不吃香菜
高级研发前端工程师
- 公司信息:
- 红星美凯龙
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 上海
- 普陀
技术能力
1. 熟练使用HTML5、CSS3、JavaScript、ES6。
2. 熟练使用vue全家桶(vue + vuex + vue-router + axios + webpack)开发。
3. 熟练使用less,scss等css预处理语言。
4. 掌握响应式开发技术,如flex,rem,vw,vh。
5. 熟练使用主流UI框架如ElementUI等。
6. 熟练使用jQuery、Swiper、three.js、iconfont图标、jQuery22等第三方库。
7. 熟练使用Ajax、axios等多种前后端交互技术,实现前后端分离开发。
8. 熟悉Typescript语言,也可以从JavaScript重构Typescript语言。
9. 熟练使用git管理工具,实现敏捷开发。
10. 熟悉Echarts各类图表的应用。
11. 熟练使用百度/高德地图的api,能够实现2D、3D展示、模糊查询搜索、marker点标记、marker点的信息弹框展示、获取经纬度等。
12. 熟练使用接口测试工具,如Apifox、Swagger。
13. 熟悉Mock.js拦截Ajax,使用随机数据进行前端页面调试,提升开发效率。
14. 熟悉一站式跨屏开发,能够解决不同浏览器之间的兼容性问题和移动端页面的自适应问题。
15. 熟练使用各种开发工具,如:vscode,webStorm,hbuilder等。
16. 熟悉前端性能优化,通过压缩图片,js和css、以及规范代码书写风格等,封装组件来提高复用性。
项目经验
项目一:FiData一体化数据赋能平台(pc)
项目描述:该项目是一款面向政府和企业,以业务为导向的数据中台产品,提供从数据接入到数据消费,一站式数据管理与应用能力,解决用户数据管理与展现的需求。
应用技术:
1. 使用 Vue+Element-ui+Vuex+Vue-Router+Webpack进行项目的构建;
2. 使用 Router+addRoutes 进行路由权限配置;
3. 使用axios作为请求框架,并对其进行封装拦截,统一管理api接口;
4. 使用iconfont图标库优化页面图标展示;
5. 项目采用 Echarts+jQuery22+GoJs等相关第三方插件;
6. 使用vue-draggable-resizable插件实现拖拽生成报表;
7. 使用html2canvas生成页面截图并上传展示;
8. 使用form-create通过json动态生成表单组件;
个人职责:负责报表中心模块,使用Echarts做各类基础报表;报表展示模块,可在画板可视化区域内拖拽生成不同类型报表、标尺、辅助线对齐、吸附等便携式功能操作,以及图表的下钻、筛选、联动等功能;封装图表组件模块,通过json动态生成表单;主数据维护模块;数据建模模块等。
项目二:数据管理平台(pc)
项目描述:该产品是一款轻量级的主数据平台,旨在保证企业数据的准确性、一致性、集成性和共享性。
应用技术:
1. 使用 Vue3.0+Element-plus+Ts+Webpack进行项目的构建;
2. 使用axios进行前后端数据交互,采用api接口统一管理;
3. 项目采用Echarts+高德地图+百度地图等相关三方插件;
4. 使用git进行代码统一管理;
5. 使用iconfont图标库优化页面图标展示;
个人职责:负责整个项目的搭建和每个模块的功能开发,以及后期的迭代与维护。
项目三:MDM主数据管理(pc)
项目描述:该产品是一款轻量级的主数据平台,旨在保证企业数据的准确性、一致性、集成性和共享性。
应用技术:
1. 使用 Vue+Element-ui+Vuex+Vue-Router+Webpack进行项目的构建;
2. 使用 Router+addRoutes 进行路由权限配置;
3. 使用 Keep-alive 对页面数据进行缓存, 使用 Vuex 进行数据管理;
4. 使用axios进行前后端数据交互,采用api接口统一管理;
5. 使用git进行代码统一管理;
6. 使用iconfont图标库优化页面图标展示;
个人职责:负责整个项目的搭建和每个模块的功能开发,以及后期的迭代与维护。
项目四:DIP数据智能平台(pc,mobile)
项目描述:该项目是一款集成式报表门户产品,用户可使用DIP集中访问不同平台的报表,移动/大屏皆可适用,更可与PBI Embedded集成使用,降低企业BI建设成本。
应用技术:
1. 使用 jQuery , JavaScript , div , css 进行页面的构建;
2. 使用 vue+vue-cli+Vant+webpack 对移动端的构建;
3. 使用iconfont图标库优化页面图标展示;
4. 使用axios进行后端接口请求,统一管理api接口;
5. 使用 Echarts 做各类基础图表;
个人职责:负责迭代维护,包含第三方应用模块、个性化模块、账户源模块、报表管理模块、报表使用率分析监控模块、微信映射模块、优化全新沉浸式配色方案。
项目五:浦东新区潍坊镇智能管理平台2.0(大屏展示)
项目描述:该项目是为浦东新区潍坊镇服务的一款智能管理大屏可视化项目,主要为了展示潍坊镇街道的相关数据。
应用技术:
1. 使用 Vue+Vuex+Vue-Router+Webpack进行项目的构建;
2. 使用axios进行后端接口请求,统一管理api接口;
3. 使用 Echarts 做各类基础图表,使用 swiper 做轮播,transition过渡动画效果;
4. 使用jquery的countup.js数字动画插件;
5. 使用地图api展示相关地点信息;
个人职责: 负责2.0版本的页面重构,根据UI图高质量还原,包括基础信息,值班体系,居村管理,地图撒点,色块展示等相关内容。
案例展示
-

FiData一体化数据赋能平台
应用技术: 1. 使用 Vue+Element-ui+Vuex+Vue-Router+Webpack进行项目的构建; 2. 使用 Router+addRoutes 进行路由权限配置; 3. 使用axios作为请求框架,并对其进行封装拦截,统一管理api接口; 4. 使用i
-

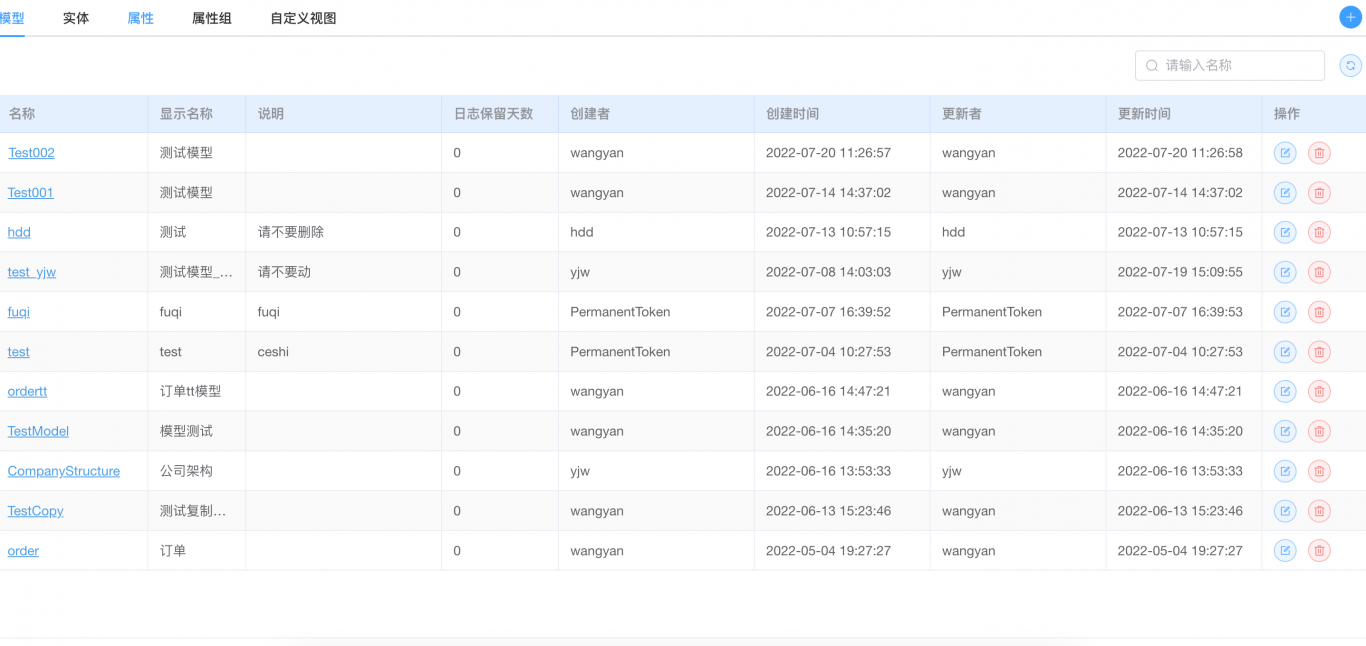
MDM主数据管理
应用技术: 1. 使用 Vue+Element-ui+Vuex+Vue-Router+Webpack进行项目的构建; 2. 使用 Router+addRoutes 进行路由权限配置; 3. 使用 Keep-alive 对页面数据进行缓存, 使用 Vuex 进行数据管理;
-

数据管理平台
应用技术: 1. 使用 Vue3.0+Element-plus+Ts+Webpack进行项目的构建; 2. 使用axios进行前后端数据交互,采用api接口统一管理; 3. 项目采用Echarts+高德地图+百度地图等相关三方插件; 4. 使用git进行代码统一管理;
相似人才推荐
-
500元/天前端开发工程师萤火游学概要:熟练掌握前端html,css,javascript,vue全家桶,各种ui插件如elementui,
-
1000元/天前端阿里概要:男/28岁/(1994.09) 具有PC端、移动端、h5、前后端分离及微信公众号、小程序的开发
-
500元/天前端开发工程师云南前端里网络科技有限公司概要:熟练使⽤ html、css、javascript、 jQuery 等前端技术; / 熟悉 vue 框
-
700元/天高级前端开发工程师深圳玉玄道科技有限公司概要:熟练使用 vue2.x 3.x 移动端自适应 pc端系统 小程序 微信公众号 新老项目维护 迭代
-
600元/天前端开发深圳秒点科技有限公司概要:1.掌握HTML/HTML5、CSS/CSS3等页面制作技术,能制作出符合语义标准,高性能的网页;
-
800元/天高级前端工程师深圳日海智能科技股份有限公司概要:熟练掌握JS、HTML、CSS; 三年React+Typescript开发经验,几个月的Vue经验
-
500元/天开发工程师北京思特奇信息技术股份有限公司概要:熟练使用git,svn 熟练使用idea,postman 熟练使用node.js,vue,jqu
-
500元/天web前端开发工程师郑州科技有限公司概要:1. 精通使用 Vue 全家桶(vue-cli、vue、vue-router、vuex、axios,

