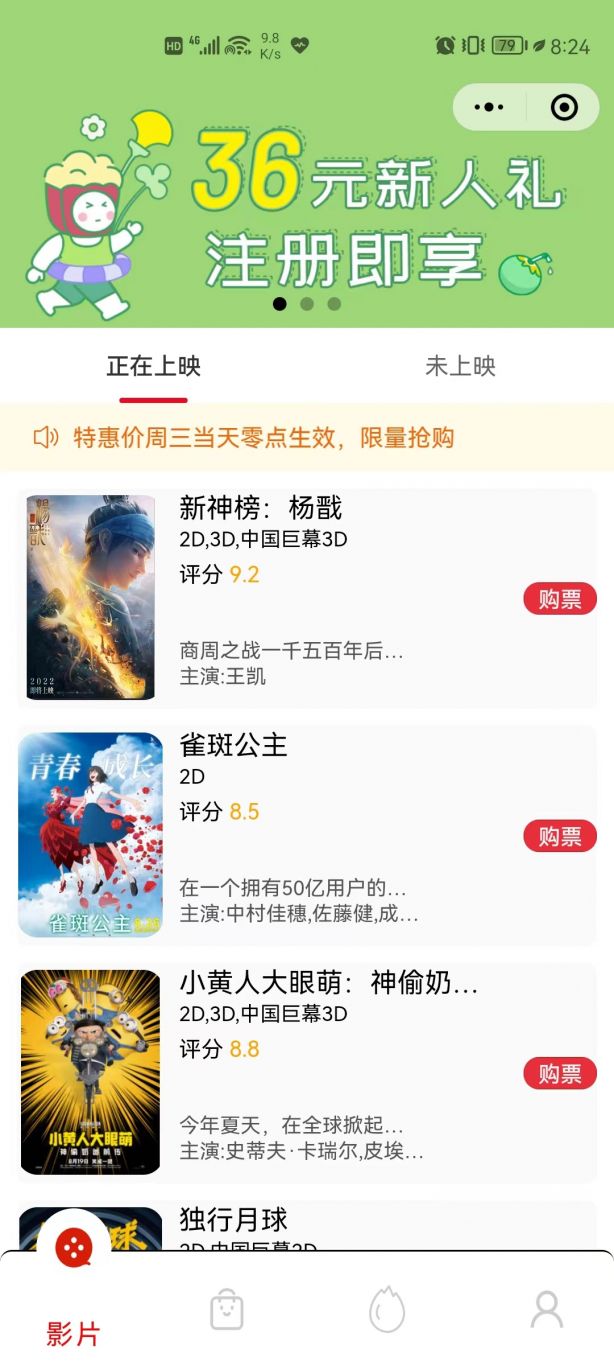
齐纳影城 (小程序 )
项目描述:该项目是影城类小程序 ,分为首页、小食、会员卡、取票/小食、我的五个主页面,用户进入小程序首页 顶部为轮播图,下方为影片信息以及影片时间 项目职责: 1. 负责首页和小食和详情页 2. 运用wxml wxss js,scroll-view实现需求的特效 、产
-

三草两木
三草两木(微信小程序) 开发工具:微信小程序开发工具 使用技术:微信小程序技术 项目描述:该项目是一家网上购物商城小程序,分为首页、分类、购物车、我的,四大主页面。用户可以直接通过小程序来浏览三草两木的商品,点击跳转至详情页;订
-

齐纳影城 (小程序 )
项目描述:该项目是影城类小程序 ,分为首页、小食、会员卡、取票/小食、我的五个主页面,用户进入小程序首页 顶部为轮播图,下方为影片信息以及影片时间 项目职责: 1. 负责首页和小食和详情页 2. 运用wxml wxss js,scroll-view实现需求的特效 、产
-

三草两木
三草两木(微信小程序) 开发工具:微信小程序开发工具 使用技术:微信小程序技术 项目描述:该项目是一家网上购物商城小程序,分为首页、分类、购物车、我的,四大主页面。用户可以直接通过小程序来浏览三草两木的商品,点击跳转至详情页
相似人才推荐
-
 500元/天前端工程师优刻得科技股份有限公司概要:熟悉前端Javascript/HTML/CSS等基础内容 React工作开发经验1.5年,Vue开
500元/天前端工程师优刻得科技股份有限公司概要:熟悉前端Javascript/HTML/CSS等基础内容 React工作开发经验1.5年,Vue开 -
 500元/天高级前端开发美团概要:1.HTML/CSS/JavaScript等web技术进行移动端、PC端界面开发; 2.熟练使用
500元/天高级前端开发美团概要:1.HTML/CSS/JavaScript等web技术进行移动端、PC端界面开发; 2.熟练使用 -
900元/天前端开发岗浦发银行深圳分行概要:• 熟练掌握前端语言HTML5、Javascript 和CSS3; • 熟练运用Vue2、Vue-
-
800元/天软件开发工程师上海文广传媒概要:使用HTML5, CSS3, XML,Bootstrap, JavaScript, ReactJS进
-
500元/天前端工程师软江概要:1.熟悉 W3C 标准熟练使用 HTML5 、CSS3、JavaScript 编写高性能的 PC
-
500元/天前端开发工程师西安道同科技有限公司概要:熟悉应用HTML+CSS进行布局 熟悉使用ajax、jsonp技术与后台数据进行交互 熟悉运用J
-
1000元/天高级前端中国平安概要:1、了解一些规范H5、C3、ES5、ES6、AMD、CMD、COMMONJS等规范 2、掌握传统框
-
 1000元/天高级前端工程师端点科技概要:1. 具有丰富的电商项目和多端开发经验,包括PC网站开发、H5网站开发、APP、微信小程序等 2.
1000元/天高级前端工程师端点科技概要:1. 具有丰富的电商项目和多端开发经验,包括PC网站开发、H5网站开发、APP、微信小程序等 2.

